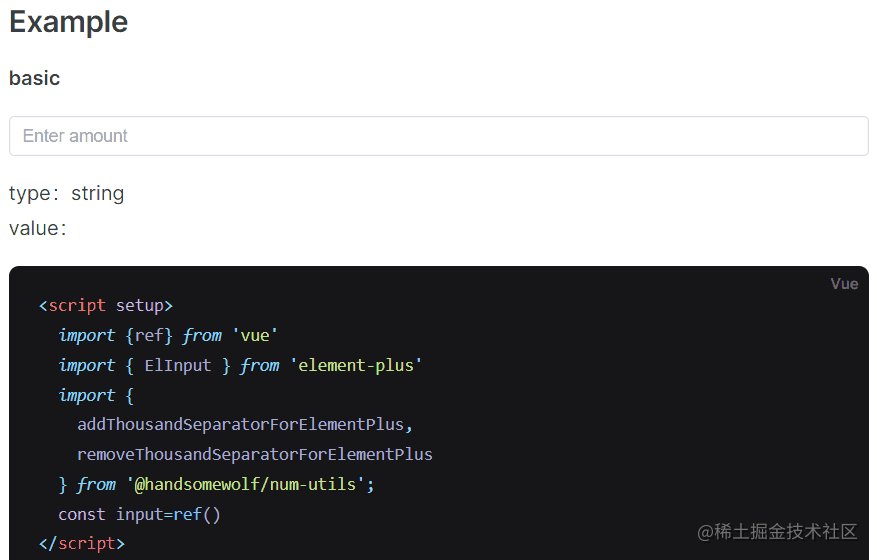
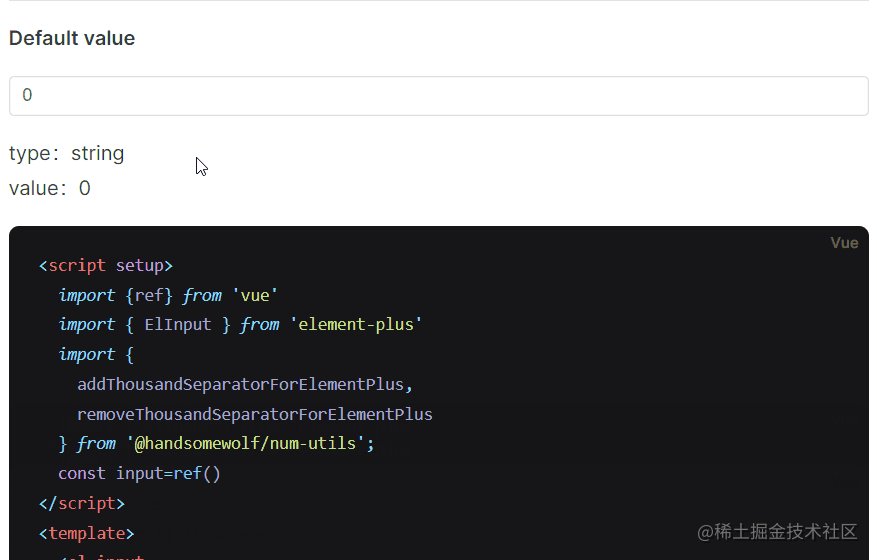
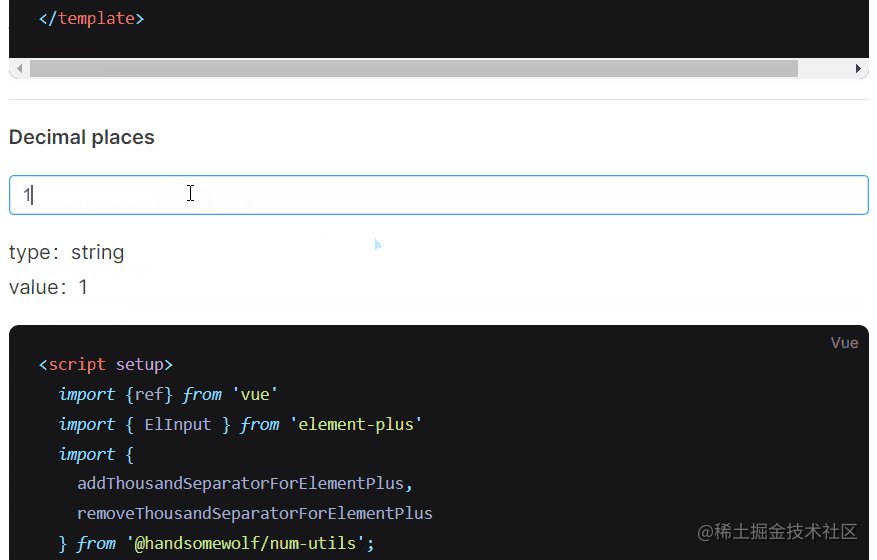
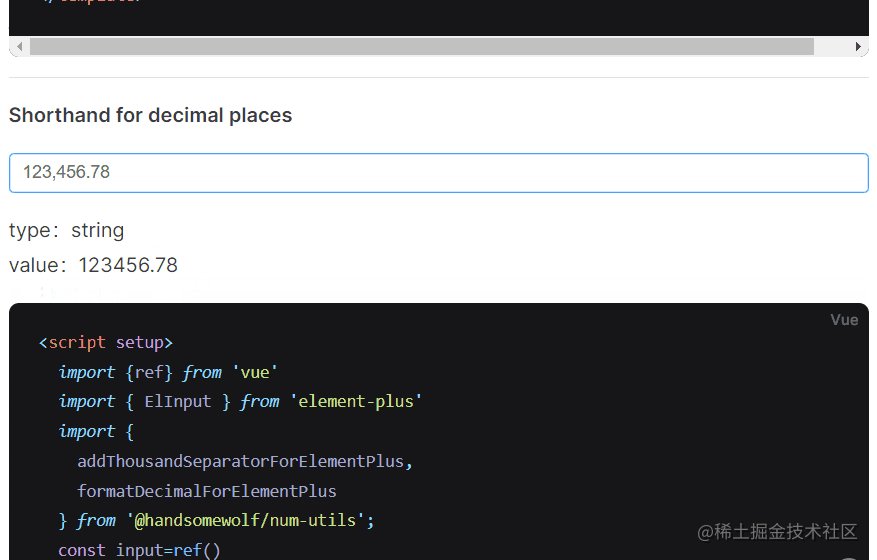
以下GIf动画是文档地址的演示

