ESLint报错:
ESLint: Initialization error (ESLint). packagePath is not defined
ESLint: TypeError: this.cliEngine is not a constructor
总结了一下辛历路程:
先检查一下有没有安装ESLint(这个很重要很重要,在项目的package.json文件中)
注意:每个项目都需要安装ESLint
如果没有安装一下,安装步骤:
1、安装ESLint
npm install --save-dev eslint babel-eslint eslint-config-alloy
或
cnpm install --save-dev eslint babel-eslint eslint-config-alloy
2、解决安装的报错:
ESLint: TypeError: this.cliEngine is not a constructor
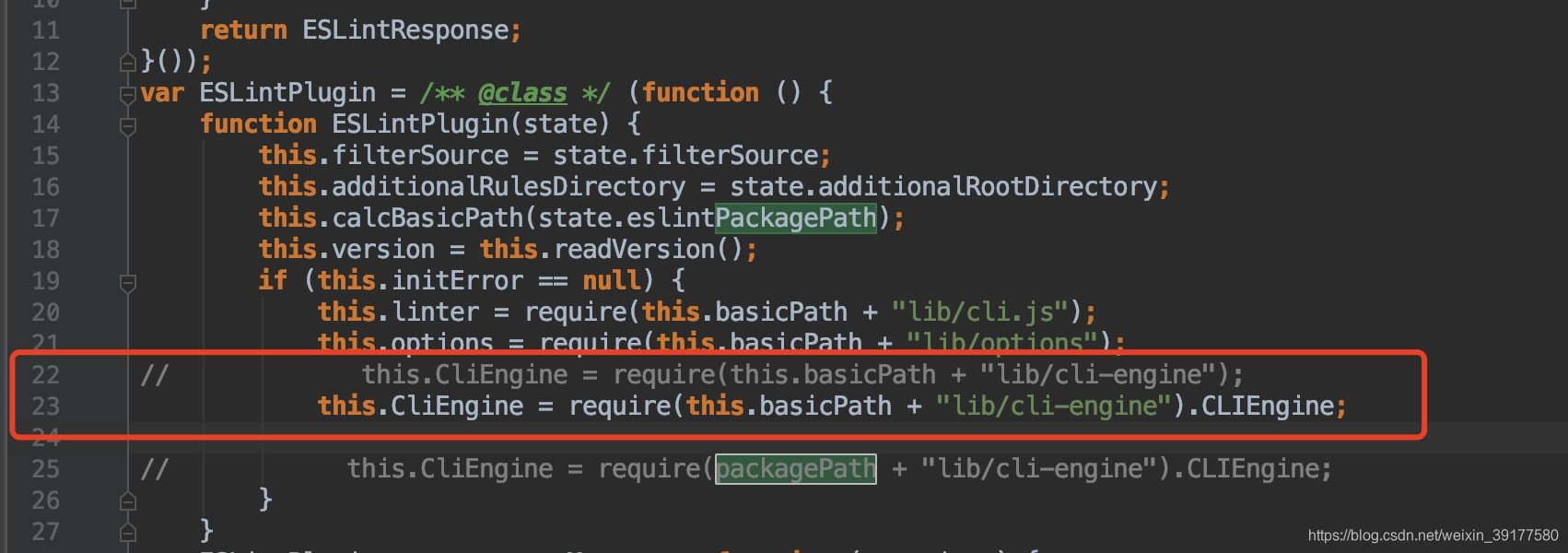
根据底部报错提示,找到报错所在eslint-plugin.js文件
报错原因:
是由于eslint高低版本的调用方式不同,所以安装了新版本就得换新的版本调用方式,要么就切回旧版本。
解决办法:
将22行的调用方式注释掉
//this.CliEngine = require(this.basicPath + "lib/cli-engine");
更改为
this.CliEngine = require(this.basicPath + "lib/cli-engine").CLIEngine;
如图:

修改完后重启项目~
3、最后说一下:
如果旧版本的项目还是会报错,切回旧版本的时候就把这个文件调用方式改回来吧。





 本文介绍了如何在WebStorm和PhpStorm中安装ESLint,以及如何解决遇到的初始化错误和TypeError。重点在于检查package.json中是否已安装ESLint,以及根据错误提示调整eslint-plugin.js文件中的调用方式,以适配不同版本的ESLint。
本文介绍了如何在WebStorm和PhpStorm中安装ESLint,以及如何解决遇到的初始化错误和TypeError。重点在于检查package.json中是否已安装ESLint,以及根据错误提示调整eslint-plugin.js文件中的调用方式,以适配不同版本的ESLint。

















 3478
3478

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








