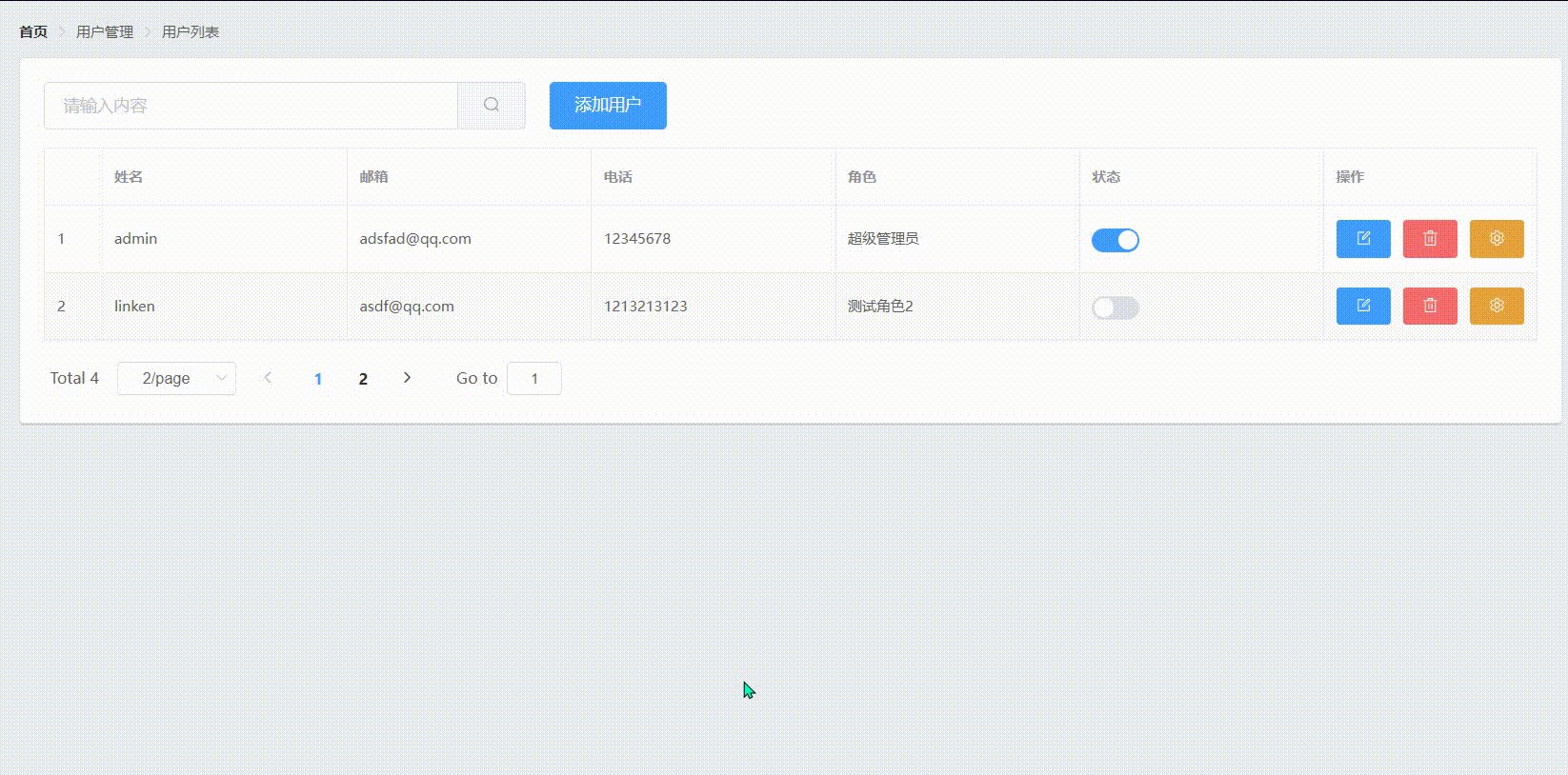
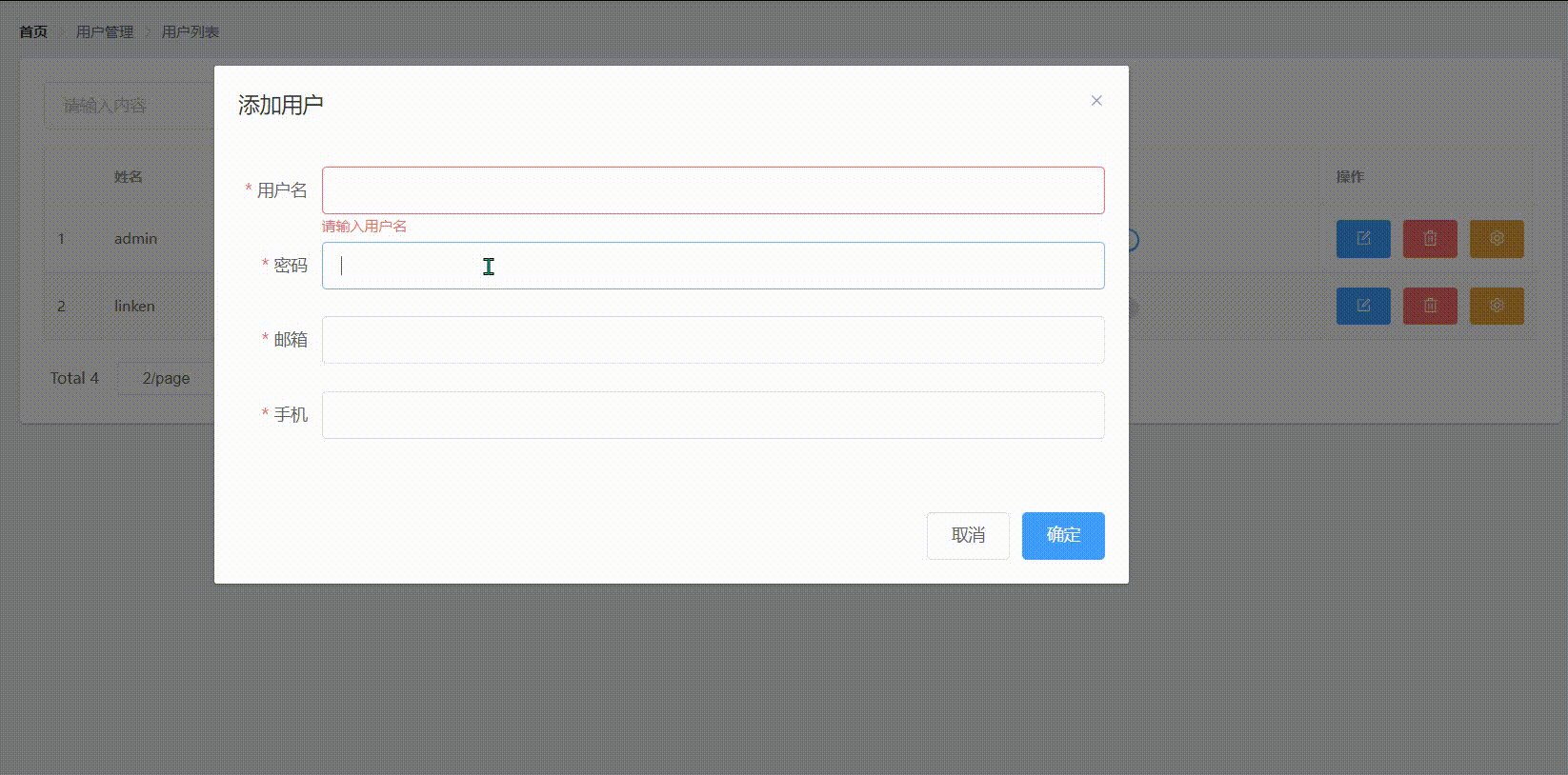
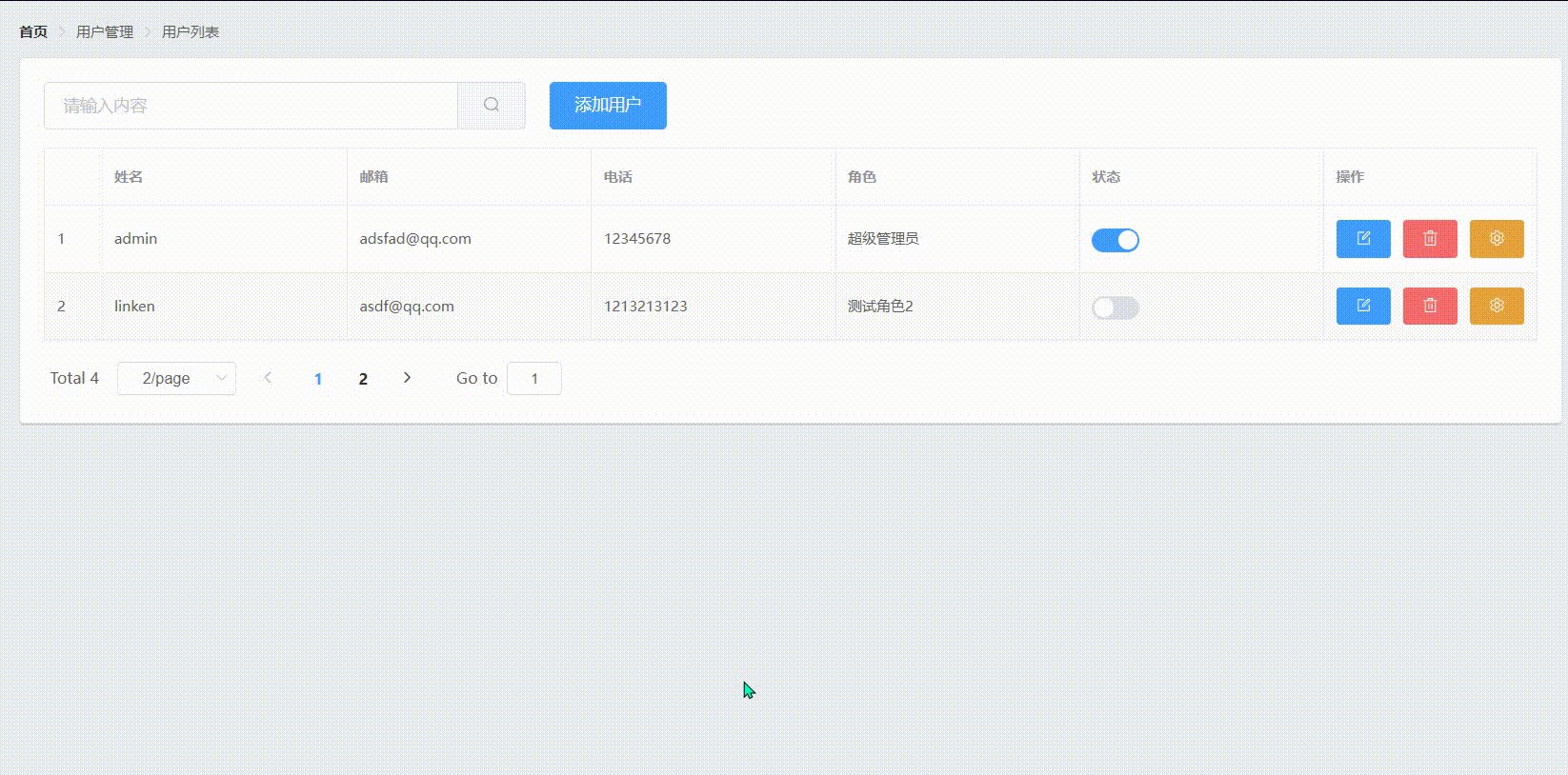
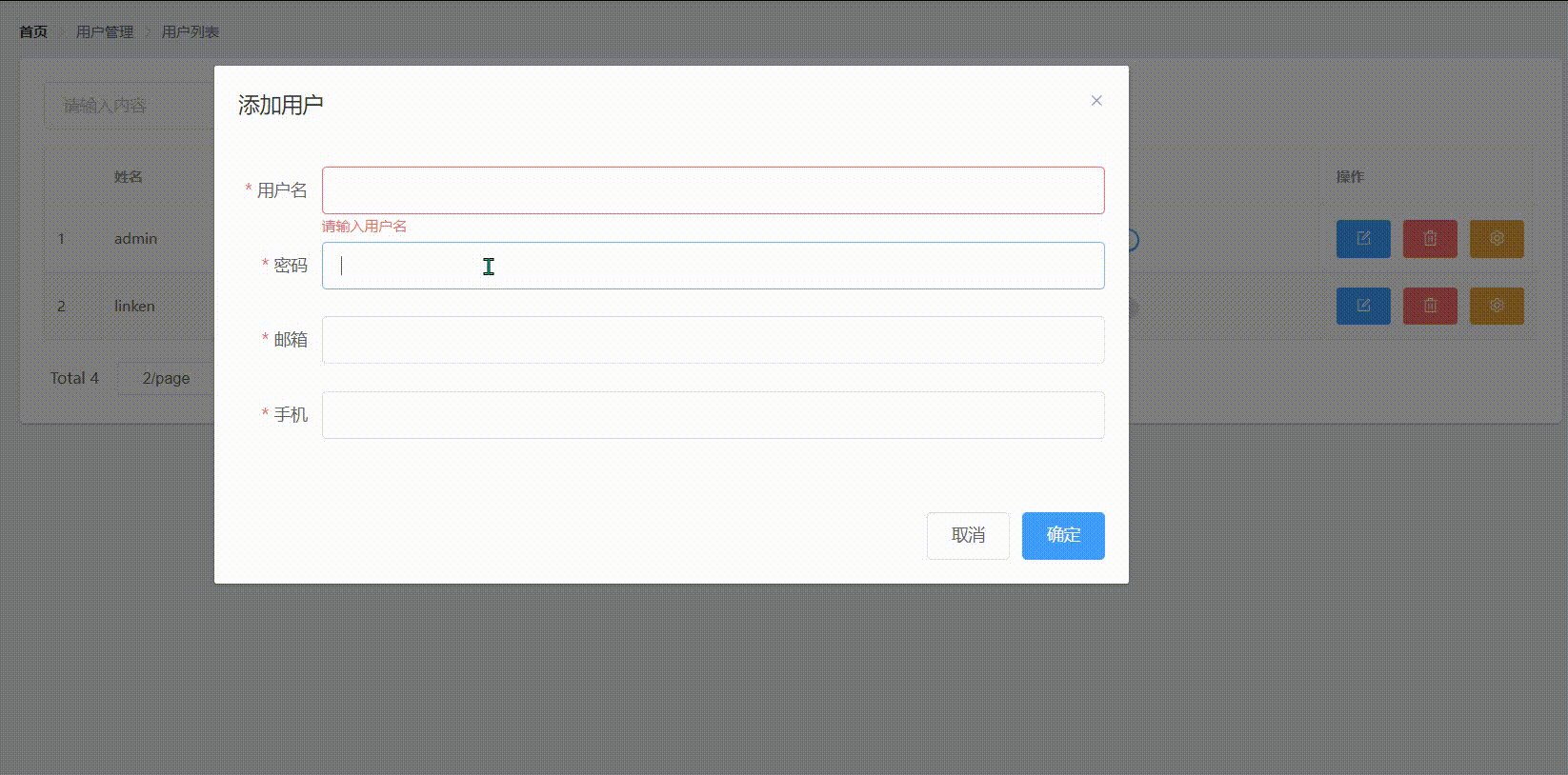
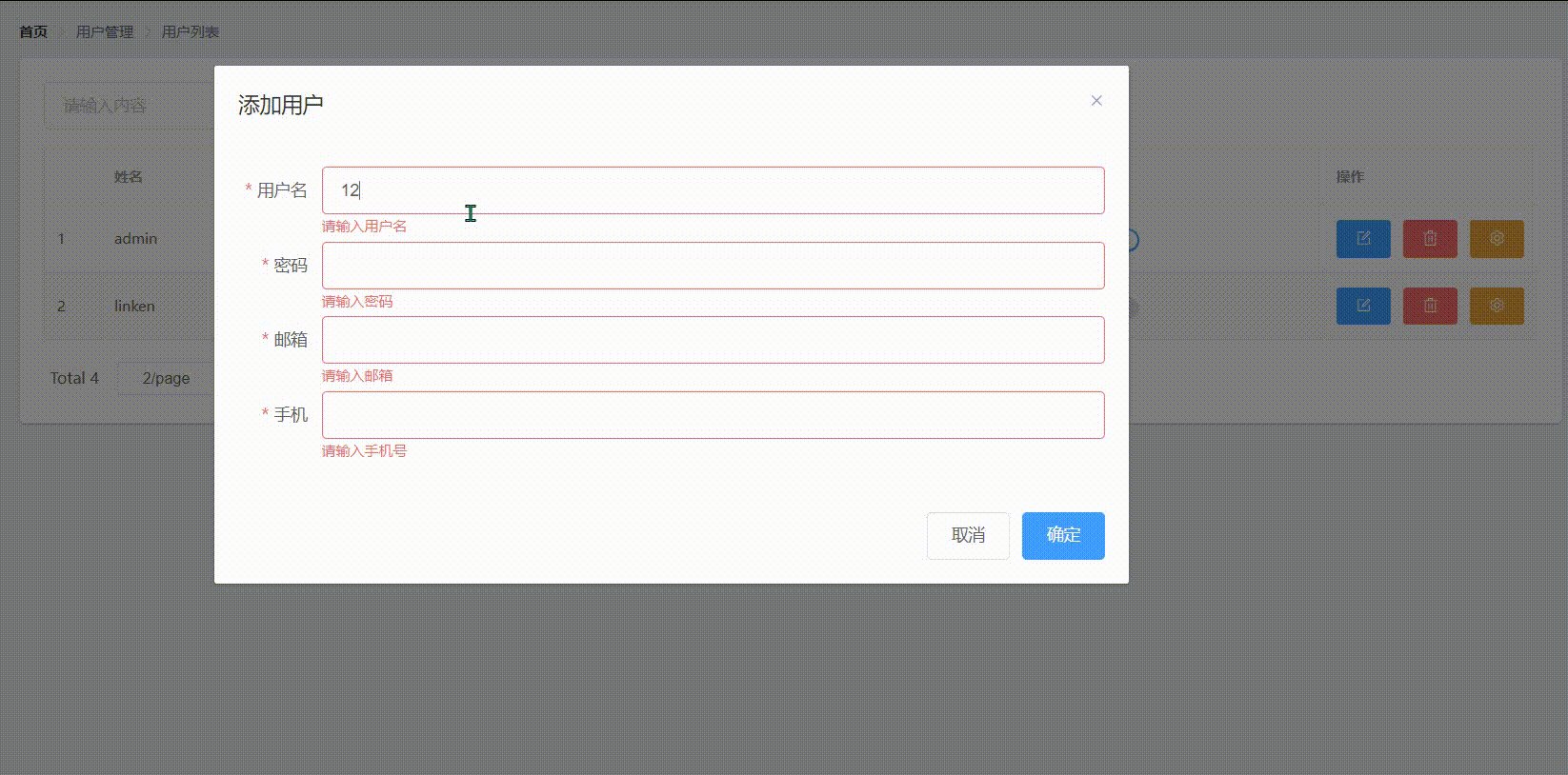
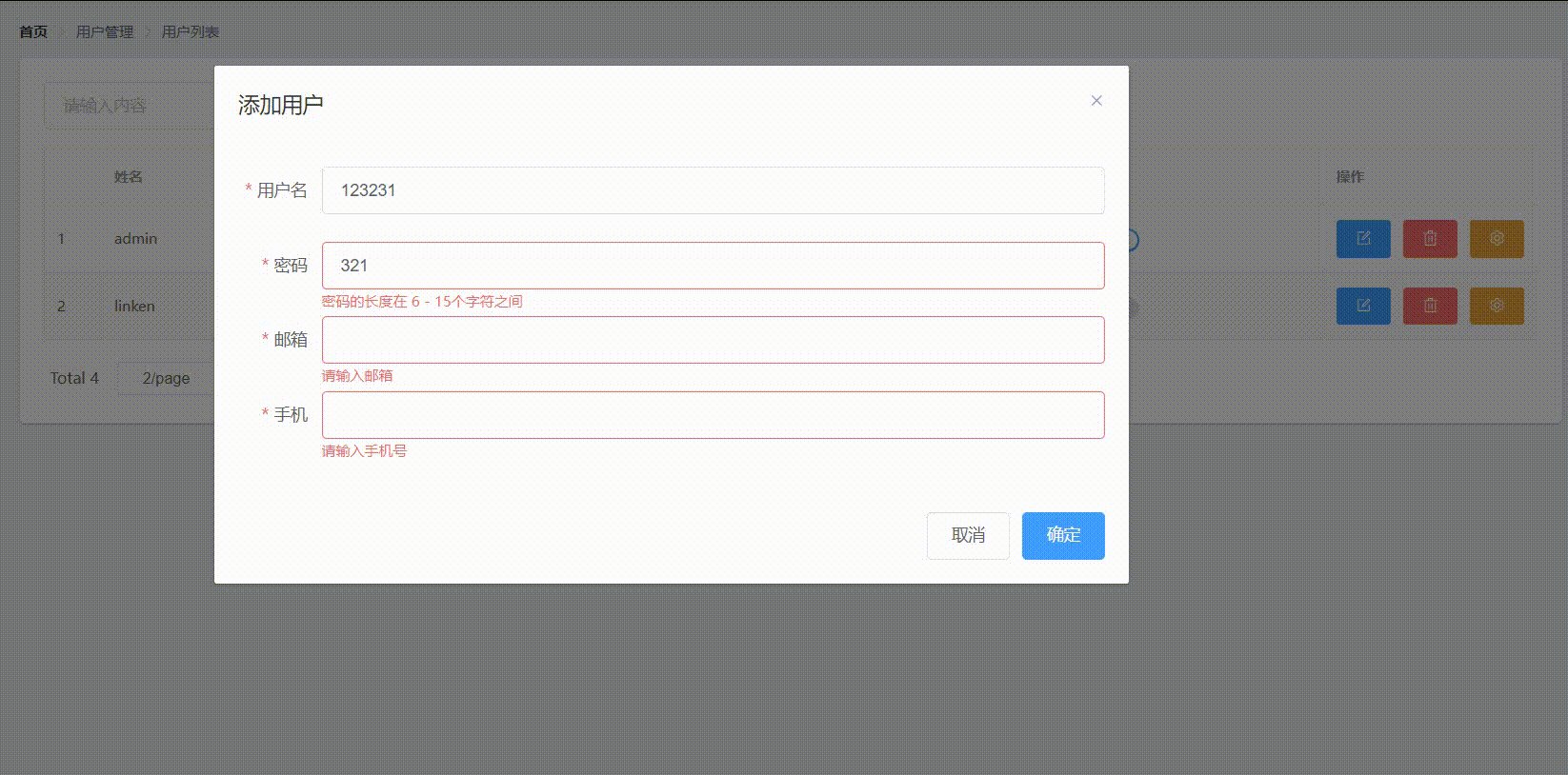
1. 功能示例:点击添加用户按钮时,弹出添加用户的对话框

2. 使用到的组件
2.1 使用步骤
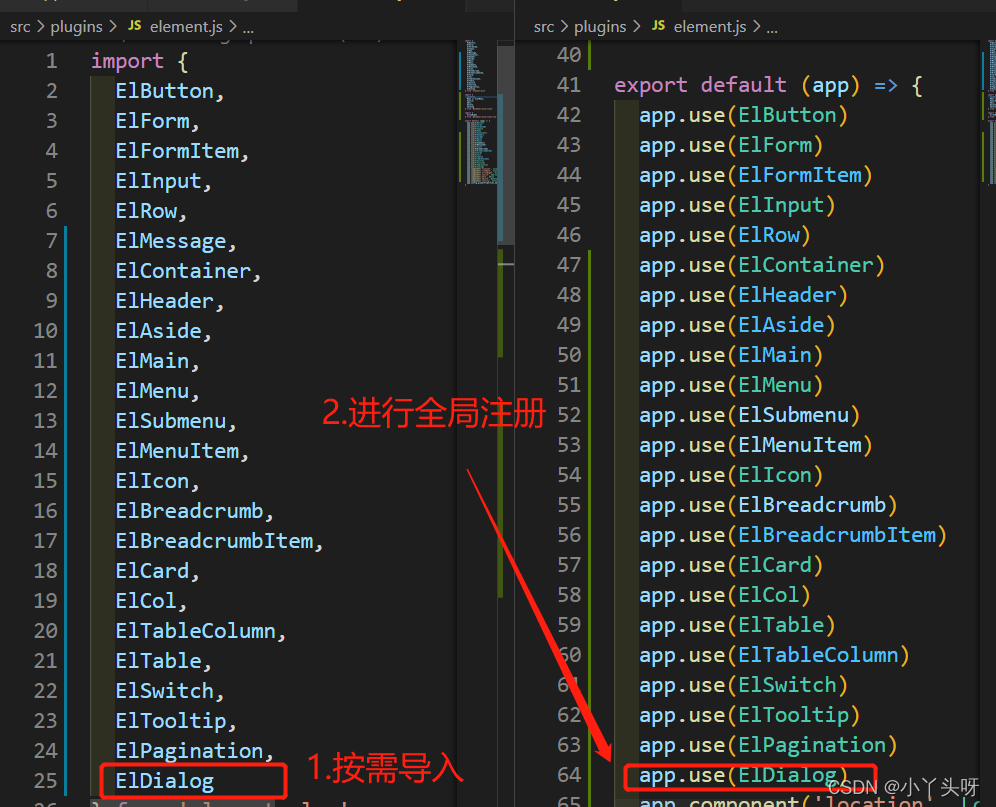
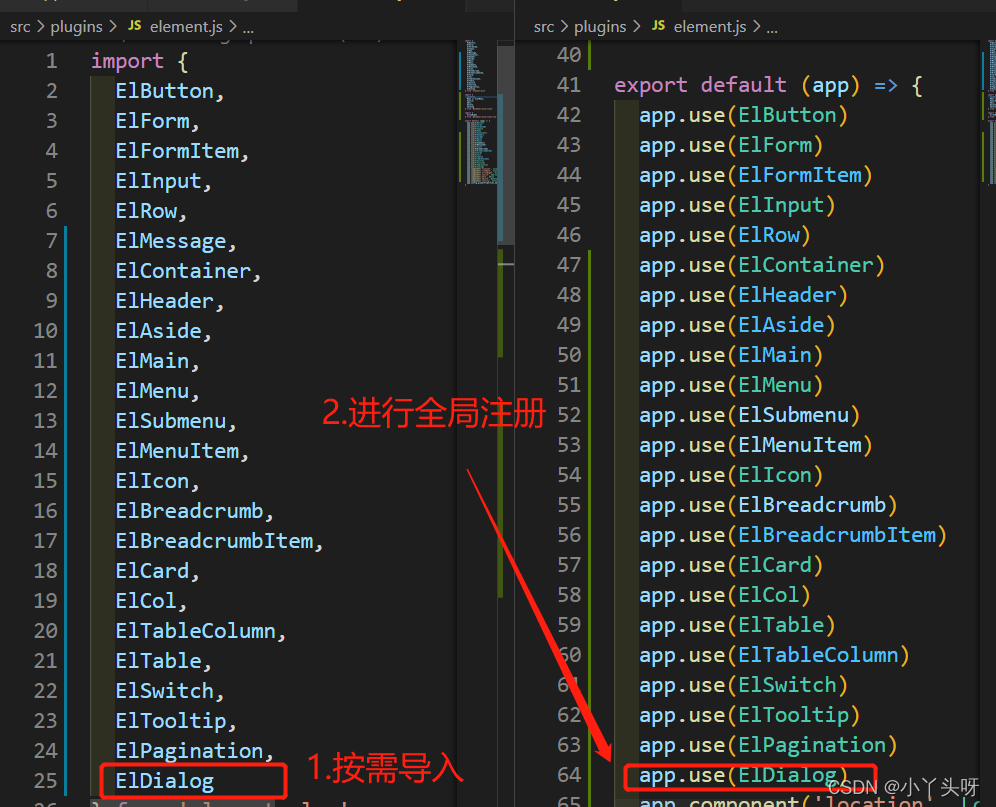
2.1.0 在element.js 中导入该组件

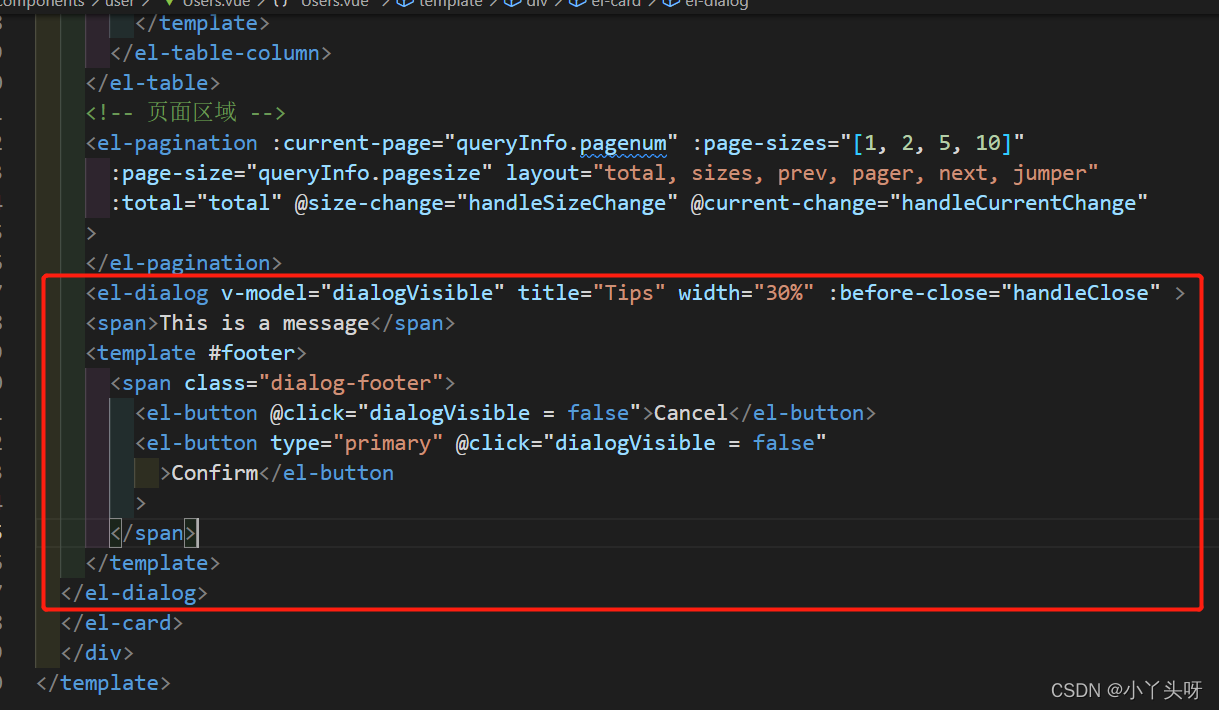
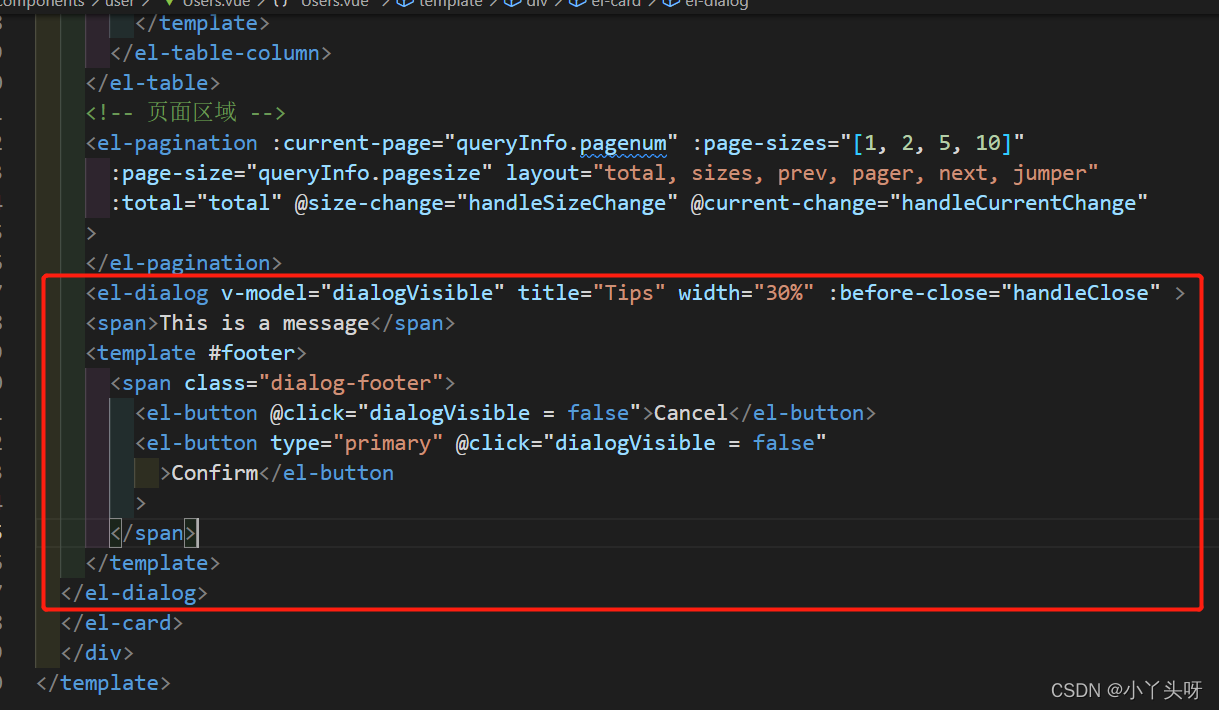
2.1.1 组件页面中使用,例如官网复制的一个基本的Dialog 结构。
<el-dialog
v-model="dialogVisible"
title="Tips"
width="30%"
:before-close="handleClose"
>
<span>This is a message</span>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogVisible = false">Cancel</el-button>
<el-button type="primary" @click="dialogVisible = false"
>Confirm</el-button
>
</span>
</template>
</el-dialog>
- 把该结构粘贴在组件页面,随便放一个位置。例如放在当前组件,跟随着分页组件下面

2.1.2 对话框组件各属性
