DOM(文档对象模型)是一个页面的结构化表示,它让我们可以通过脚本语言(如JavaScript)来动态访问和更新页面的内容、结构和样式。Chrome 开发者工具 中的 元素 面板展示了当前网页的 DOM 树状结构,并允许我们以直观的方式进行操作。
查看DOM节点
在 元素 面板的 DOM 树 中,您可以在开发者工具中执行所有与 DOM 相关的活动。
检查节点方式一:
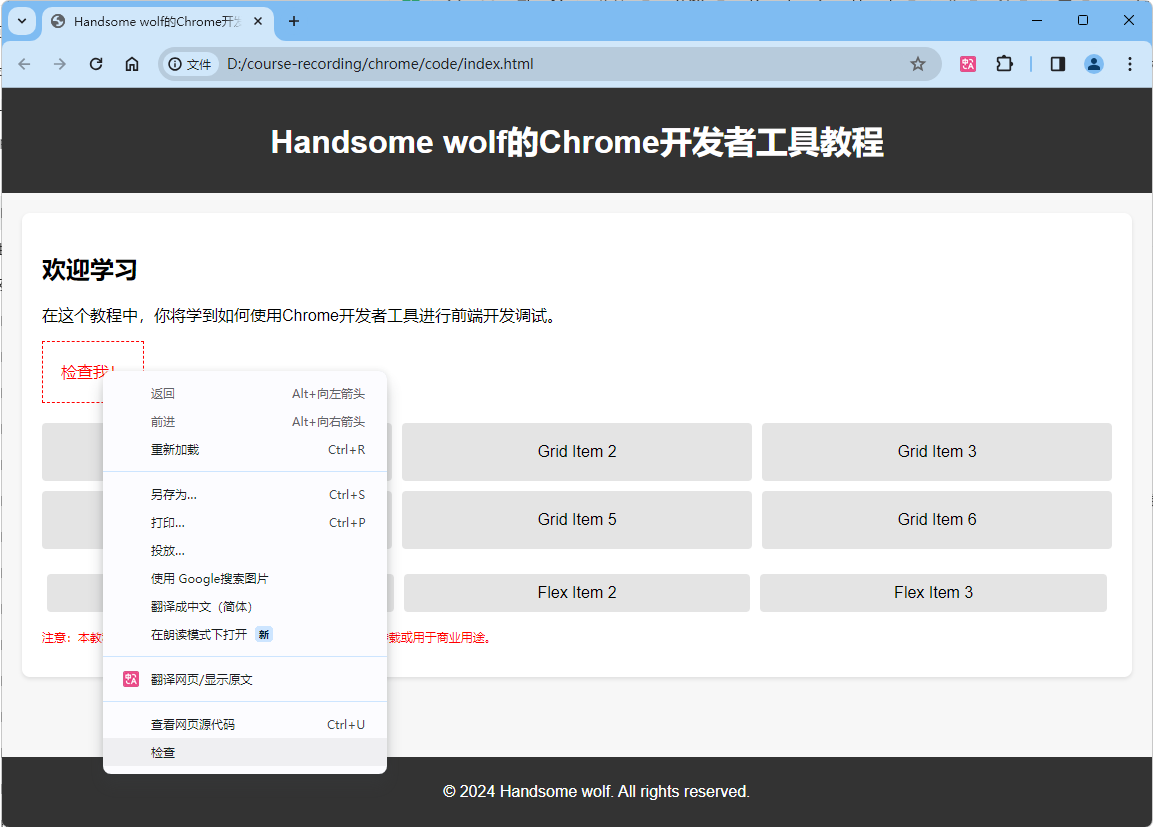
在页面中右键点击某个元素,选择检查

检查节点方式二:
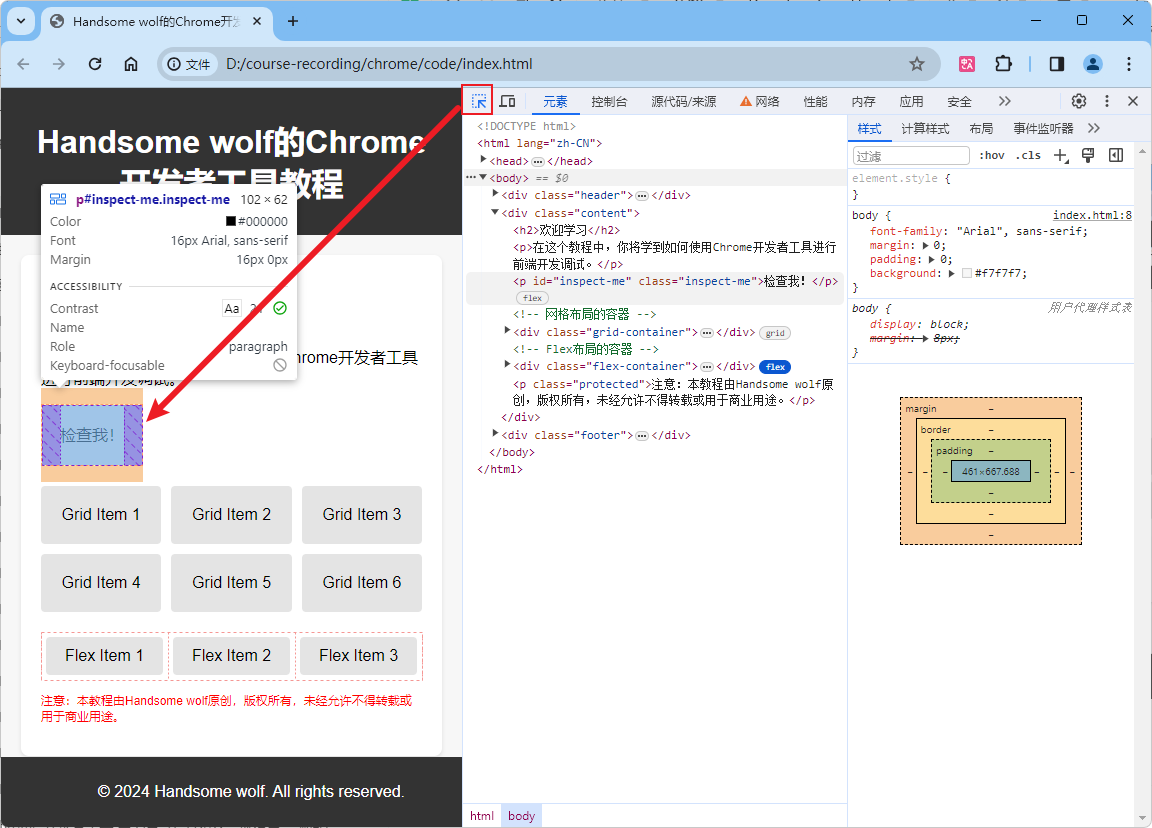
先打开开发者工具,点击开发者工具左上角的检查 图标,之后选中某个
图标,之后选中某个元素

使用键盘浏览DOM树
- 使用
