目录
前言
本文介绍如何使用idea创建springboot+vue项目。
创建父项目
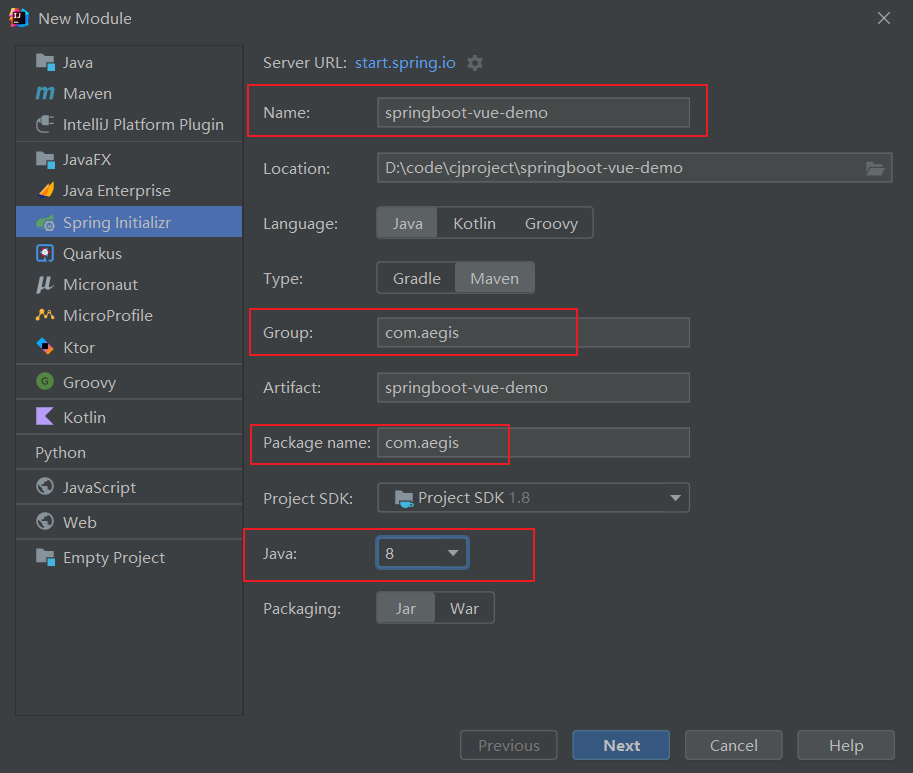
创建spring项目

项目初始化配置
由于本父工程是用来组织前端代码和后端代码模块,因此不选择依赖

整理父工程pom文件

<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.aegis</groupId>
<artifactId>springboot-vue-demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>pom</packaging>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.6.7</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<name>springboot-vue-project</name>
<modules>
<module>frontend</module>
<module>backend</module>
</modules>
<!-- 集中定义依赖版本号 -->
<properties>
<spring-boot.version>2.6.7</spring-boot.version>
<fastjson.version>1.2.72</fastjson.version>
<mybatis-plus.version>3.4.1</mybatis-plus.version>
<druid.version>1.1.10</druid.version>
<mysql.version>8.0.28</mysql.version>
<lombok.version>1.18.24</lombok.version>
</properties>
<!-- 依赖管理标签 必须加 -->
<dependencyManagement>
<dependencies>
<!--spring-boot包-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<version>${spring-boot.version}</version>
<!-- <exclusions>-->
<!-- <exclusion>-->
<!-- <groupId>org.springframework.boot</groupId>-->
<!-- <artifactId>spring-boot-starter-tomcat</artifactId>-->
<!-- </exclusion>-->
<!-- </exclusions>-->
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<version>${spring-boot.version}</version>
<scope>test</scope>
</dependency>
<!-- TODO lombok配置,简化POJO实体类开发和日志Slf4j-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>${lombok.version}</version>
<!-- <optional>true</optional>-->
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>${fastjson.version}</version>
</dependency>
<!--TODO mybatis-plus的springboot支持-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>${mybatis-plus.version}</version>
</dependency>
<!--mysql驱动-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>${mysql.version}</version>
<scope>runtime</scope>
</dependency>
<!-- TODO druid连接池配置-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>${druid.version}</version>
</dependency>
</dependencies>
</dependencyManagement>
</project>
初始项目架构
删除父工程除了pom文件外的所有文件和目录

