参考资料: 什么是闭包
变量根据作用域的不同分为两种:全局变量和局部变量
在函数内部的称为局部变量
在函数外部的称为全局变量
函数内部可以使用全局变量,函数外部不可以使用局部变量
当函数执行完毕,本作用域内的局部变量会销毁
什么是闭包?
闭包 ( closure )是指有权访问另一个函数作用域中变量的函数。
简单理解就是,一个作用域可以访问另外一个函数内部的局部变量。
function fn(){
var num = 10;
function fun(){
console.log(num);
}
fun();
}
fn();
> 10
如上,fun这个函数作用域 访问了另外一个函数fn里面的局部变量num,fn是一个闭包函数。被访问的变量所在的函数就是闭包函数。
闭包的作用
作用 延伸了变量的作用范围,在函数外面的作用域可以访问函数内部的局部变量
注意点 局部变量会等所有的函数都调用完毕,才会销毁
function fn(){
var num = 10;
//写法一
//function fun(){
// console.log(num);
//}
//return fun
//写法二,使用匿名函数,更加简洁
return function(){
console.log(num);
}
}
var f = fn();
f(); // 可以拿到fn里面局部变量num的值
相当于
var f = function fun(){
console.log(num);
}
闭包的应用
循环注册点击事件
<body>
<ul class='nav'>
<li>榴莲</li>
<li>臭豆腐</li>
<li>鲱鱼罐头</li>
<li>大猪蹄子</li>
</ul>
<script>
//闭包应用-点击li输出当前li的索引号
//1. 利用动态添加属性的方式
var lis = document.querySelecyor('.nav').querySelectorAll('li');
for(var i = 0;i<lis.length;i++){
lis[i].index = i;
lis[i].onclick = function(){
console.log(this.index);
}
}
//利用闭包的方式得到当前小li的索引号
for(var i = 0;i<lis.length;i++){
// 利用for循环创建了四个立即执行函数
(function(i){
//当点击时打印
lis[i].onclick = function(){
console.log(i);
}
})(i); // 创建一个立即执行函数,后一个小括号是在执行的时候传递参数
}
</script>
</body>

立即执行函数也称为小闭包,因为立即执行函数里面的任何一个函数都可以使用它的i变量
容易造成内存泄漏,因为要一直等着,直到所有函数都执行完毕,才会销毁。
循环中的setTimeout()
<body>
<ul class='nav'>
<li>榴莲</li>
<li>臭豆腐</li>
<li>鲱鱼罐头</li>
<li>大猪蹄子</li>
</ul>
<script>
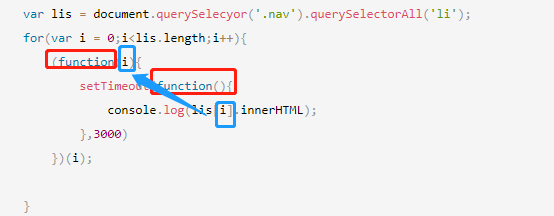
//闭包应用-3秒之后,打印所有li元素的内容
var lis = document.querySelecyor('.nav').querySelectorAll('li');
for(var i = 0;i<lis.length;i++){
(function(i){
setTimeout(function(){
console.log(lis[i].innerHTML);
},3000)
})(i);
}
</script>
</body>

计算打车价格
<body>
<script>
// 闭包应用-计算打车价格
// 打车起步价13(3公里以内),之后每多一公里增加5块钱,用户输入公里数可以计算打车价格
// 如果有拥堵情况,总价格多收取10块钱拥堵费
// 声明一个函数,然后调用它,不够简洁,可声明匿名函数
// function fn(){}
// fn();
// 匿名函数直接执行
var car = (function(){
var start = 13; //起步价,局部变量
var total = 0; //总价,局部变量
return {
//正常的总价
price: function(n){
if(n<=3){
total = start
}else{
total = start + (n - 3) * 5
}
return total;
},
// 拥堵之后的费用
yd: function(flag){
return flag ? total + 10 : total;
}
}
})();
console.log(car.price(5)); //23
console.log(car.yd(true)); //33
</script>
</body>
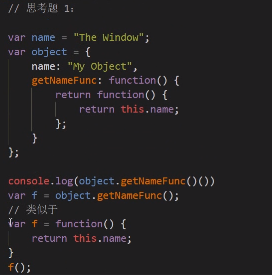
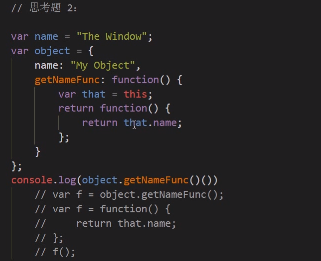
思考题:有无闭包?
思考题1中的this指向window,无闭包

思考题2中的this指向object,有闭包getNameFunc

闭包是一个函数 (一个作用域可以访问另外一个函数的局部变量,变量所在的函数就是闭包函数)
主要作用是延伸的变量的作用范围






















 6516
6516











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