使用pixiu-number-toolkit库优化Element-Plus组件
Element-Plus是一个基于Vue 3.0的桌面端组件库,它提供了丰富的组件和功能,可以帮助开发者快速构建应用。然而,在处理数字输入时,Element-Plus的默认行为可能不满足所有需求。例如,我们可能希望在用户输入数字时自动添加千位分隔符,或者限制小数点后的位数。这时,我们就可以使用pixiu-number-toolkit库来增强Element-Plus的功能。
pixiu-number-toolkit库介绍
pixiu-number-toolkit是一个提供数字处理功能的JavaScript库。它提供了一系列函数,可以帮助我们处理数字格式化、千位分隔符的添加和移除、小数位数的限制等问题。
在Element-Plus中使用pixiu-number-toolkit库
在Element-Plus的组件中,我们可以使用v-model指令绑定输入值,并使用formatter和parser属性来处理输入和输出的格式。pixiu-number-toolkit库提供了一些函数,可以直接用作formatter和parser。
例如,我们可以使用addThousandSeparatorForElementPlus函数自动为输入值添加千位分隔符,使用removeThousandSeparatorForElementPlus函数在输出时移除千位分隔符。
<el-input
v-model="input"
placeholder="输入金额"
:formatter="addThousandSeparatorForElementPlus"
:parser="removeThousandSeparatorForElementPlus"
>
</el-input>
我们还可以为removeThousandSeparatorForElementPlus函数提供参数,例如设置默认返回值或者限制小数位数。
<el-input
v-model="input"
placeholder="输入金额"
:formatter="addThousandSeparatorForElementPlus"
:parser="value => removeThousandSeparatorForElementPlus(value,{ defaultReturn:'0', decimalPlaces:2 })"
>
</el-input>
此外,pixiu-number-toolkit库还提供了formatDecimalForElementPlus函数,这是一个简化版的removeThousandSeparatorForElementPlus,它总是保留2位小数。
<el-input
v-model="input"
placeholder="输入金额"
:formatter="addThousandSeparatorForElementPlus"
:parser="formatDecimalForElementPlus"
>
</el-input>
总的来说,pixiu-number-toolkit库为我们在使用Element-Plus时提供了更多的可能性,使我们能够更灵活地处理数字输入,提高用户体验。







 本文介绍了如何使用pixiu-number-toolkit库优化Element-Plus组件的数字输入体验,包括添加千位分隔符、控制小数位数以及提供的formatter和parser功能。
本文介绍了如何使用pixiu-number-toolkit库优化Element-Plus组件的数字输入体验,包括添加千位分隔符、控制小数位数以及提供的formatter和parser功能。

















 529
529

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