- title Dialog 标题
- v-model 属性绑定。用来控制对话框的显示或隐藏。当绑定的属性值为 True时,显示 Dialog ,否则隐藏Dialog。
- width 控制Dialog 宽度
- before-close 是Dialog 的一个事件。 在Dialog关闭之前,会触发该事件。
- span 标签,是Dialog 内容主体区域
- footer 是Dialog 底部按钮区域
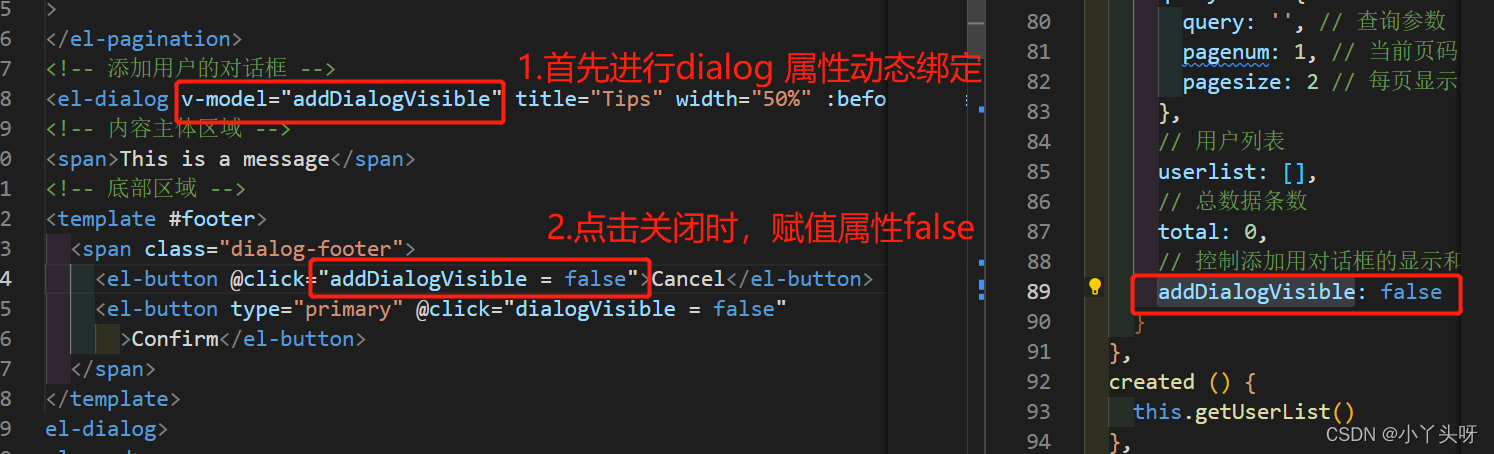
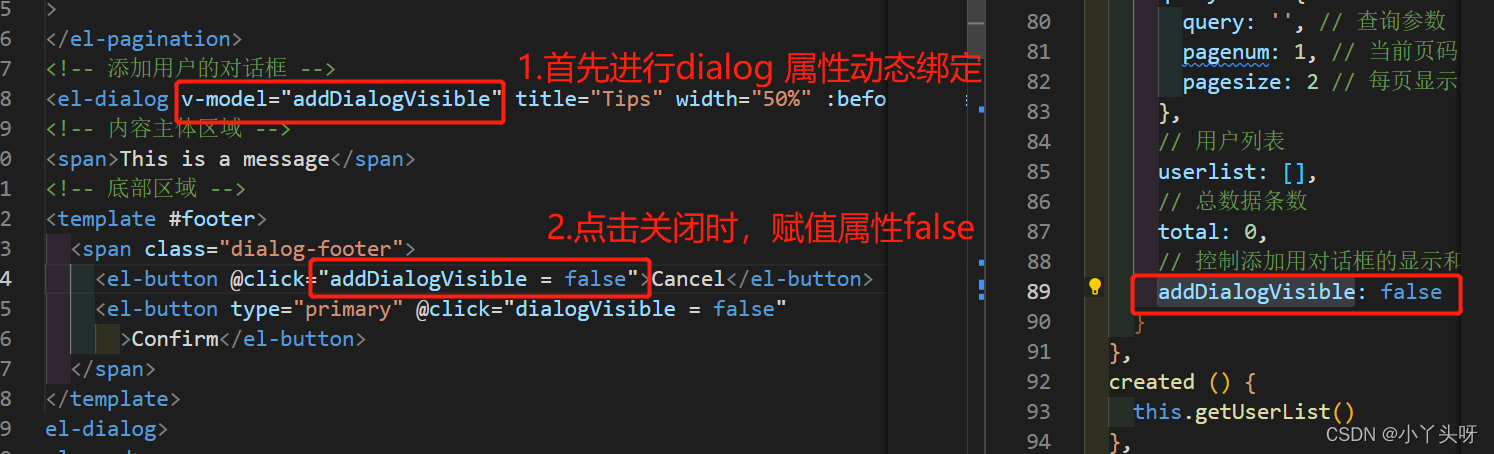
2.2 进行事件绑定,首先添加一个数据对象属性,通过该对象来显示或隐藏 Dialog (对话框)
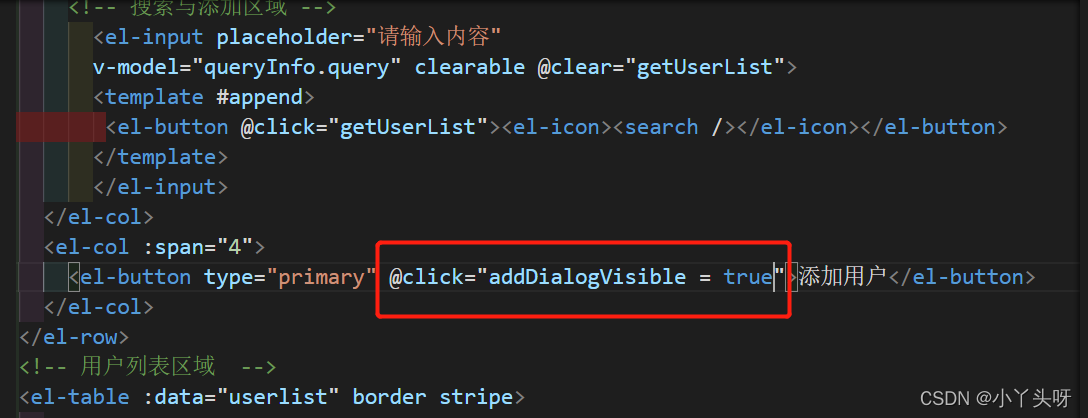
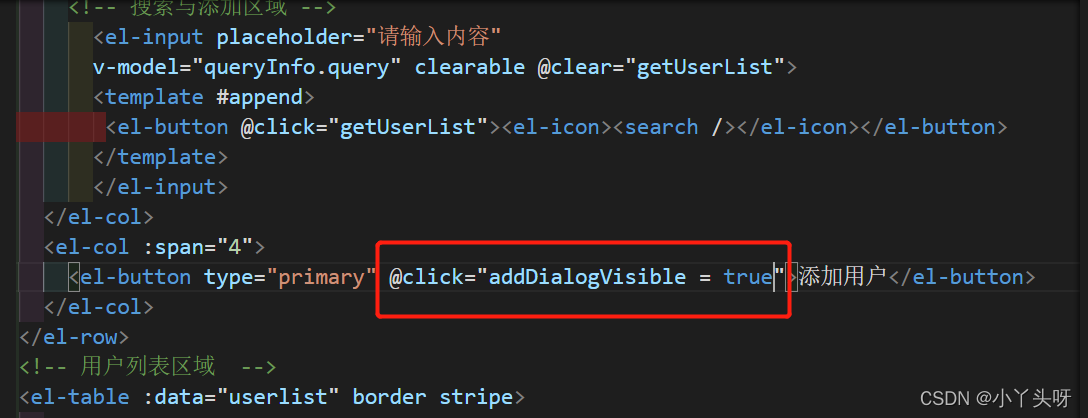
2.2.1 点击添加用户按钮时,显示Dialog
- 为添加用户按钮绑定一个单击事件,触该事件时,给数据对象赋值为true,显示Dialog

2.2.2 点击关闭按钮时,隐藏Dialog
- 为取消按钮绑定一个单击事件,触该事件时,给数据对象赋值为false,隐藏Dialog

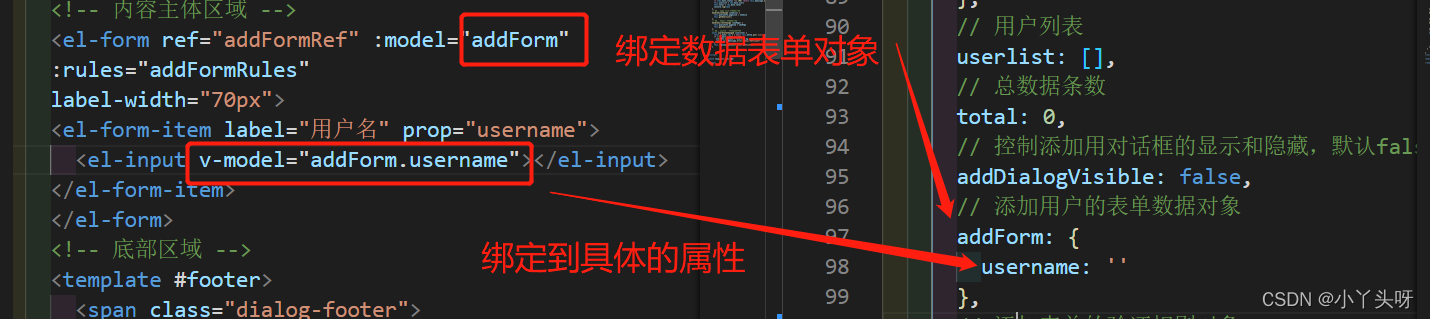
2.3 在Dialog (对话框) span 内容标签区域,添加一个表单
2.3.1 例如,官网复制一个Form 表单基本结构
<!-- 内容主体区域 -->
<el-form ref="ruleFormRef" :model="ruleForm" :rules="rules"
label-width="120px" class="demo-ruleForm" :size="formSize">
<el-form-item label="Activity name" prop="name">
<el-input v-model="ruleForm.name"></el-input>
