
目录
文章目录
参考文章
https://www.cnblogs.com/chnmig/p/12160248.html
https://blog.csdn.net/qq_38633536/article/details/116116600
实验环境
win10
vscode 1.65.0
实验软件(无)
1、背景
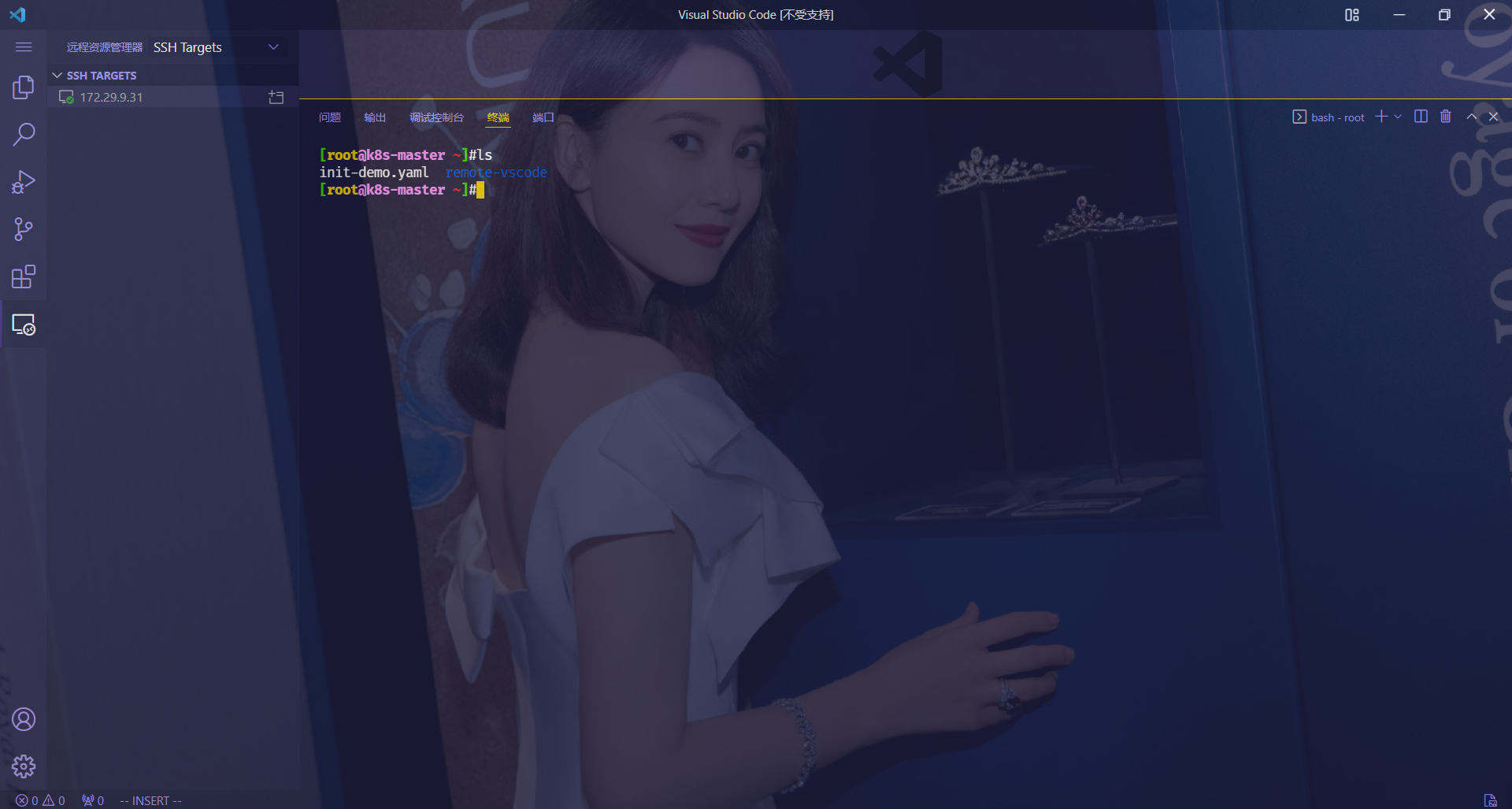
后面经常使用vscode作为ssh来使用,因为背景可以用自己喜欢的小姐姐随机轮询哈哈。另外,vscode的主题也是挺好看的。
但是,发现没找到如何像shell那样可以保存远程服务器的ssh连接呢,因此今天尝试从网上找到了2篇文章,自己测试后,是可以出现象的,哈哈。
2、💘 实战:VS Code远程SSH免密登录配置
1、安装插件
安装VsCode官方插件:Remote - SSH,Remote - SSH: Editing Configuration Files


