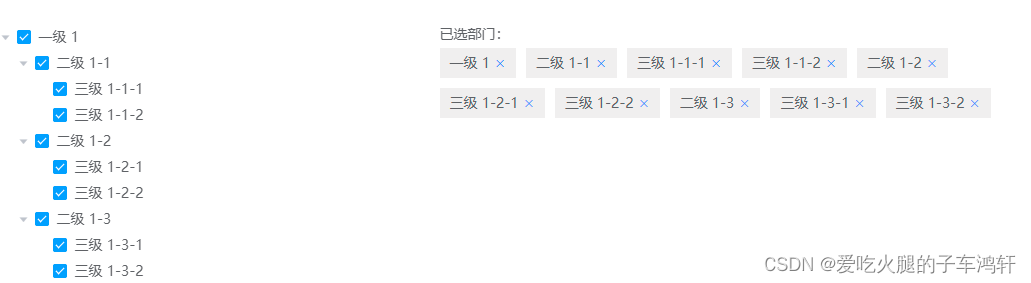
效果如下图所示:
代码:
//左侧引入elementUI tree
<el-tree
ref="tree"
node-key="id"
:expand-on-click-node="false"
:default-expand-all="true"
:data="dataTree"
:props="defaultProps"
:show-checkbox="isShowCheckbox"
@check="getCurrentNode"
/>```
//右侧结构如下:
<div>
已选部门:
</div>
<div>
<div v-for="(item,index) in userGroupList" :key="item.id">
<span class="choiceConItem">{{item.label}}</span>
<i class="el-icon-close fs_12 color-blue" @click="deleteItem(item,index)"></i>
</div>
</div>
// 获取选中节点
getCurrentNode() {
this.checkNodeList = this.$refs.tree.getCheckedNodes();
this.userGroupList = this.checkNodeList;
},
deleteItem(item,index){
this.userGroupList.splice(index,1);
this.$refs.tree.setChecked(item.id);
},
以上就是全部代码,欢迎大佬们指教~























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