上和下箭头键可以在DOM元素之间上下移动。 - 当你想要展开一个有子元素的DOM节点时,可以按
右箭头键。 - 相对地,如果你想要折叠一个已展开的DOM节点,可以按
左箭头键。
滚动到视野范围内
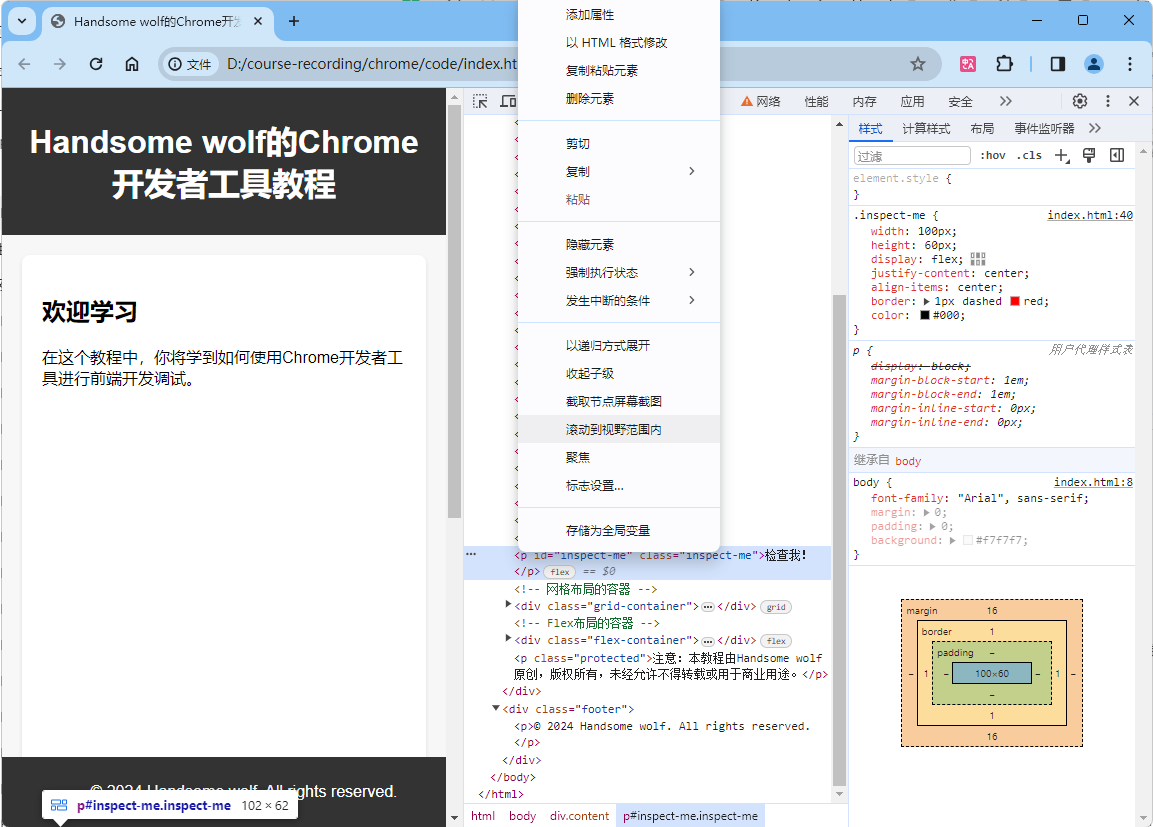
若我们定位的DOM节点不在可视区范围内,可以鼠标右击该DOM节点,选择滚动到视野范围内

