报错:
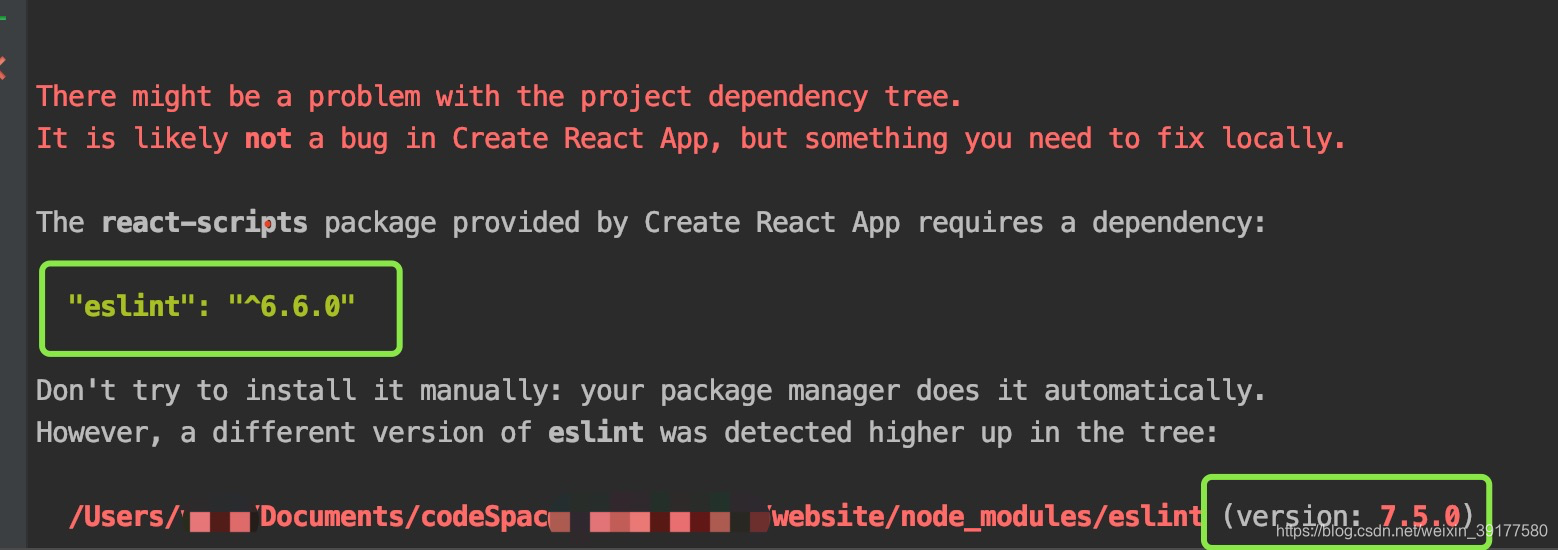
There might be a problem with the project dependency tree.
It is likely not a bug in Create React App, but something you need to fix locally.
项目依赖关系树可能有问题。
这可能不是createreact应用程序中的一个bug,而是需要在本地修复的问题。

原因:
这个报错问题原因是手动安装的eslint和配置里的版本号不一致。
提示里有写到:
Don’t try to install it manually: your package manager does it
automatically. However, a different version of eslint was detected
higher up in the tree
不要尝试手动安装:包管理器会自动安装。
但是,在树的更高位置检测到不同版本的eslint
嗯~~ 不作就不会s~








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 7803
7803











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








