怎么用css画一个三角形呢? △
1、思路是使用border边框来实现三角形的样式,因为border的边框是由四个三角形组成的。
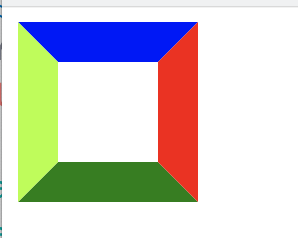
2、首先创建一个带边框的div
<body>
<style>
#triangle {
width: 50px;
height: 50px;
border: 20px solid;
border-color: blue red green greenyellow;
}
</style>
<div id="triangle">
</div>
</body>

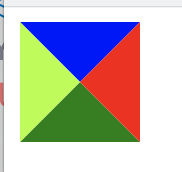
3、然后将div 的宽高设置为0
width: 0;
height: 0;

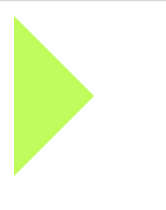
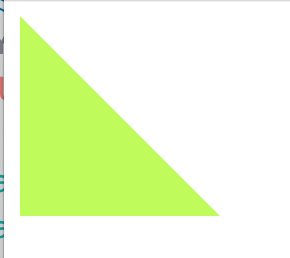
4、随后将其他的三个边框给取消点:
<style>
#triangle {
width: 0;
height: 0;
border: 40px solid;
border-color:transparent transparent transparent greenyellow;
}
</style>

5、随后,我们就可以利用更改border的边框,我们可以随意控制写出我们想要的三角形,通过控制边框的大小来实现三角形的大小,通过控制边框的位置来改变三角形的位置。

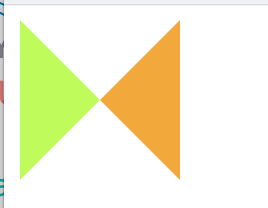
6、如果要生成一个直角三角形,通过border-width或者border-color相邻边进行设置都可以。























 297
297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