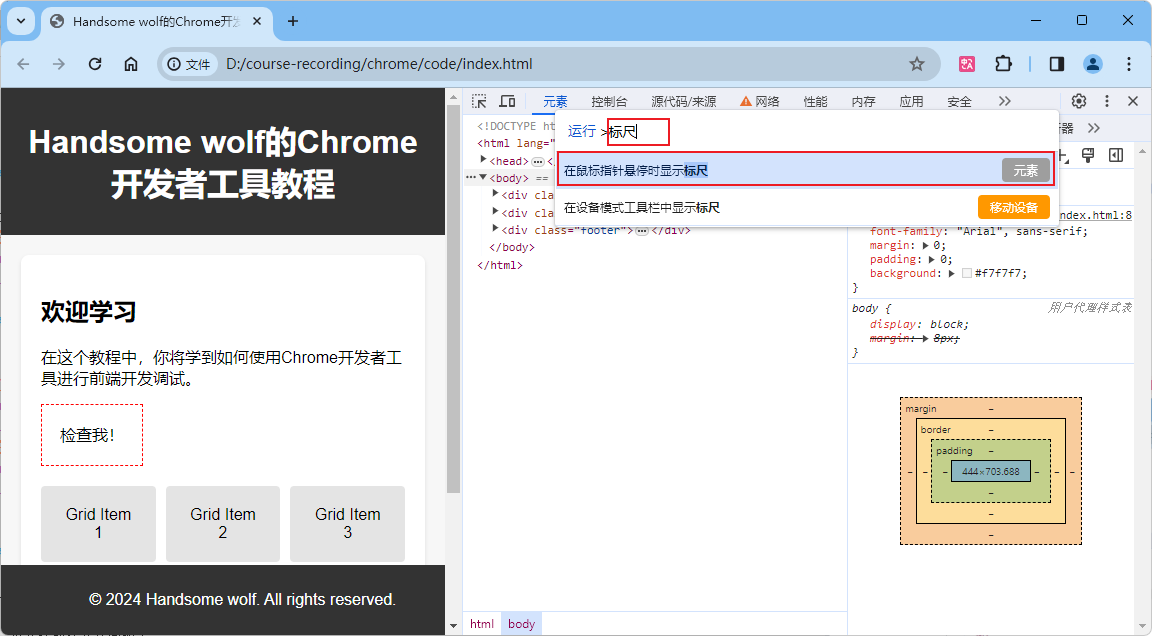
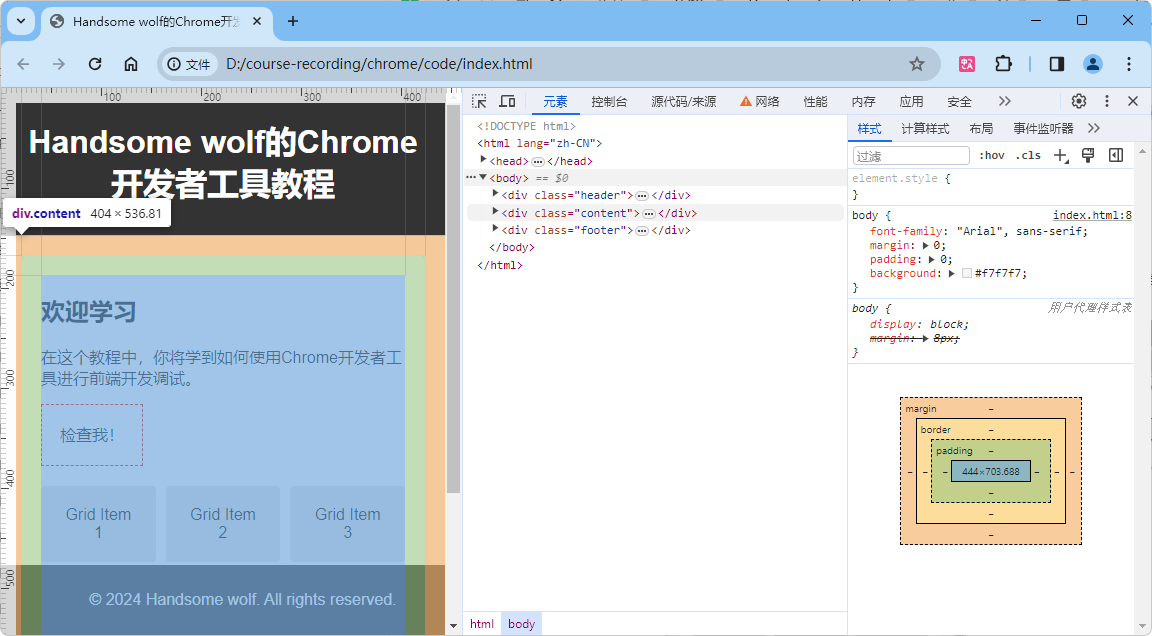
显示标尺
按 Ctrl+Shift+P 或 Command+Shift+P (Mac) 打开 Command 菜单,输入 标尺,选择对应的选项。


标尺的尺寸调整单位为像素