</el-form-item>
</el-form>
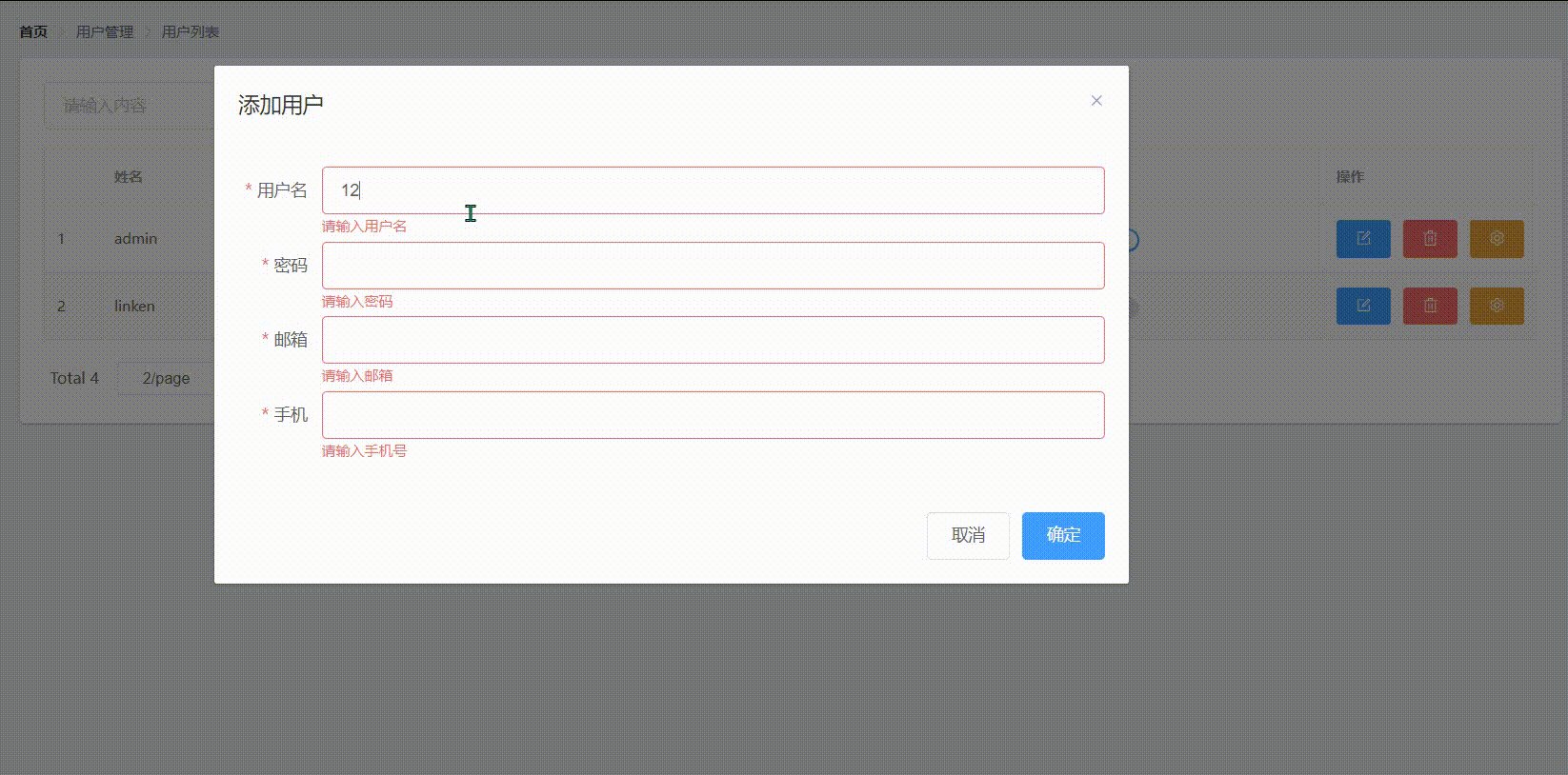
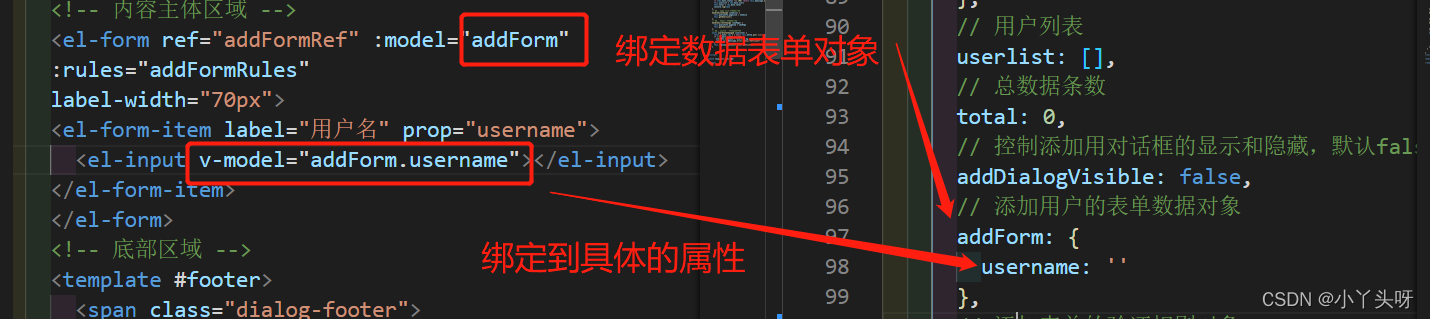
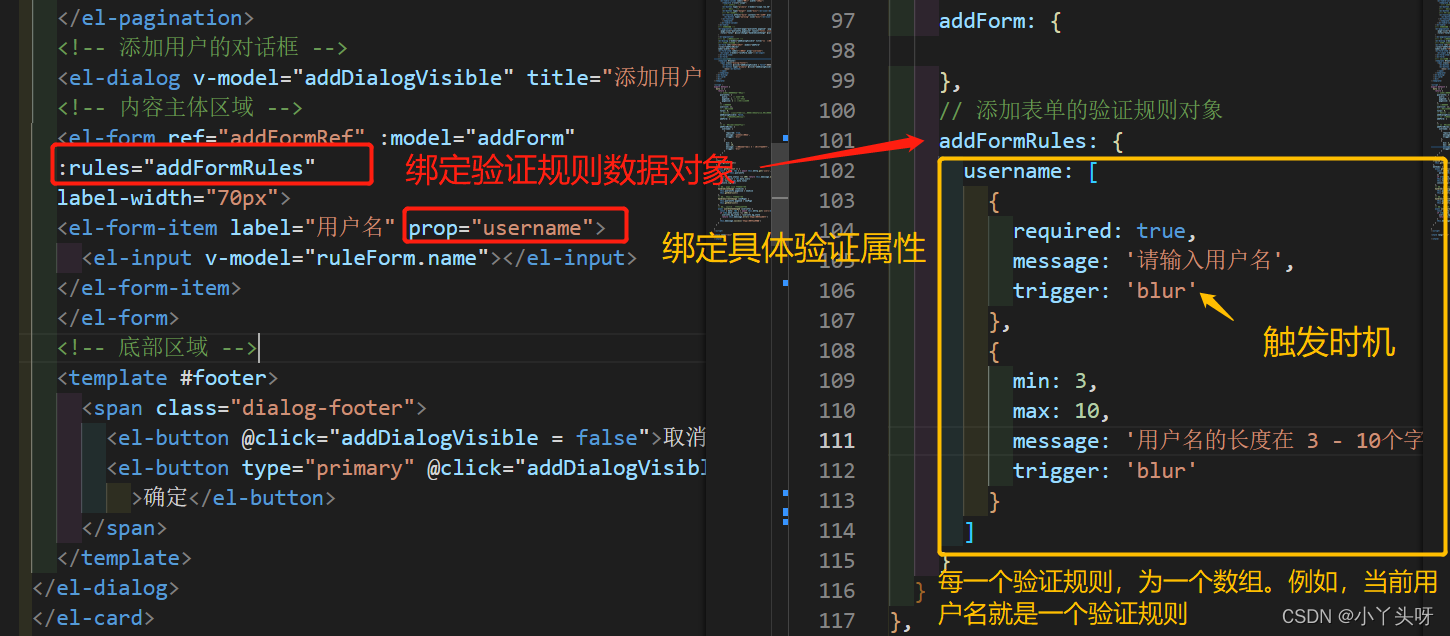
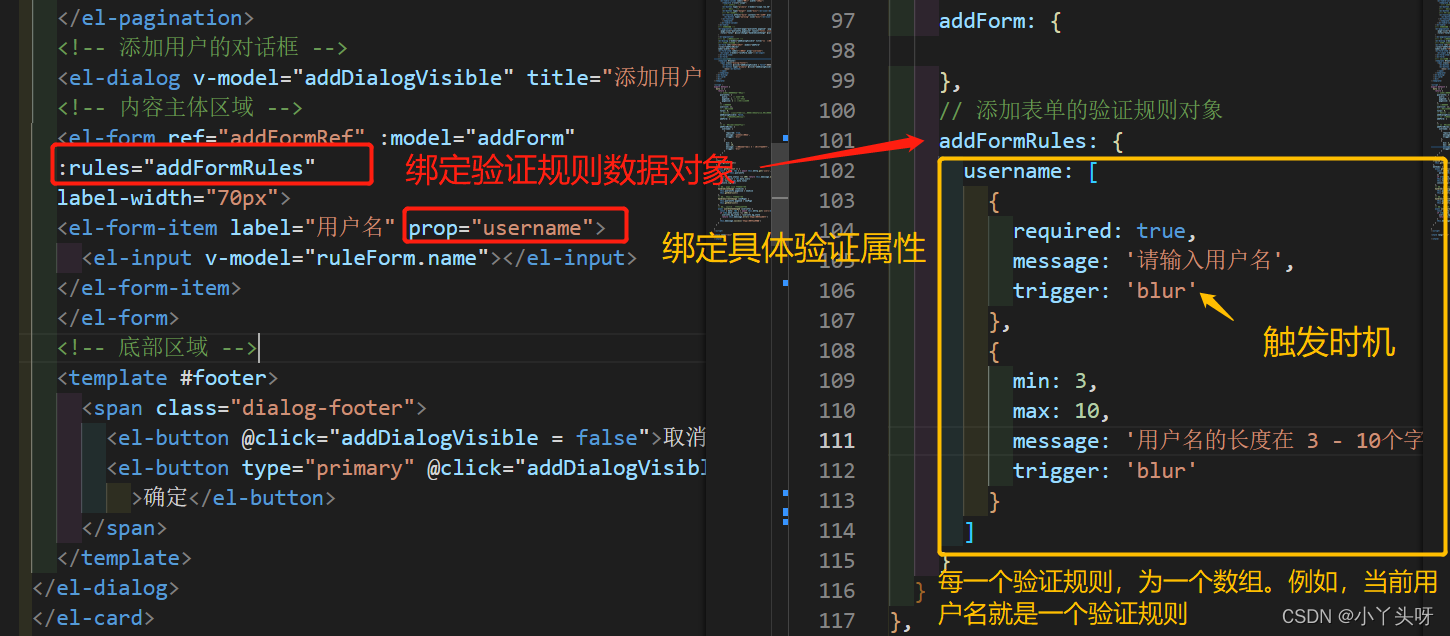
2.3.2 Form 表单属性
- model 表示数据绑定属性,它需要绑定到一个添加数据的表单属性身上
- rules 表示验证规则属性,同样动态绑定到一个数据对象属性上面
- ref 表示el-form 组件的一个引用名称
- label 表示文本框显示名称
- prop 表示绑定验证规则对象里面的属性
2.3.4 组件页面中使用


2.4 组件代码
2.4.1 Users.vue 组件代码
<template>
<div>
<!-- 面包屑导航区域 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>用户管理</el-breadcrumb-item>
<el-breadcrumb-item>用户列表</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片视图区域 -->
<el-card>
<el-row :gutter="20">
<el-col :span="8">
<!-- 搜索与添加区域 -->
<el-input placeholder="请输入内容"
v-model="queryInfo.query" clearable @clear="getUserList">
<template #append>
<el-button @click="getUserList"><el-icon><search /></el-icon></el-button>
</template>
</el-input>
</el-col>
<el-col :span="4">
