盒子模型的上下左右边框交界处出呈现平滑的斜线.
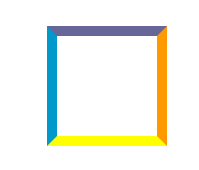
如这个div
<style>
div{
width:100px;
height:100px;
border-top:10px solid #666699;
border-right:10px solid #FF9900;
border-bottom:10px solid #FFFF00;
border-left:10px solid #0099CC;
}
</style>

当div的宽高都为0的时候,会变成下图的模样

这个时候你就可以看到四个三角形
若想要朝向下边的三角形,就将right/bottom/left 边界框设置为透明,或者设置为和背景色相同的颜色即可

<style>
div{
width:0px;
height:0px;
border-top:10px solid #666699;
border-right:10px solid transparent;
border-bottom:10px solid transparent;
border-left:10px solid transparent;
}
</style>
也可以拼接两个小三角得到一个大三角

也可以更改宽度或高度 + 随意更改边框的宽度得到各种各样你喜欢的模样~~

<style>
div{
width:20px;
height:0px;
border-top:10px solid #666699;
border-right:5px solid #FF9900;
border-bottom:5px solid #FFFF00;
border-left:5px solid #0099CC;
}
</style>
参考资料:CSS三角形的实现原理及运用






















 275
275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








