websocket netty 实现点对点聊天(即时通讯)
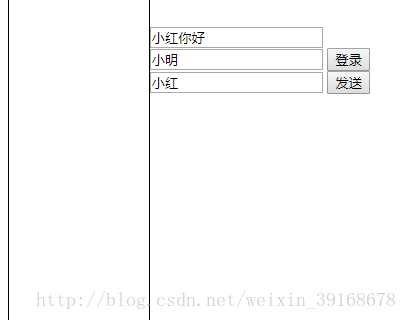
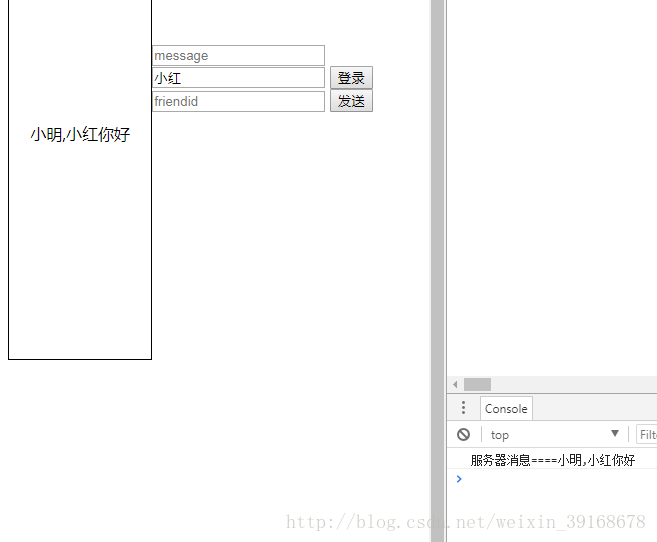
效果图
首先用h5画一个简单的聊天页面,分别录入发送人的id,接受者的id,和需要发的消息,以及消息展示框
然后分别用小明,小红和小刚登录
现在小明给小红发消息,小红收的到,但小刚收不到实现
首先,先看前台代码
h5
<body>
<div id="content" class="row-center">
<div id="chat-box" class="row-center">
</div>
<div id="input-box">
<input class="chat-input" id="chat-input" placeholder="message"></input>
<input id="myid" placeholder="myid">
<button id="login-button" onclick="login()">登录</button>
<input id="friendid" placeholder="friendid">
<button class="chat-button" id="send" onclick="send()">发送</button>
</div>
</div>
</body>js 控制
<script type="text/javascript">
var ipaddress="127.0.0.1";
//新建socket对象
window.socket = new WebSocket("ws://"+ipaddress+":9999/ws");
//监听netty服务器消息并打印到页面上
socket.onmessage = function(event) {
var datas=event.data.split(",");
console.log("服务器消息===="+datas);
$("#chat-box").text(datas);
}
//将发送人接收人的id和要发生的消息发送出去








 本文介绍如何使用WebSocket和Netty框架构建点对点聊天应用。通过前端H5页面和JavaScript控制,结合Netty服务端,实现用户登录时注册Channel,并在需要时遍历并发送消息给指定接收者,从而达到即时通讯的目的。
本文介绍如何使用WebSocket和Netty框架构建点对点聊天应用。通过前端H5页面和JavaScript控制,结合Netty服务端,实现用户登录时注册Channel,并在需要时遍历并发送消息给指定接收者,从而达到即时通讯的目的。






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 392
392

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