<el-button type="primary" @click="addDialogVisible = true">添加用户</el-button>
</el-col>
</el-row>
<!-- 用户列表区域 -->
<el-table :data="userlist" border stripe>
<el-table-column type="index"></el-table-column>
<el-table-column label="姓名" prop="username"></el-table-column>
<el-table-column label="邮箱" prop="email"></el-table-column>
<el-table-column label="电话" prop="mobile"></el-table-column>
<el-table-column label="角色" prop="role_name"></el-table-column>
<el-table-column label="状态" prop="mg_state">
<template v-slot="scope">
<el-switch v-model="scope.row.mg_state" @change="userStateChanged(scope.row)" />
</template>
</el-table-column>
<el-table-column label="操作" width="180px">
<template v-slot="scope">
<!-- 修改按钮 -->
<el-button type="primary" v-model="scope.row.Id" size="mini"><el-icon><edit /></el-icon></el-button>
<!-- 删除按钮 -->
<el-button type="danger" size="mini"><el-icon><delete /></el-icon></el-button>
<!-- 分配角色按钮 -->
<el-tooltip effect="dark" content="分配角色" placement="top" :enterable="false">
<el-button type="warning" size="mini"><el-icon><setting /></el-icon></el-button>
</el-tooltip>
</template>
</el-table-column>
</el-table>
<!-- 页面区域 -->
<el-pagination :current-page="queryInfo.pagenum" :page-sizes="[1, 2, 5, 10]"
:page-size="queryInfo.pagesize" layout="total, sizes, prev, pager, next, jumper"
:total="total" @size-change="handleSizeChange" @current-change="handleCurrentChange"
>
</el-pagination>
<!-- 添加用户的对话框 -->
<el-dialog v-model="addDialogVisible" title="添加用户" width="50%" :before-close="handleClose" >
<!-- 内容主体区域 -->
<el-form ref="addFormRef" :model="addForm"
:rules="addFormRules"
label-width="70px">
<el-form-item label="用户名" prop="username">
<el-input v-model="addForm.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="addForm.password"></el-input>