2、建立连接
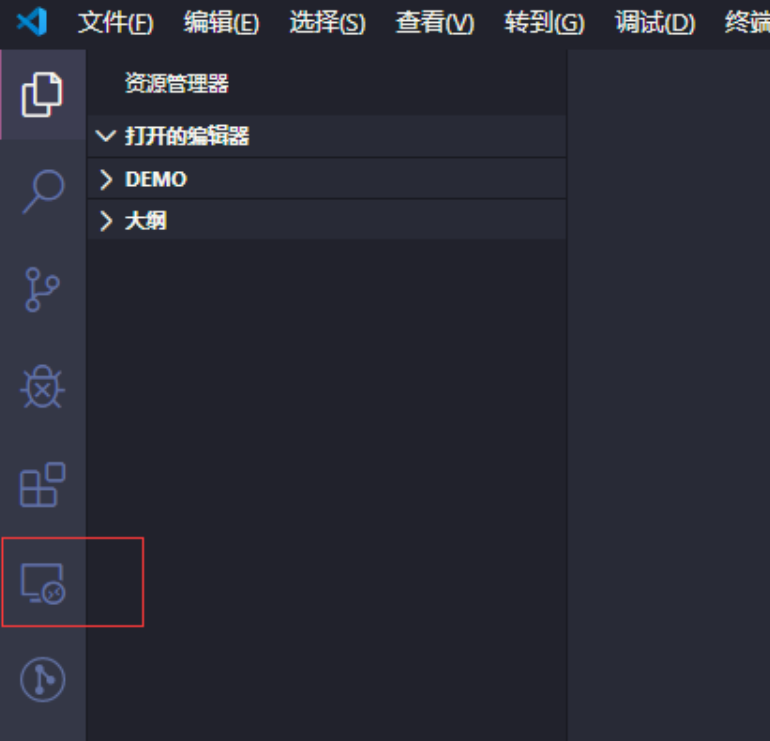
安装插件后会提示重启VsCode,重启后你会发现侧边栏和左下角均有变动
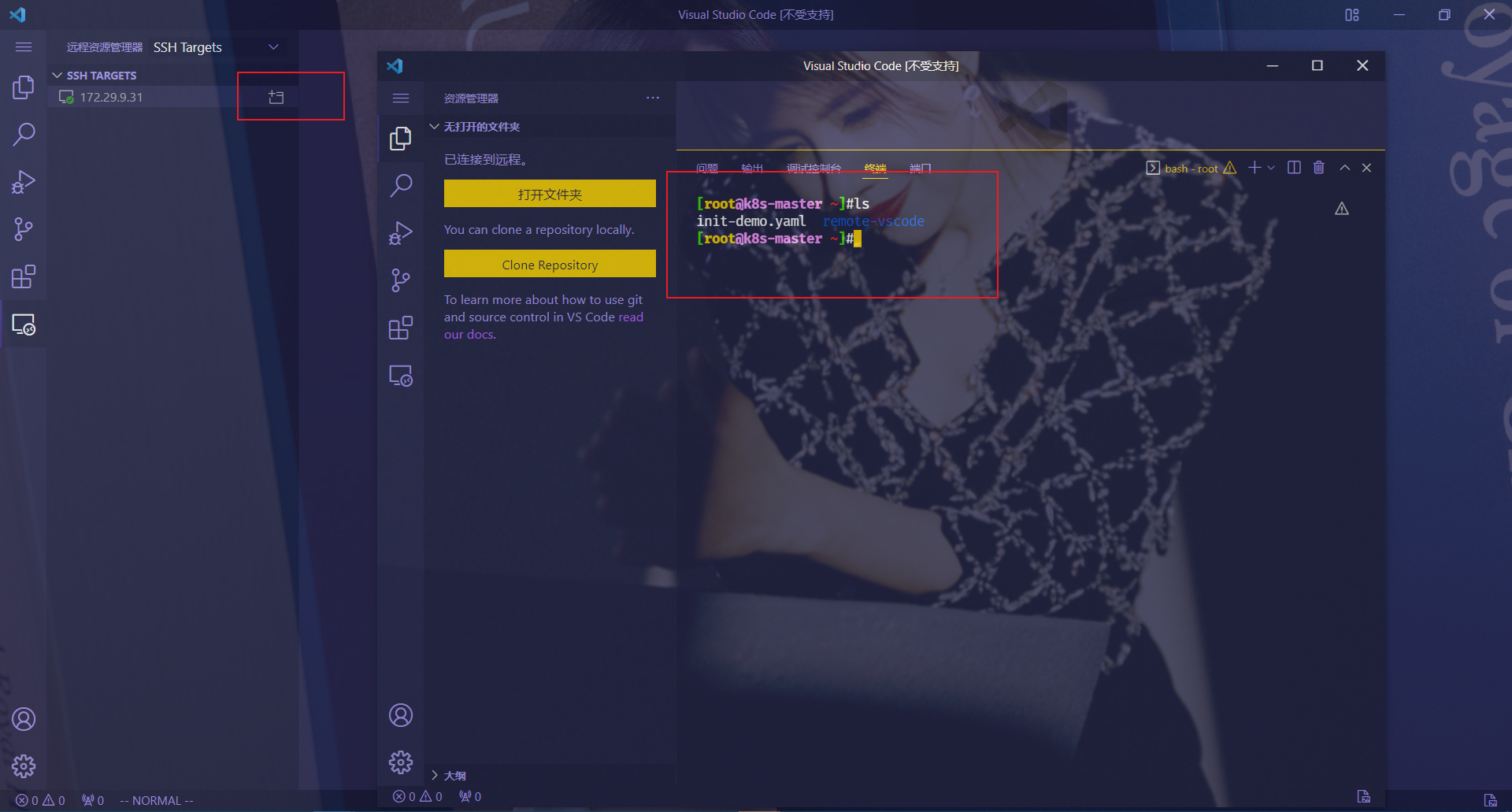
点击远程资源管理器后,来到这个界面:

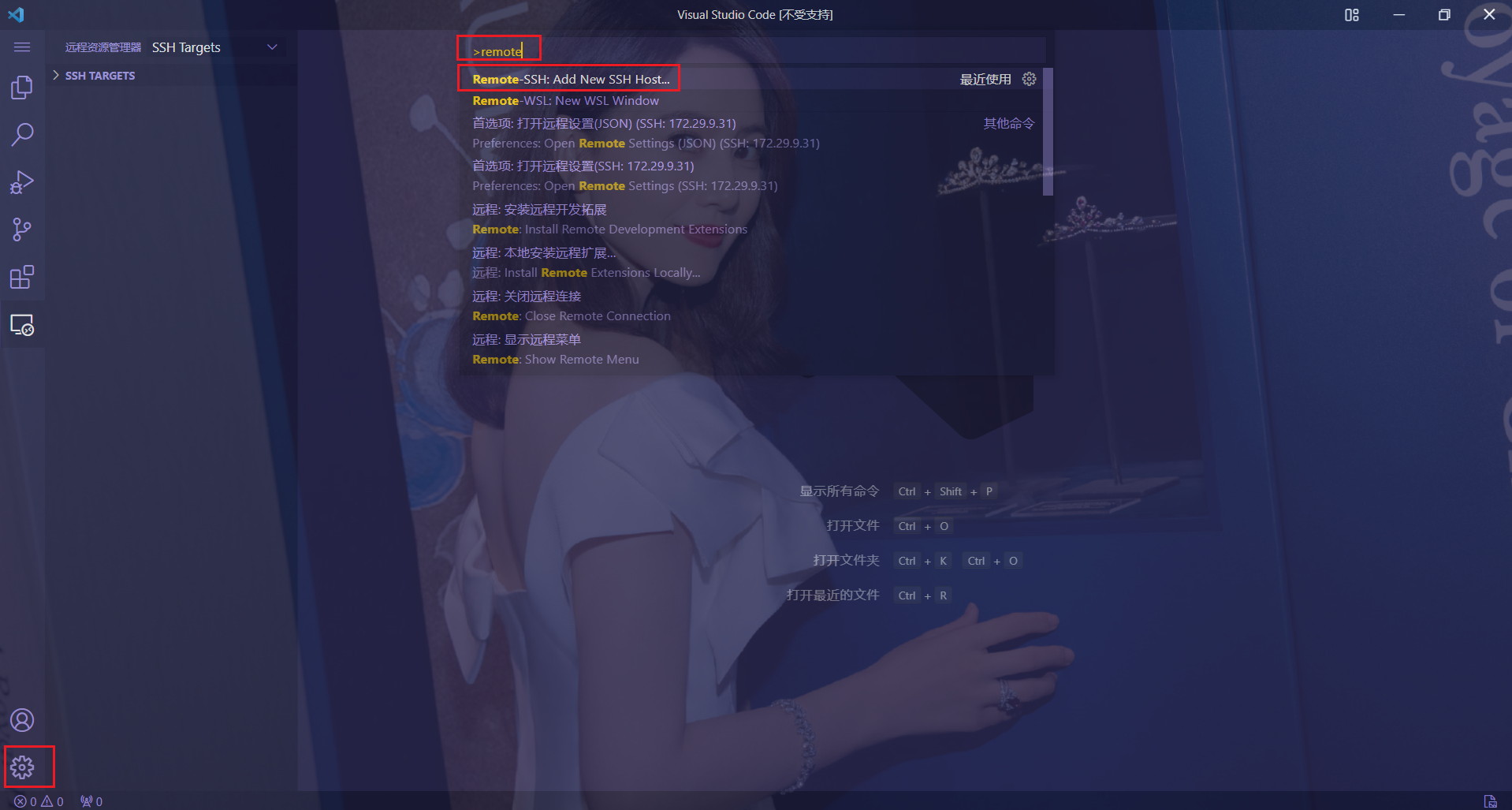
在设置里打开搜索框,里面输入remote,选择Remote-SSH:Add New SSH Host……回车:

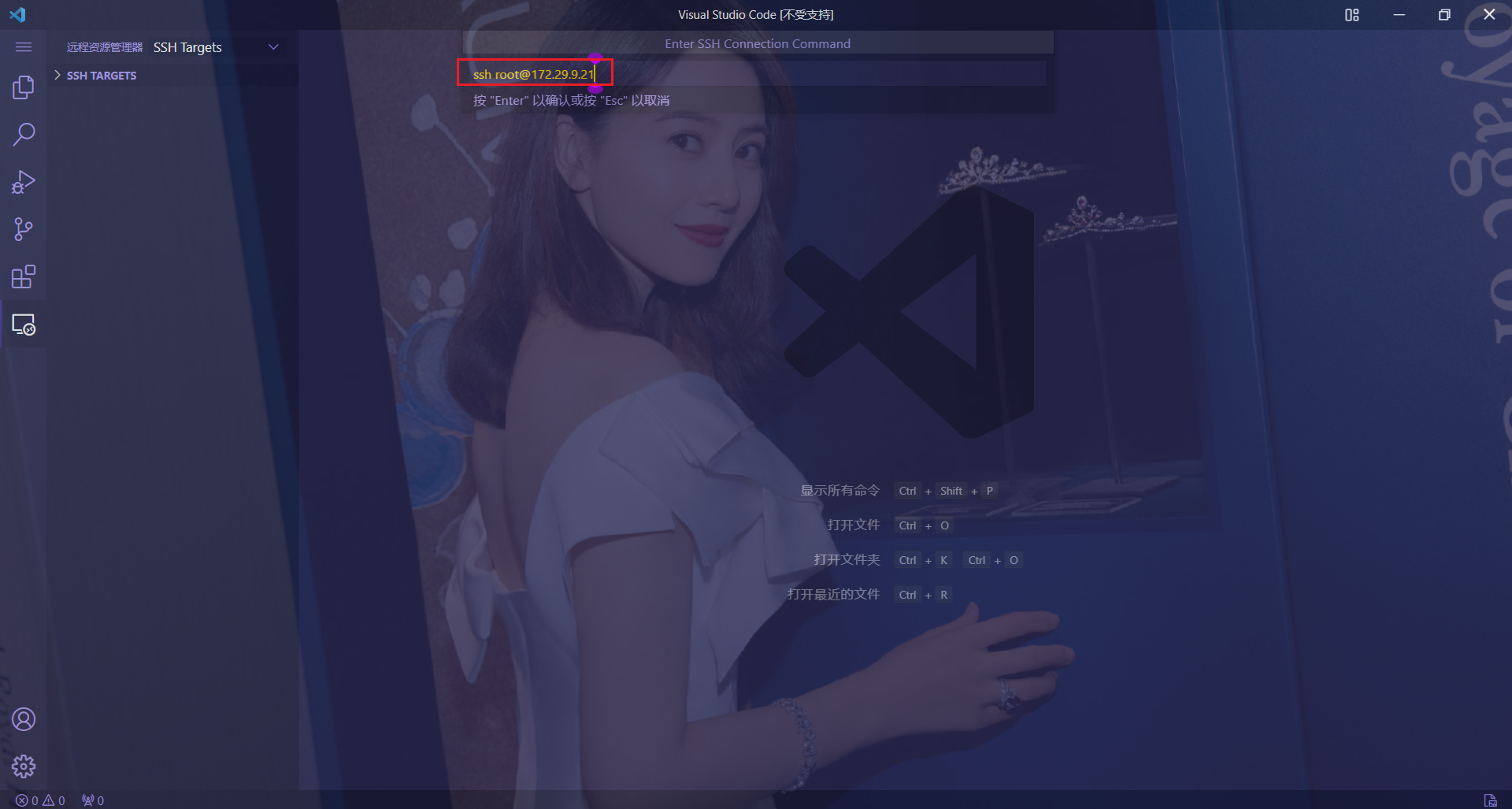
输入ssh root@172.29.9.31后,回车:

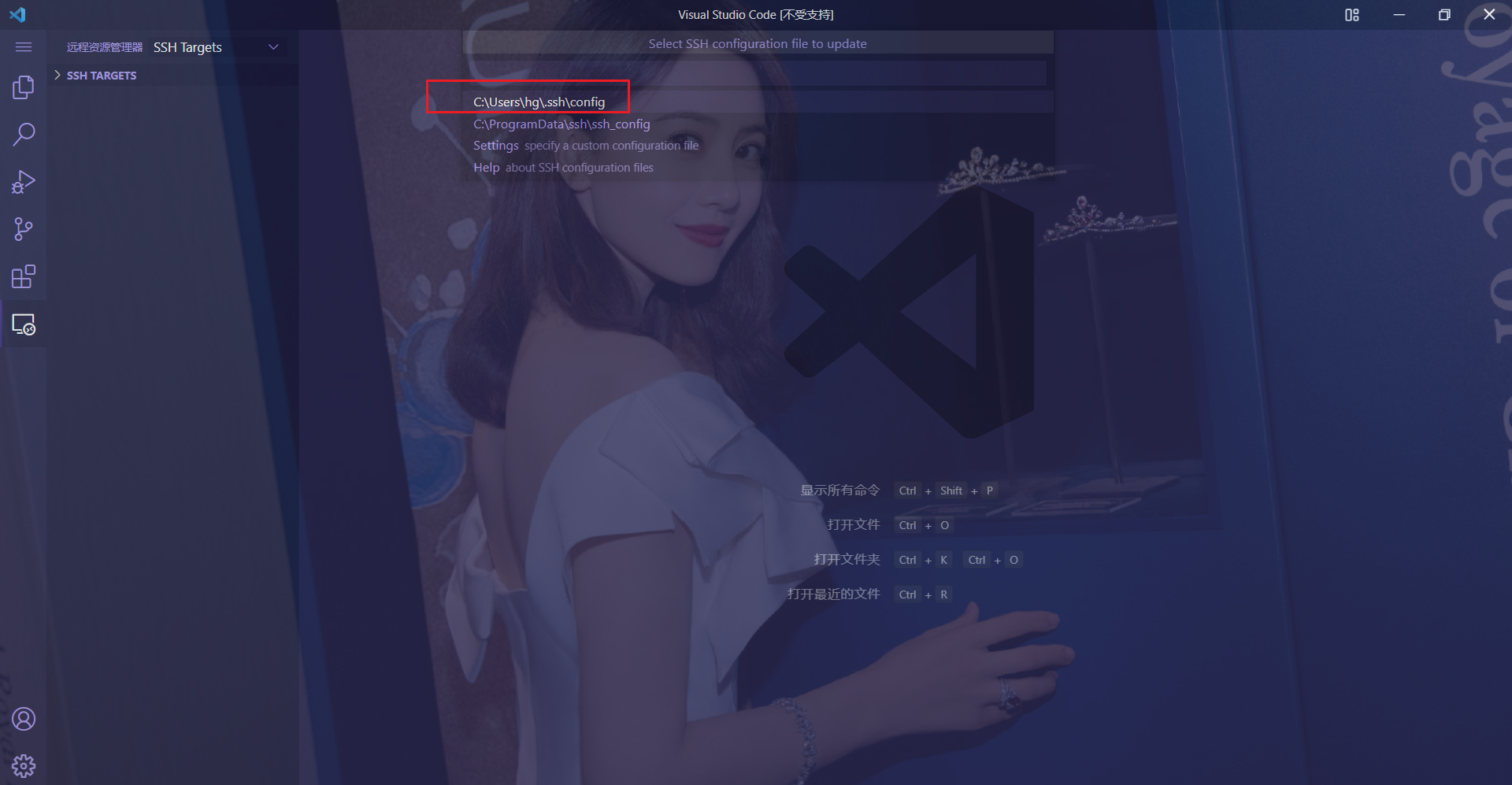
我们选择第一个选项,回车:

选项一是保存到当前用户下
选项二是保存到所有用户下
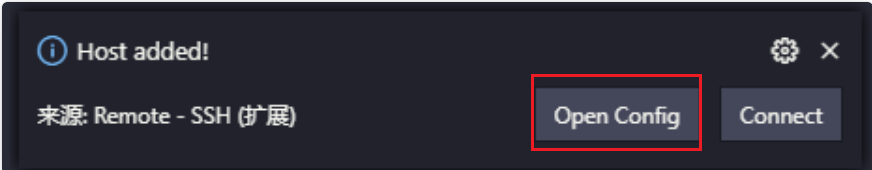
回车选择后添加成功,右下角会出现提示,我们点击Open Config打开配置文件:

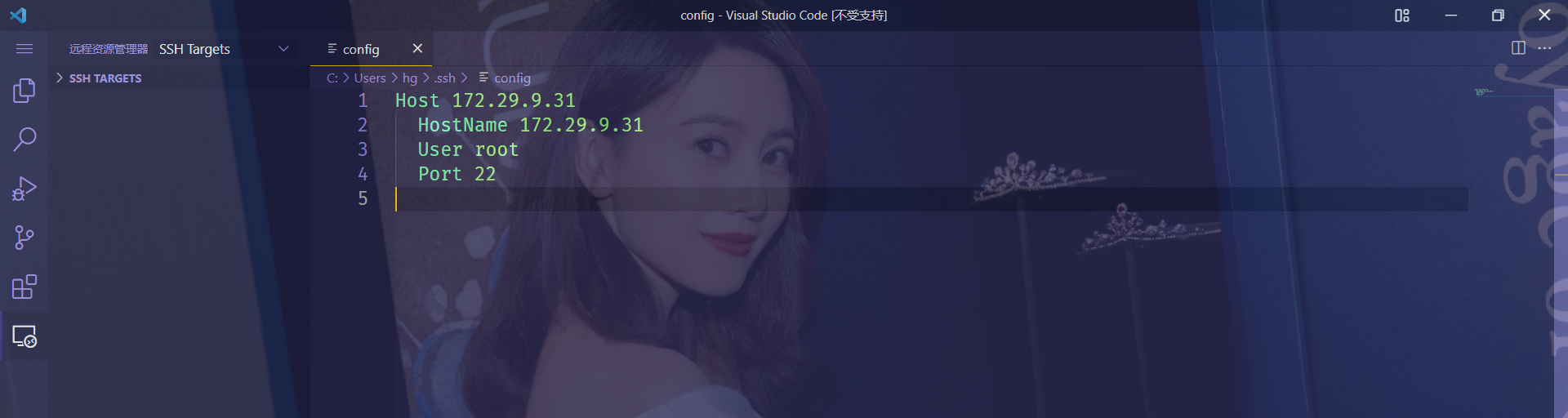
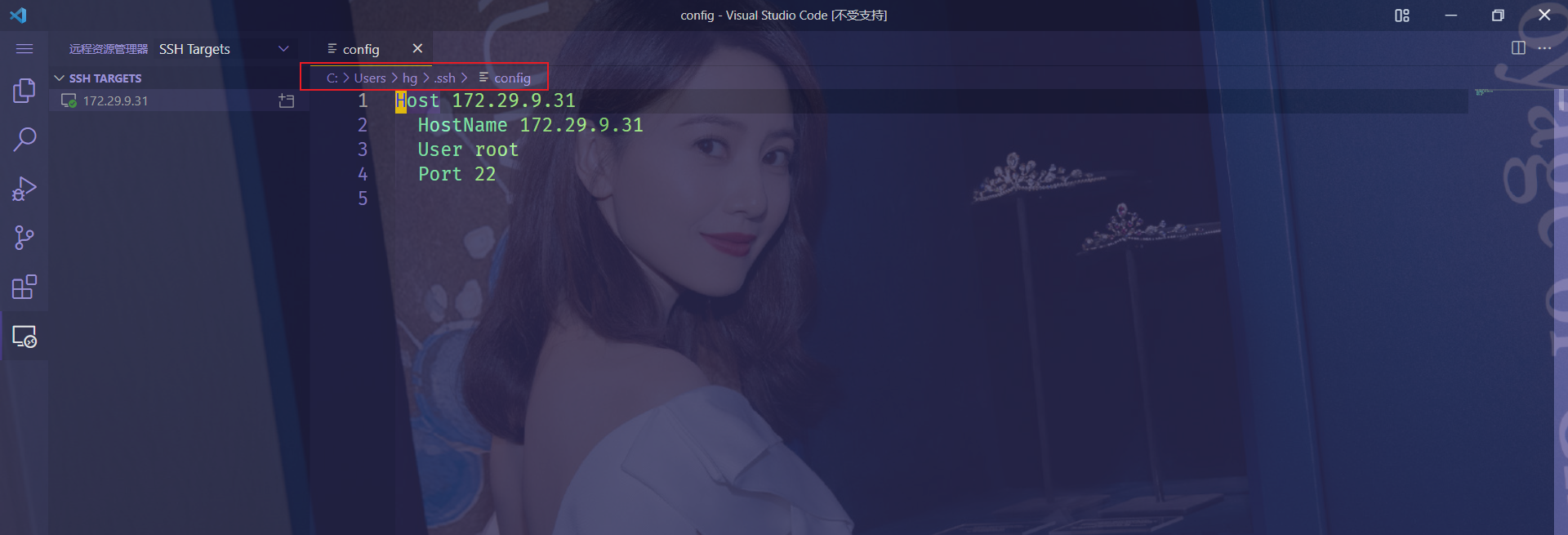
打开刚刚保存的文件,会发现已经将服务器记录进该文件:

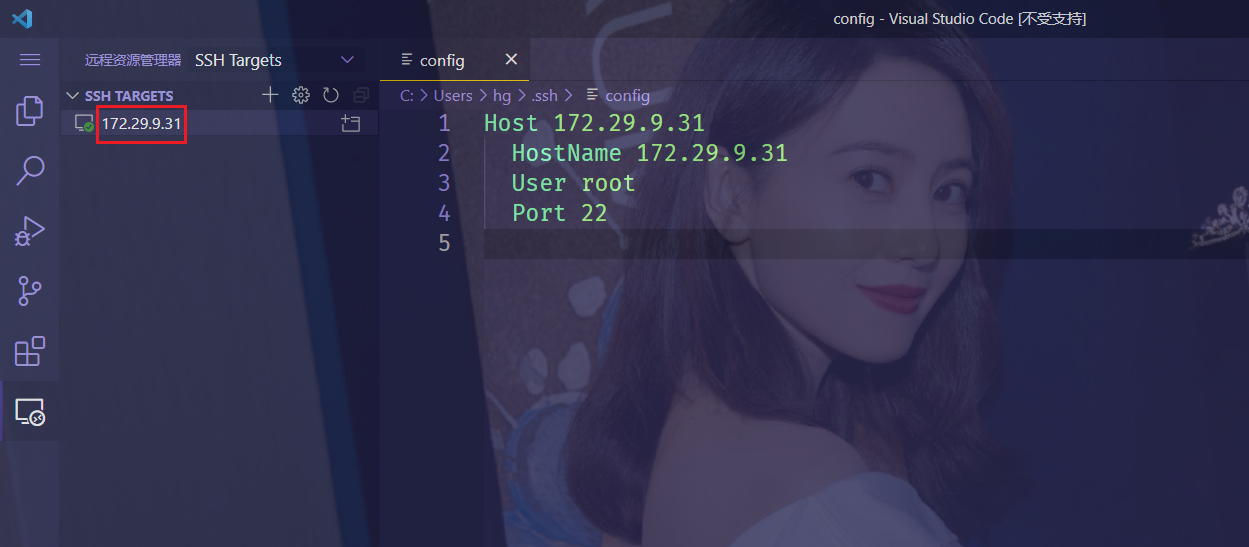
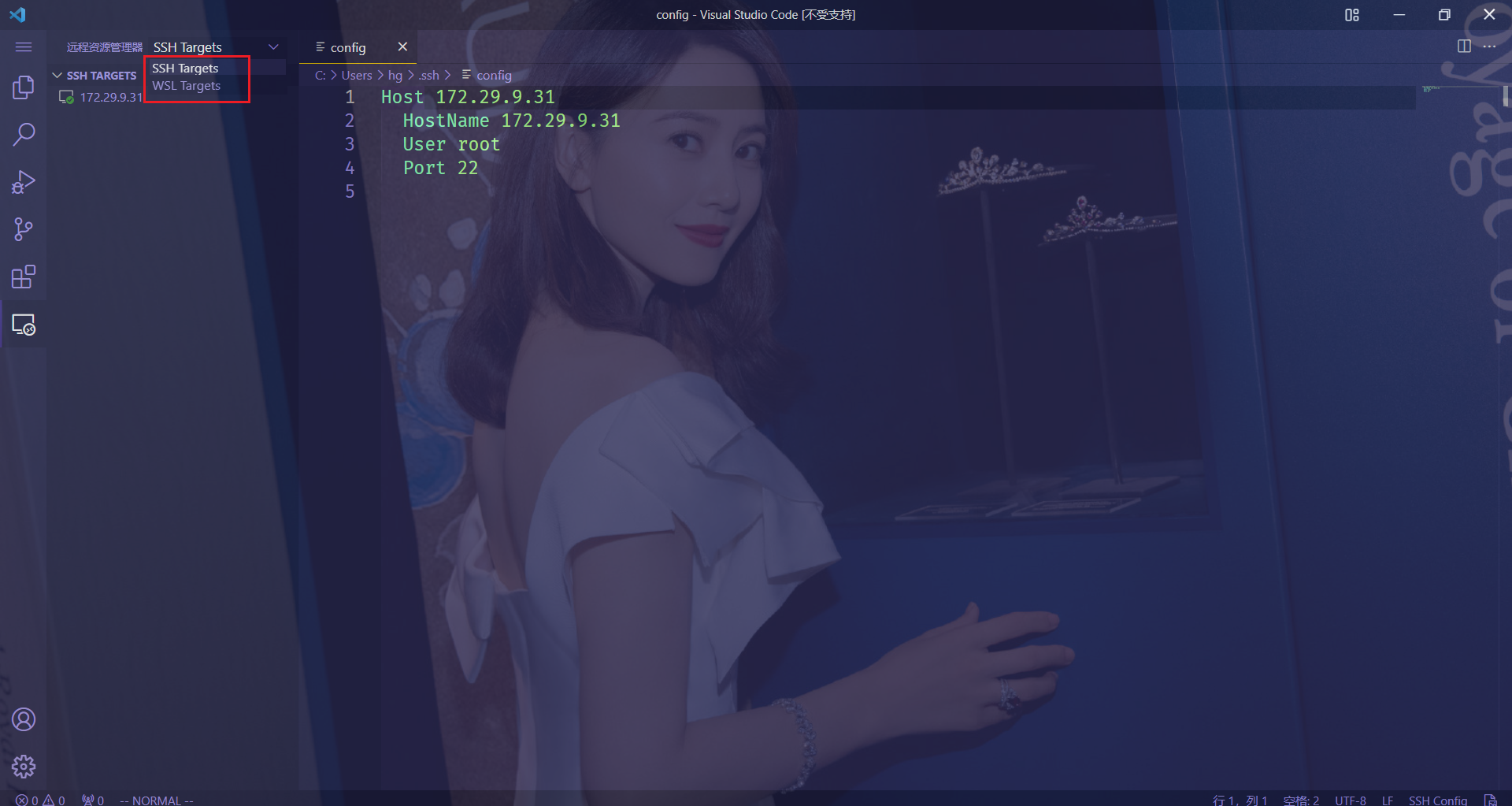
TAG栏中也会出现添加的服务器:

3、连接
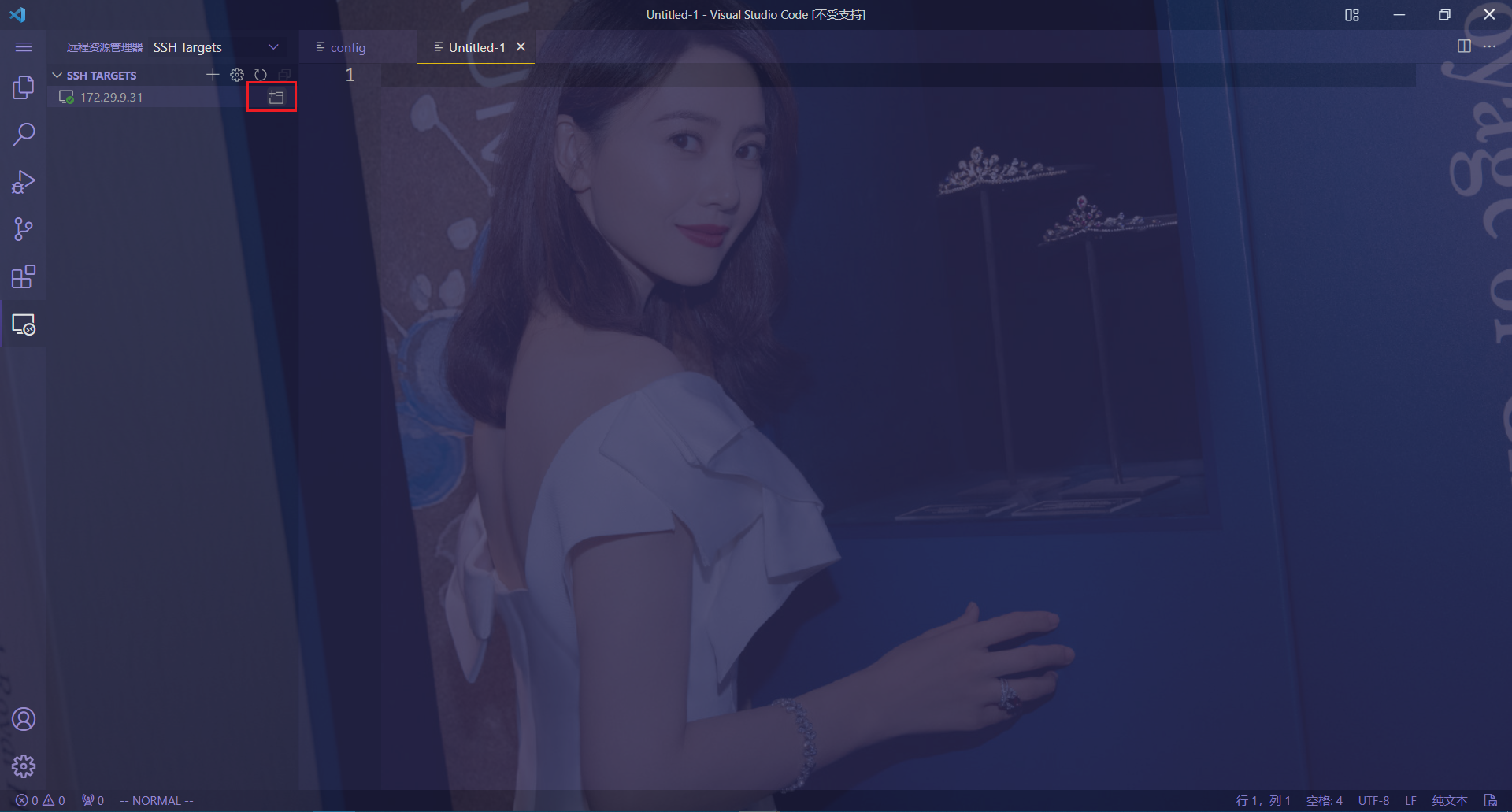
鼠标移至想要链接的服务器,点击出现的按钮:

会弹出新窗口连接远程服务器
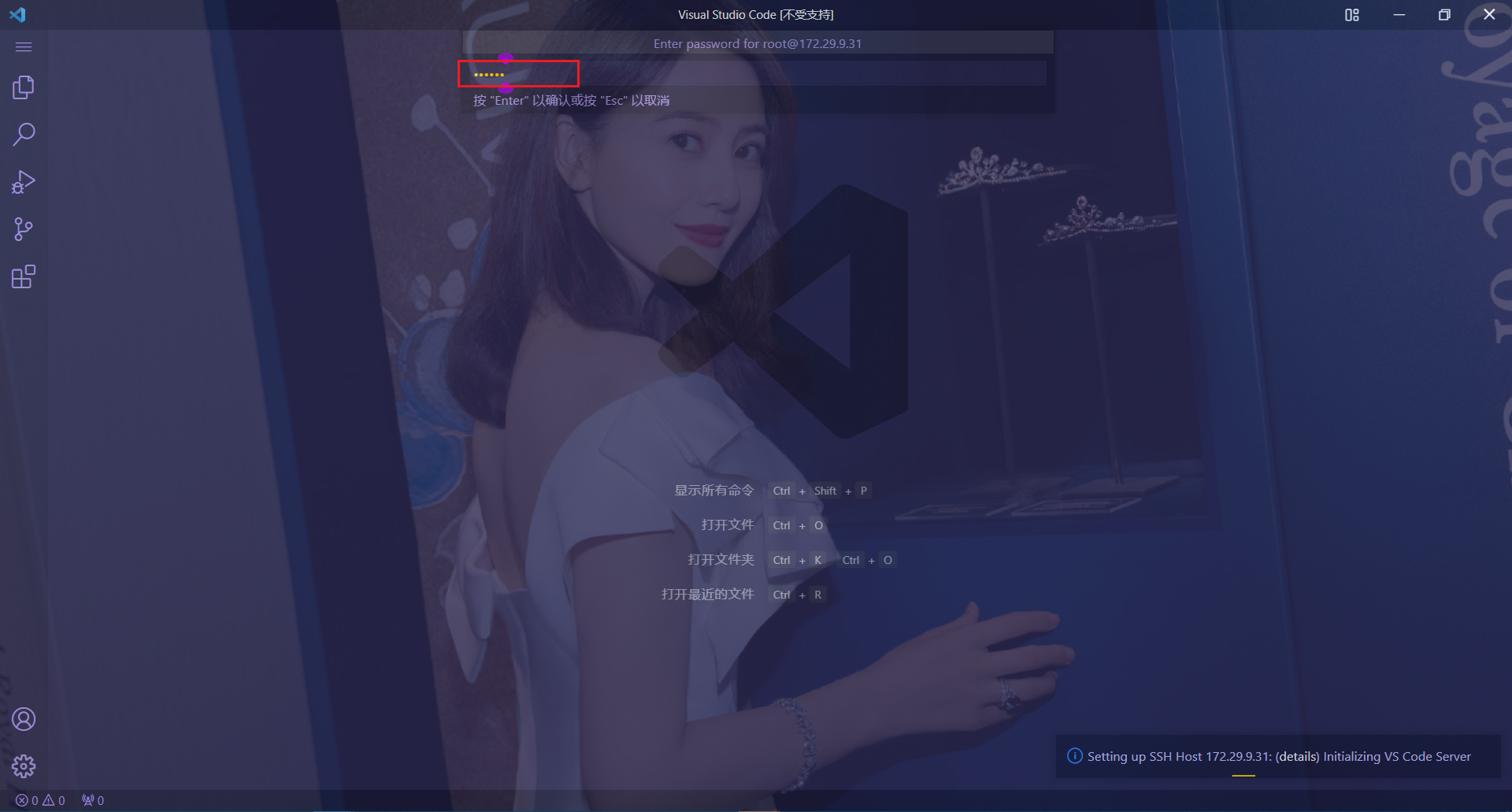
新窗口上方会弹出需要你输入密码
输入后回车确认(使用账密的连接方式每次都需要输入密码)

等待一会按照依赖后即可成功:

⚠️ 注意
- 每次连接远程都需要输入密码(这个就很呵呵。。。😂)那么如何可以实现记住密码呢?请看下文。
4、配置ssh免密登录
1.本地windows配置
-
打开C:\Users\你的用户名文件夹,中文Windows系统是C:\用户\你的用户名文件夹,如:C:\Users\hg;
-
在上述目录找到.ssh文件夹,若不存在,新建一个;
-
在.ssh目录启动命令行,有两种方式:
方法一:打开cmd,切换到该文件夹下 方法二:在该文件夹空白处,按住shift键盘右击→在此处打开powershell窗口输入:
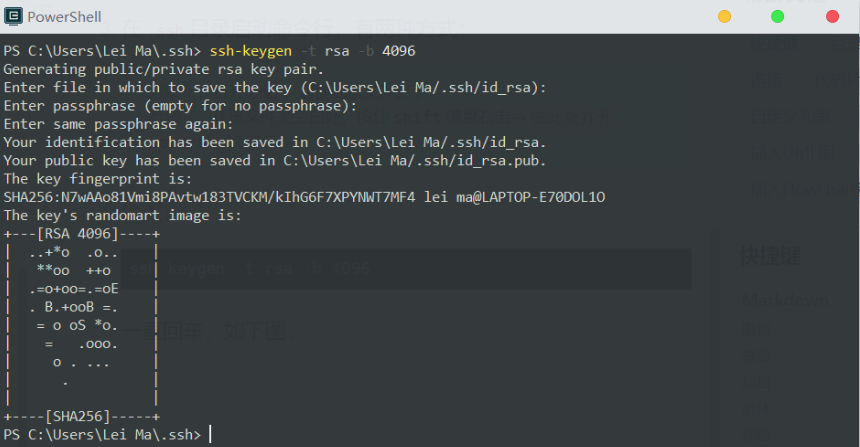
ssh-keygen -t rsa -b 4096一直回车,如下图:

