mounted() {
let arr = [{
name: '张三',
dept: '总裁办',
position: '总经理'
}, {
name: '李四',
dept: '人力资源管理管理',
position: '主管'
}, {
name: '张武',
dept: '运营部',
position: '副经理'
}, {
name: '王芳',
dept: '技术部',
position: '工程师'
}]
let searchData = {
name: '张',
dept: '技术',
position: '经理'
}
this.sort(arr, searchData)
},
methods: {
// 根据匹配度排序
sort: function(arr, searchData) {
// 排序方法
function compare(property){
return function(a,b){
var value1 = a[property];
var value2 = b[property];
return value2 - value1;
}
}
// 计算总匹配度
arr= arr.map(item => {
let sortName = Number(this.levenshtein(item.name, searchData.name));
let sortDept = Number(this.levenshtein(item.dept, searchData.dept));
let sortPosition = Number(this.levenshtein(item.position, searchData.position));
item.sortId = (sortName + sortDept + sortPosition).toFixed(3)
return item;
})
arr = arr.sort(compare('sortId'))
console.log(arr)
},
// 匹配度计算
levenshtein(str1,str2) {
var len1 = str1.length;
var len2 = str2.length;
var arr = [];
for (var y = 0; y <= len1; y++)
arr[y] = [y];
for (var x = 1; x <= len2; x++)
arr[0][x] = x;
for (var y = 1; y <= len1; y++)
for (var x = 1; x <= len2; x++)
arr[y][x] = Math.min(
arr[y-1][x]+1,
arr[y][x-1]+1,
arr[y-1][x-1]+(str1[y-1]==str2[x-1]?0:1)
);
return Number((1 - arr[len1][len2] / Math.max(len1,len2))).toFixed(5);
}
}
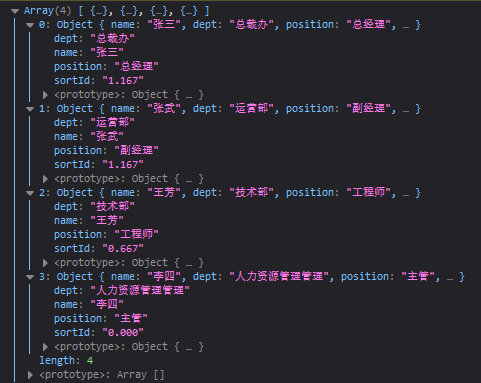
运行后的结果:

























 416
416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








