–1,概述
JSON是一种轻量级的数据交换格式。
指定了 浏览器 和 服务器 之间数据传输的格式。
-2作用
JSON 是存储和交换文本信息的语法。当数据在浏览器与服务器之间进行交换时,这些数据只能是文本。JSON 属于文本,并且我们能够把任何 JavaScript 对象转换为 JSON,然后将 JSON 发送到服务器。我们也能把从服务器接收到的任何 JSON 转换为 JavaScript 对象。以这样的方式,我们能够把数据作为 JavaScript 对象来处理,无需复杂的解析和转译。
语法
JSON数据:
var a = "firstName" : "John"
JSON 对象:
var a = '{ "firstName":"John" , "lastName":"Doe" }'
JSON 数组:
var a = '[{ "firstName":"Bill" , "lastName":"Gates" },{ "firstName":"George" , "lastName":"Bush" }]';
转换工具
使用JS里的内置对象JSON.用来把以 JSON 格式写的字符串 和 原生 JavaScript 对象互转.
给服务器发送数据: 将JS对象转成JSON字符串 JSON.stringify (Js对象)
接受服务器的数据: JSON字符串转成JS对象 JSON.parse ("json字符串")
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 JSON的语法</title>
<!-- 在网页中嵌入JS代码 -->
<script>
var a = "'name' : '张三'" ; // 定义JSON的属性
var b = ' "age" : "18" ' ; // 定义JSON的属性
console.log(a);
console.log(b);
a = " { 'name' : '张三' , 'age' : '18' } ";// 定义JSON的对象
console.log(a.length);//求长度
console.log(a.concat(123)); //拼串
// 定义JSON的数组 '[????]'
a = '[{ "name" : "张三" , "age" : "18" },{ "name" : "李四" , "age" : "20" }]'
console.log(a);
//json串 <-> js对象 --- 使用JSON工具类
//1. 接受服务器的数据: JSON字符串转成JS对象: : : JSON.parse("json字符串")
//js对象可以解析对象的各种 属性的值 或者 调用函数
var jsa = JSON.parse(a);//数据本身被双引号包裹
console.log(jsa);//把a从字符串变成了js对象
console.log(jsa[0].age) ;//18
console.log(jsa[1].name) ;//李四
//2. 给服务器发送数据: 将JS对象转成JSON字符串: : : JSON.stringify (js对象)
//json串可以对字符串拼接、长度、截取、替换.....
var str = JSON.stringify(jsa);
console.log(str);
console.log(str.concat(123));//拼接
console.log(str.length);//长度
console.log(str.substring(3));//截取,从3下标开始截取完为止
console.log(str.substring(3,6));//截取,从3下标开始到6为止,[3,6)
</script>
</head>
<body>
</body>
</html>
3 关于JSON结构
3.1 什么是JSON
**JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。**它使得人们很容易的进行阅读和编写。同时也方便了机器进行解析和生成。它是基于 JavaScript Programming Language , Standard ECMA-262 3rd Edition - December 1999 的一个子集。 JSON采用完全独立于程序语言的文本格式,但是也使用了类C语言的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。这些特性使JSON成为理想的数据交换语言。
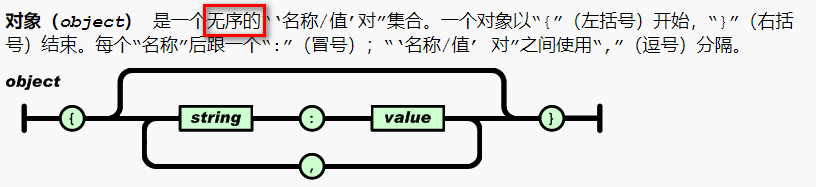
3.2 Object格式
{ "id": 100, "name":"tomcat", "age":18}

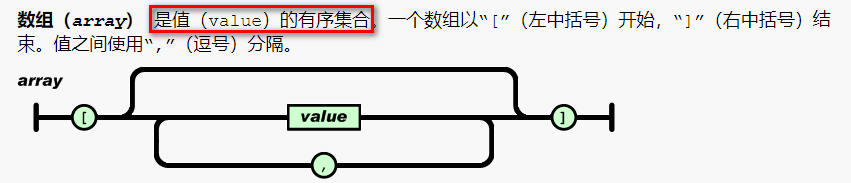
3.3Array格式
[100, "张三", "李四"]
3.4 嵌套结构

案例:
[
{
"Id":100,
"name":"黑熊精"
},
{
"Id":200,
"name":"白龙马",
"color":[
"白色",
"黑色",
"蓝色",
"红色"
],
"装备":[
{
"name":"上古马鞍",
"level":"顶级"
},
{
"name":"上古马蹬",
"level":"顶级"
}
]
}
]























 1278
1278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