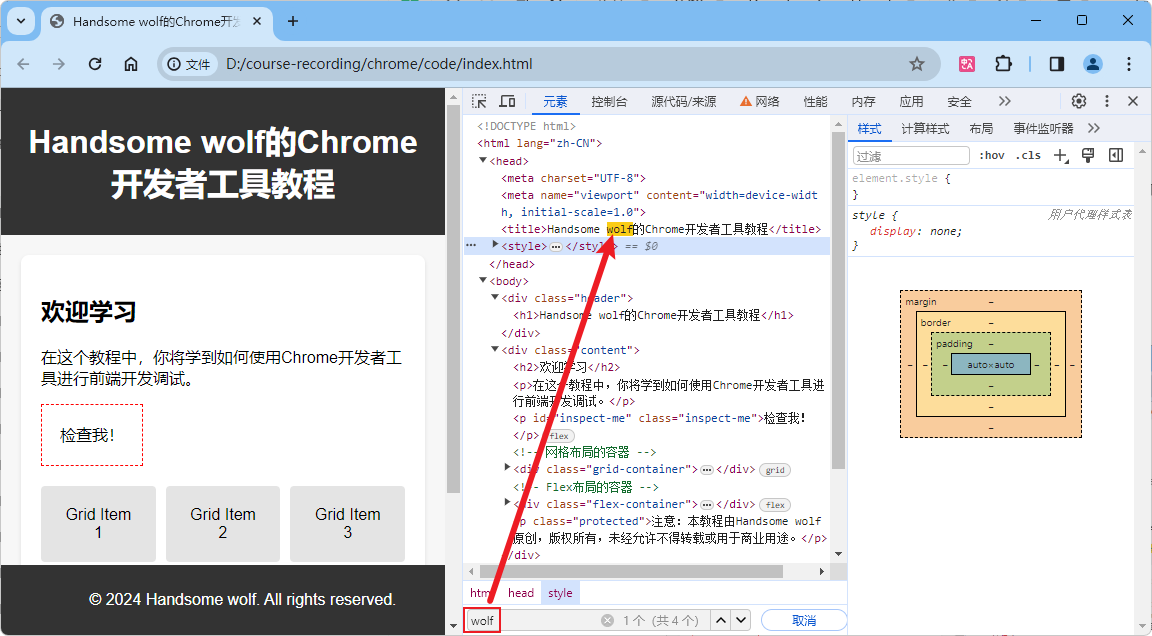
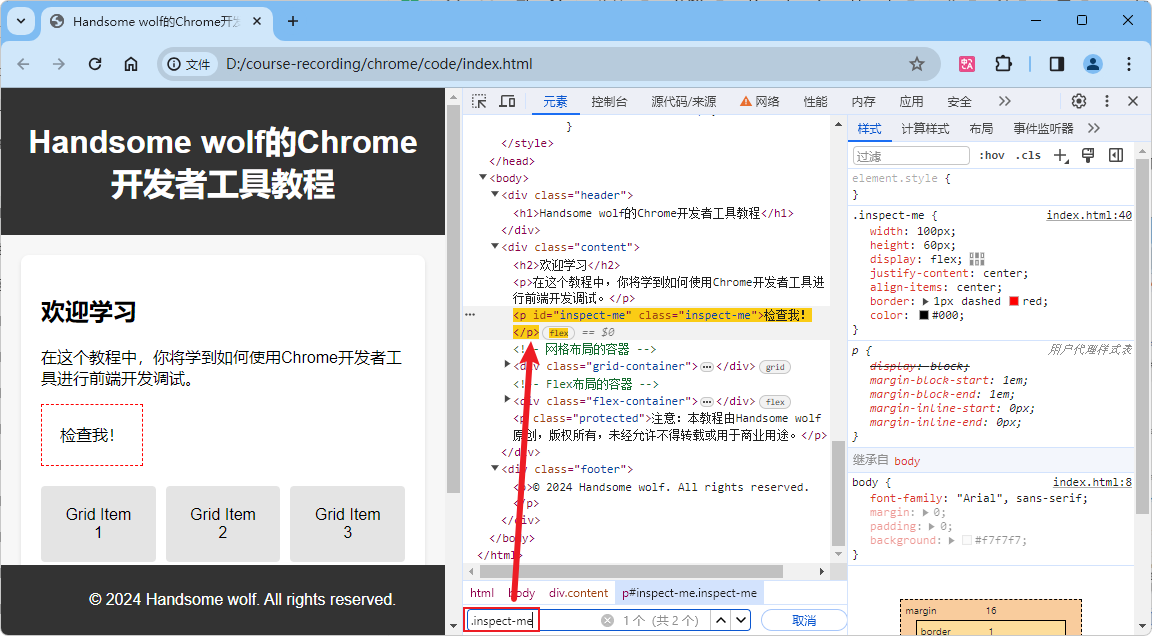
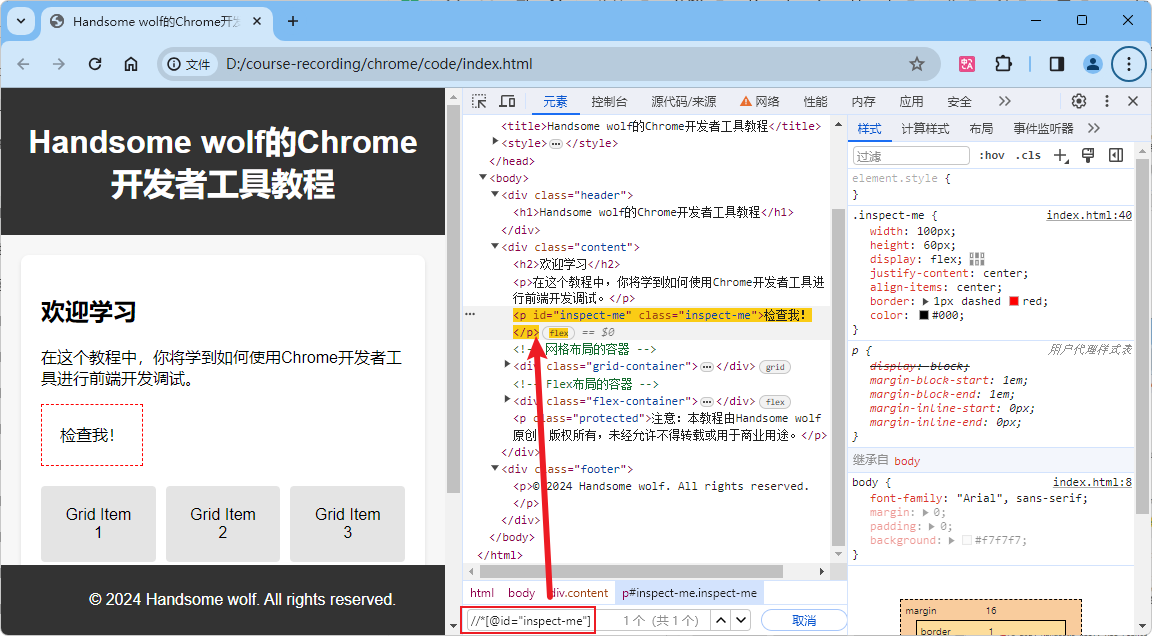
搜索节点
可以使用字符串、CSS 选择器或 XPath 选择器搜索 DOM 树。
- 将光标放在元素面板上。
- 按
Ctrl+F或Command+F(Mac)。 搜索栏会在 DOM 树的底部打开。 - 输入
wolf。会在 DOM 树中突出显示。

搜索栏也支持 CSS 和 XPath 选择器


























 8104
8104











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










