最近项目改版,新版项目中用到了水球charts,而这个图表要求echart的版本必须在5以上,升级后发现之前的中国地图渲染不了,一通百度,总算是搞出来了,百度过程中也是东拼西凑,不是很会用的小伙伴可能就会有点抓瞎,所以我来了,把他重新总结一遍,希望可以帮助到需要的童鞋。废话不多说了,直接上代码:
1、下载china.json
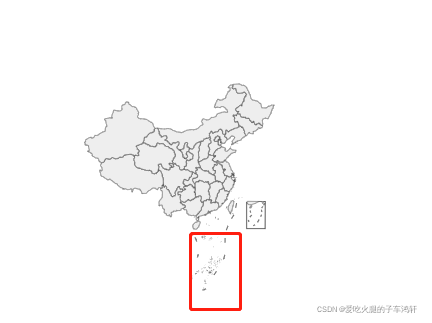
末尾附有相关的china.json文件,也是在网上下载的,出来的效果是这样

而用乱码的json文件是这样的

看自己项目需要吧
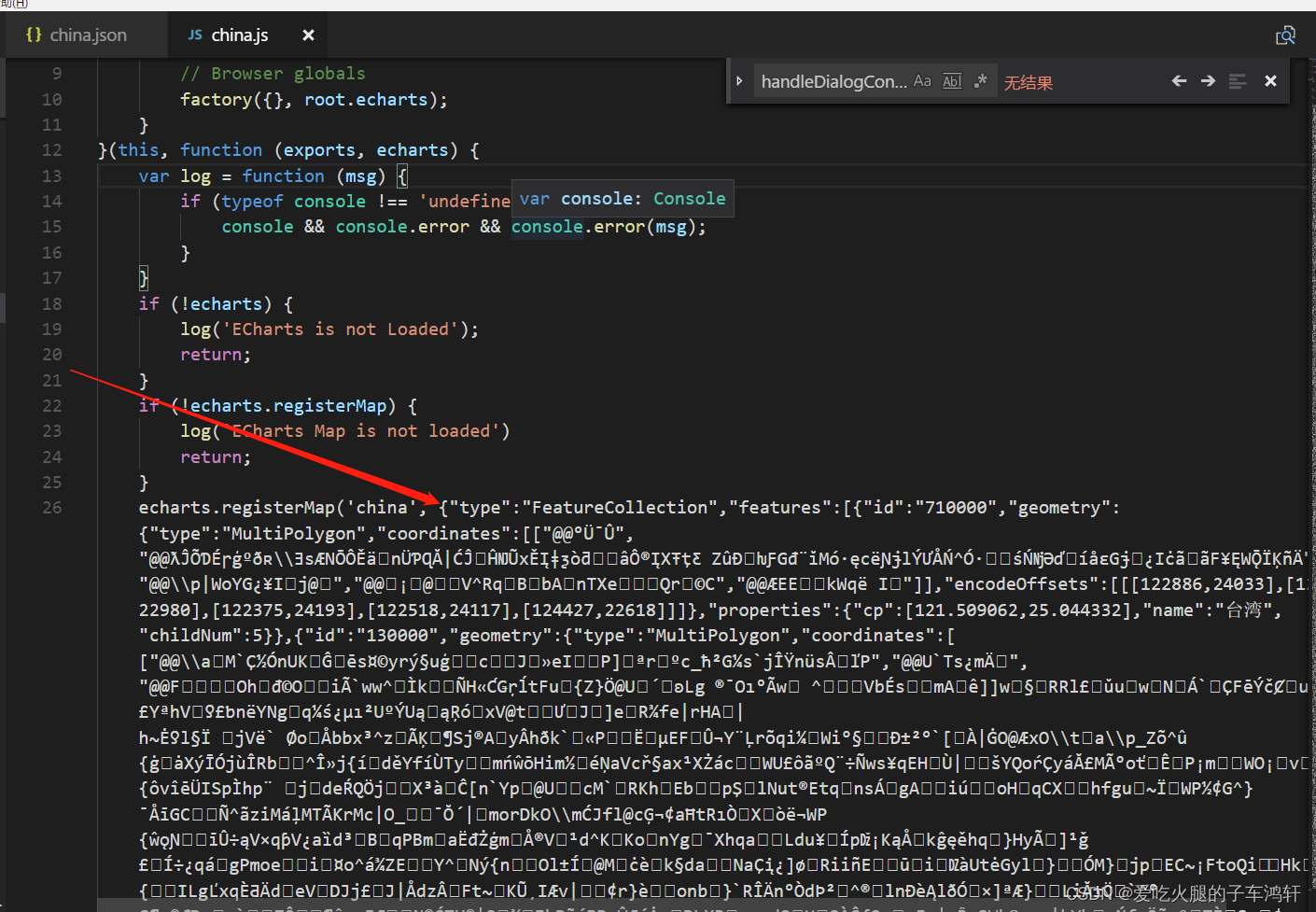
我还是用的乱码的json文件,直接从china.js中复制,从箭头所指的花括号开始复制即可

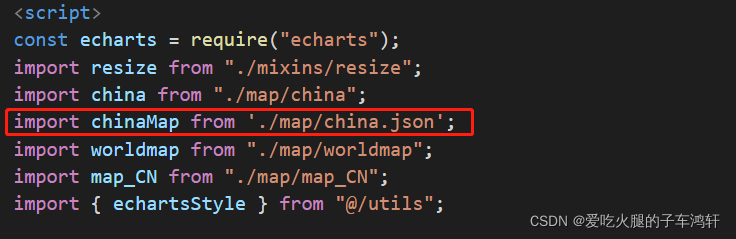
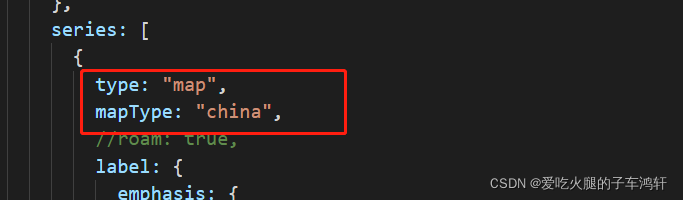
2、引入到echarts组件中

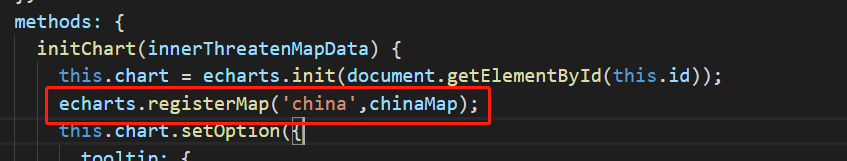
3、初始化echarts后调用registerMap方法


做完以上3步,地图就出来啦,大佬们还有别的方式也可以指教哟
链接:https://pan.baidu.com/s/1qfjFpAbl5NXHWBI8a26H2Q
提取码:37a4






















 4652
4652











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








