学习Vue快一个星期了,因为以往习惯了用JQuery去操作DOM对象的方式,一开始理解起来有些许吃力,看了快一个星期文档和各路大神的博客讲解后思路开始慢慢清晰起来,所以决定自己写一个demo,通过实战发现自己知识盲区,一点一点完善自己的demo,并且每隔一段时间记录一下自己的学习成果,做阶段性的总结
首先-环境搭建
环境搭建这里推荐一篇文章,讲解的非常详细
https://segmentfault.com/a/1190000013950461?utm_source=tag-newest
demo采用的技术栈为 vue-cli3.0 + element 后端技术栈为 springboot + mybatis
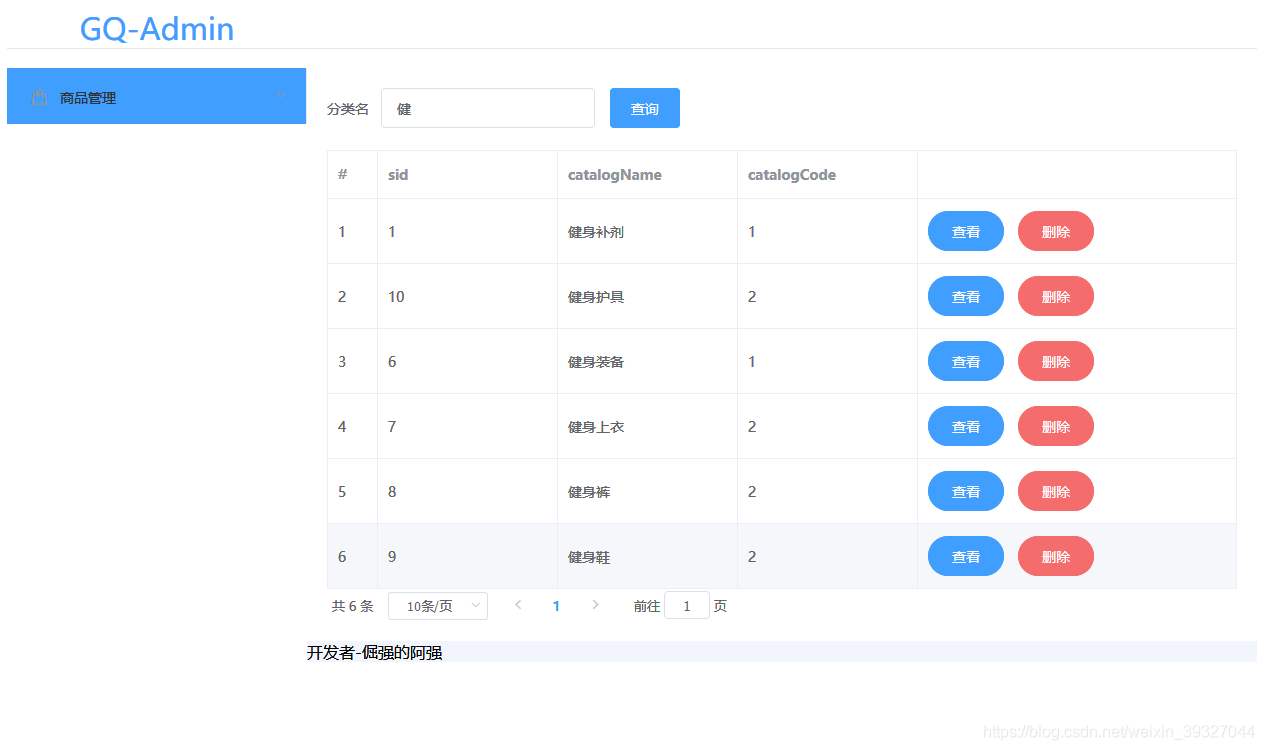
话不多说 上图

<el-table
:data="tableData"
style="width:100%"
border
>
<!-- 这个是序号 -->
<el-table-column type="index" width="50"></el-table-column>
<el-table-column prop="sid" width="180" label="sid"></el-table-column>
<el-table-column prop="catalogName" width="180" label=







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1916
1916











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








