Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
以我自己的理解来说,Vuex相当于一个可以储存全局变量的容器,应用场景大多数是登录时,全局存储用户信息,判断登录状态和储存 UserId 这些字段
安装Vuex
npm install -s vuex
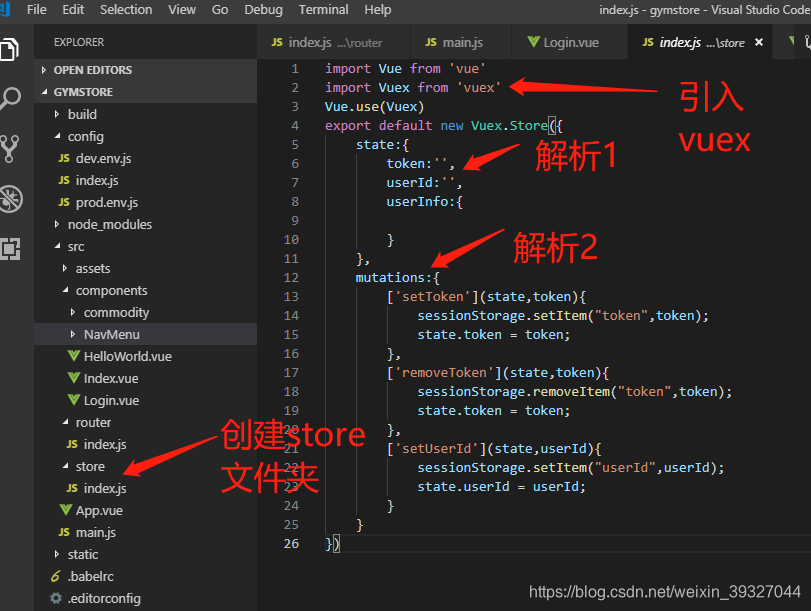
编写store组件

在主入口main.js文件中记得引入

解析1:
state 状态树 state中定义的变量不能轻易被更改
解析2:
mutations中采用 this.$store.commit(“定义的方法名”) 进行调用 更改state中的变量(唯一变更state的方法)
源码
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state:{
token:'',
userId:'',
userInfo:{
}
},
mutations:{
['setToken'](state,token){
sessionStorage.setItem("token",token);
state.token = token;
},
['removeToken'](state,token){
sessionStorage.removeItem("token"







 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。以我自己的理解来说,Vuex相当于一个可以储存全局变量的容器,应用场景大多数是登录时,全局存储用户信息,判断登录状态和储存 UserId 这些字段安装Vuexnpm install -s vuex编写store组件解析1:state...
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。以我自己的理解来说,Vuex相当于一个可以储存全局变量的容器,应用场景大多数是登录时,全局存储用户信息,判断登录状态和储存 UserId 这些字段安装Vuexnpm install -s vuex编写store组件解析1:state...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1274
1274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