</el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input v-model="addForm.email"></el-input>
</el-form-item>
<el-form-item label="手机" prop="mobile">
<el-input v-model="addForm.mobile"></el-input>
</el-form-item>
</el-form>
<!-- 底部区域 -->
<template #footer>
<span class="dialog-footer">
<el-button @click="addDialogVisible = false">取消</el-button>
<el-button type="primary" @click="addDialogVisible = false"
>确定</el-button>
</span>
</template>
</el-dialog>
</el-card>
</div>
</template>
<script >
export default {
data () {
return {
// 获取用户列表的参数对象
queryInfo: {
query: '', // 查询参数
pagenum: 1, // 当前页码
pagesize: 2 // 每页显示条数
},
// 用户列表
userlist: [],
// 总数据条数
total: 0,
// 控制添加用对话框的显示和隐藏,默认false,表示隐藏对话框
addDialogVisible: false,
// 添加用户的表单数据对象
addForm: {
username: '',
password: '',
email: '',
mobile: ''
},
// 添加表单的验证规则对象
addFormRules: {
username: [
{
required: true,
message: '请输入用户名',
trigger: 'blur'
},
{
min: 3,
max: 10,
message: '用户名的长度在 3 - 10个字符之间',
trigger: 'blur'
}
],
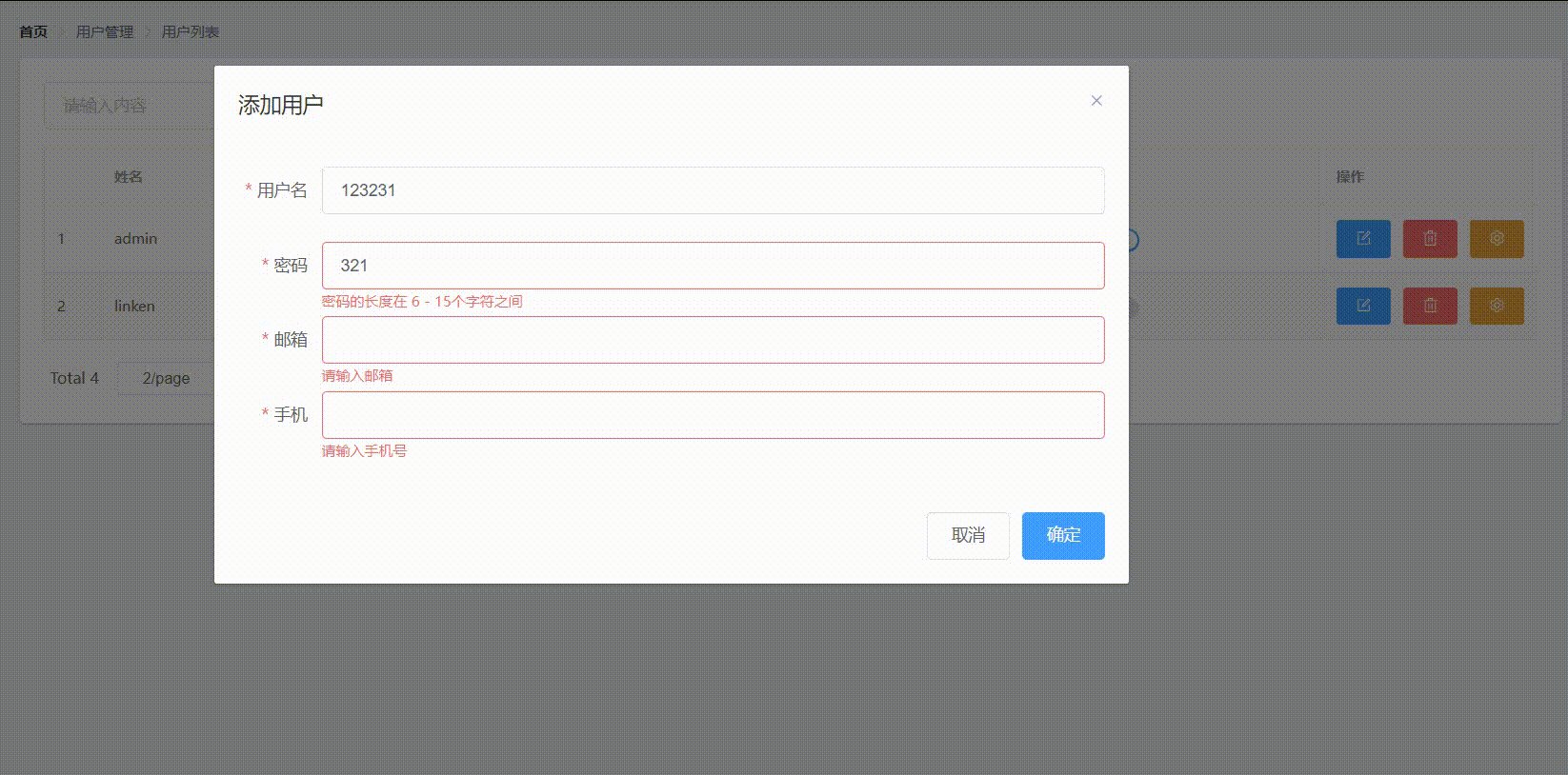
password: [
{
required: true,
message: '请输入密码',
trigger: 'blur'
},
{
min: 6,
max: 15,
message: '密码的长度在 6 - 15个字符之间',
trigger: 'blur'
}
],
email: [
{
required: true,
message: '请输入邮箱',
trigger: 'blur'
}
],
mobile: [
{
required: true,
message: '请输入手机号',
trigger: 'blur'
},
{
min: 11,
max: 11,
message: '手机号长度在11个字符',
trigger: 'blur'
}
]
}
}
},
created () {
this.getUserList()
},
methods: {
async getUserList () {
const { data: res } = await this.$http.get('users', {
params: this.queryInfo
})
if (res.meta.status !== 200) return this.$message.error('获取用户列表失败')
this.userlist = res.data.users
this.total = res.data.total
console.log(res)
},
// 监听 page size 改变的事件
handleSizeChange (newSize) {
this.queryInfo.pagesize = newSize
this.getUserList()
},
// 监听 页码值 改变的事件
handleCurrentChange (newPage) {
this.queryInfo.pagenum = newPage
this.getUserList()
},
// 监听 switch 开头状态的改变
async userStateChanged (userinfo) {
const { data: res } = await this.$http.put(`users/${userinfo.id}/state/${userinfo.mg_state}`)
if (res.meta.status !== 200) {
userinfo.mg_state = !userinfo.mg_state
return this.$message.error('更新用户状态失败')
}
this.$message.success('更新用户状态成功')
}
}
}
</script>
<style lang="less" scoped>
</style>
以上内容出自:【黑马程序员】前端开发之Vue项目实战_Element-UI【配套源码+笔记】_哔哩哔哩_bilibili https://www.bilibili.com/video/BV1x64y1S7S7?p=52
https://www.bilibili.com/video/BV1x64y1S7S7?p=52
【黑马程序员】前端开发之Vue项目实战_Element-UI【配套源码+笔记】_哔哩哔哩_bilibili https://www.bilibili.com/video/BV1x64y1S7S7?p=53
https://www.bilibili.com/video/BV1x64y1S7S7?p=53















 https://www.bilibili.com/video/BV1x64y1S7S7?p=52
https://www.bilibili.com/video/BV1x64y1S7S7?p=52

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