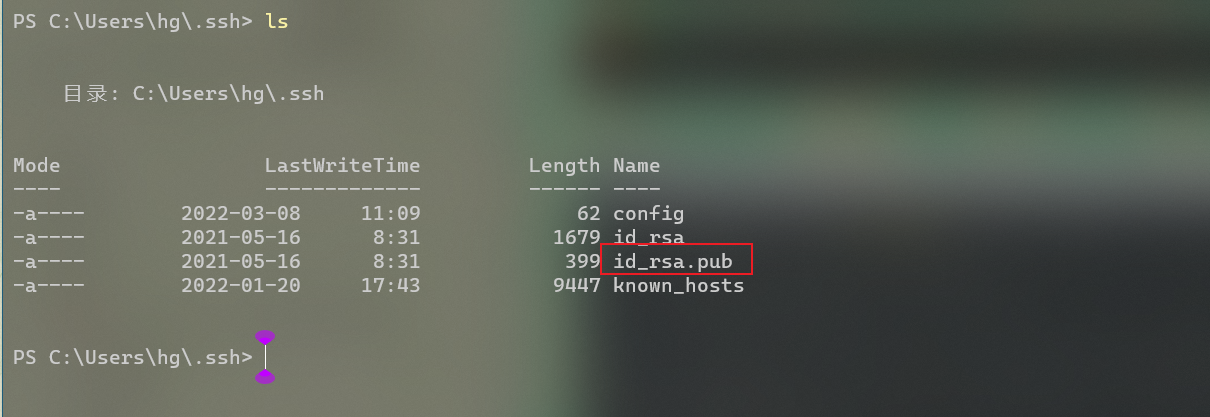
这时你会看到文件夹下生成了两个文件,
id_rsa和id_rsa.pub,id_rsa.pub便是公钥,后面我们主要用它。
2.远程服务器配置
-
连接到你的远程服务器,如使用Xshell+Xftp或MobaXterm,同样地,找到home\用户名.ssh文件夹(没有的话使用命令mkdir .ssh新建);
-
若有.ssh文件夹,查看其中是否包含名为authorized_keys的文件,若无,使用touch authorized_keys命令创建;
-
打开上述authorized_keys文件,使用vim或gedit都可以,将本地Windows系统上我们创建的id_rsa.pub里面的内容拷贝到authorized_keys中保存即可。
[root@k8s-master ~]#vim .ssh/authorized_keys
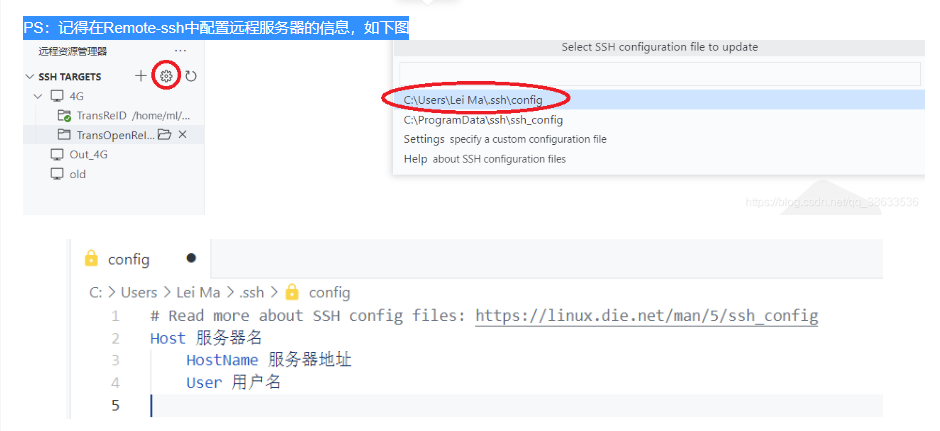
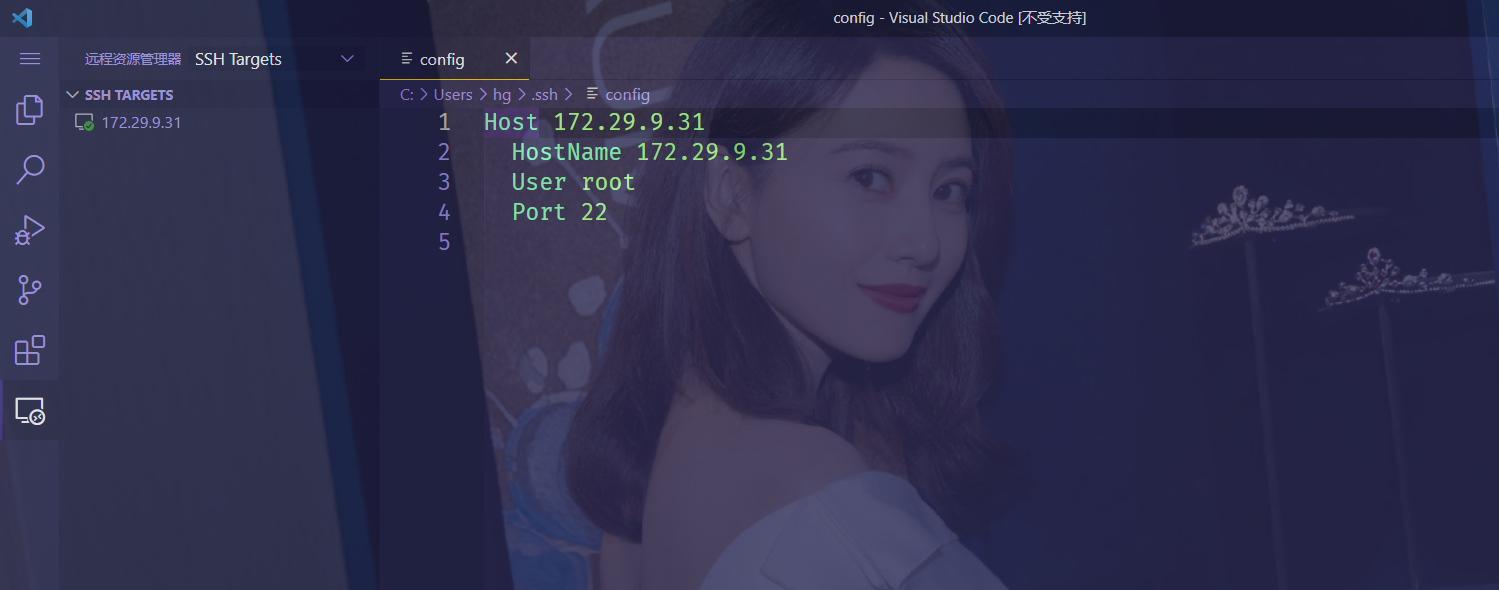
PS:记得在Remote-ssh中配置远程服务器的信息,如下图


其默认端口是22,若需要其他端口,则可在User下面加一行Port xxx。
上述工作建立在:/etc/ssh/sshd_config中有下面两项的情况下,如果没有,请使用root账户添加或修改。
[root@k8s-master ~]#vim /etc/ssh/sshd_config
RSAAuthentication yes
PubkeyAuthentication yes
[root@k8s-master ~]#systemctl restart sshd
3、测试效果
重新打开一个窗口,本次就不需要再次输入密码了,哈哈:

实验结束。😘
注意事项
📍 直接在这个文件里编辑服务器信息即可
其实我们直接在该文件中按照指定格式添加记录,即可以直接添加服务器,无需进行以上麻烦步骤。
一般的,我们只需要配置几项基本的即可:

📍 如何删除机器的信息呢
直接将这里的机器信息删除即可:

📍 注意这边有2个Target哦

总结
个人建议:
工作里建议还是使用例如xhsell/crt等使用,这个vscode作为ssh远程链接,配置免密登录还是相对会麻烦些;另外,打开一个ssh链接时相对会慢些;
关于我
我的博客主旨:我希望每一个人拿着我的博客都可以做出实验现象,先把实验做出来,然后再结合理论知识更深层次去理解技术点,这样学习起来才有乐趣和动力。并且,我的博客内容步骤是很完整的,也分享源码和实验用到的软件,希望能和大家一起共同进步!
各位小伙伴在实际操作过程中如有什么疑问,可随时联系本人免费帮您解决问题:
-
个人微信二维码:x2675263825 (舍得), qq:2675263825。

-
个人博客地址:www.onlyonexl.cn

-
个人微信公众号:云原生架构师实战

-
个人csdn
https://blog.csdn.net/weixin_39246554?spm=1010.2135.3001.5421

-
个人已开源干货😘
名称 链接 01 实战:打造一款王者云笔记:typora+坚果云+阿里云oss https://www.jianguoyun.com/p/DXS6qiIQvPWVCRiS0qoE 02 实战:定制宇宙中最美的typora主题皮肤 https://www.jianguoyun.com/p/DeUK9u0QvPWVCRib0qoE 03 玩转vscode https://www.jianguoyun.com/p/DZe8gmsQvPWVCRid0qoE 04 陈果的幸福哲学课 https://www.jianguoyun.com/p/Db0kM7gQvPWVCRj2q6YE
最后
好了,关于VS Code远程SSH免密登录配置实验就到这里了,感谢大家阅读,最后贴上我女神的photo,祝大家生活快乐,每天都过的有意义哦,我们下期见!























 230
230











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