创建前端工程
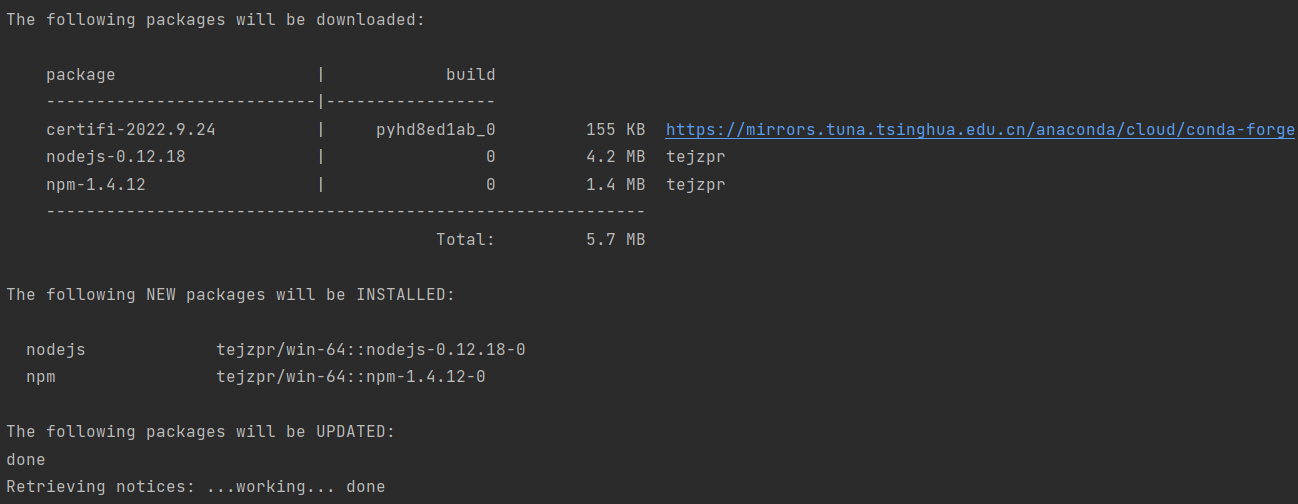
准备工作
安装npm并配置镜像源
# 清空代理
npm config set proxy null
# 清理缓存
npm cache clean --force
# 重新设置镜像源,如国内淘宝镜像,加速安装依赖
npm config set registry https://registry.npm.taobao.org


创建vue项目
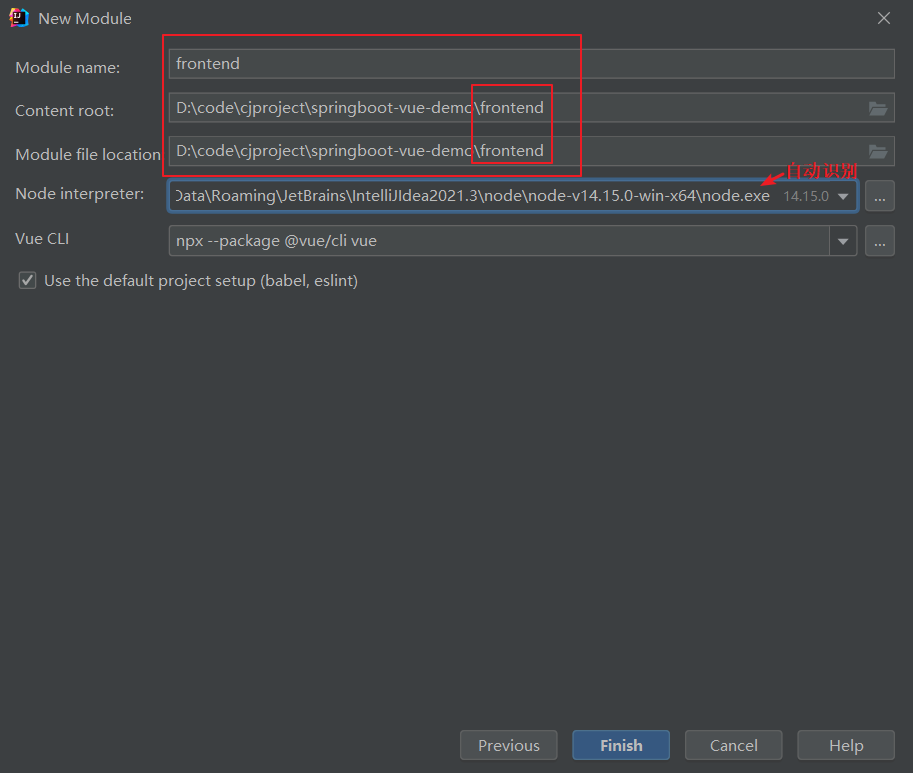
父工程下创建前端模块

项目初始化配置
设置前端项目名和路径

初始项目架构
确认项目初始化配置后,开始自动编译,生成前端项目结构如下

├── node_modules // 依赖包文件夹
├── public
├── src
│ └── routes // 前端路由
│ └── assets // css、image、svg等资源
│ └── components // 编写vue代码的文件夹
├── package.json // npm配置;参考 https://juejin.cn/post/6870426598605062152
├── package-lock.json // 在npm install时候生成一份文件,用来记录当前状态下实际安装的各个npm package的具体来源和版本号
├── babel.config.js // babel配置;Babel 是一个工具链,主要用于将采用 ECMAScript 2015+ 语法编写的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中 ,可以参考label的介绍 https://www.babeljs.cn/docs/
├── jsconfig.json // 目录中出现jsconfig.json 文件表明该目录是 JavaScript 项目的根目录 文件目录检索做智能提示
├──index.html // 入口页面
├──README.md //项目介绍
添加前端pom文件
使用maven插件 frontend-maven-plugin , 可直接打包前端项目。具体方式是在前端工程下,配置pom.xml(参考下方模板),使用maven打包项目时,就会将前端后端模块一起全部打包。
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<parent>
<artifactId>springboot-vue-demo</artifactId>
<groupId>com.aegis</groupId>
<version>0.0.1-SNAPSHOT</version>
</parent>
<modelVersion>4.0.0</modelVersion>
<artifactId>frontend</artifactId>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<frontend-maven-plugin.version>1.9.1</frontend-maven-plugin.version>
<build.node.version>v16.10.0</build.node.version>
<build.npm.version>6.14.15</build.npm.version>
</properties>
<build>
<plugins>
<plugin>
<groupId>com.github.eirslett</groupId>
<artifactId>frontend-maven-plugin</artifactId>
<version>${frontend-maven-plugin.version}</version>
<executions>
<execution>
<!-- optional: you don't really need execution ids, but it looks nice in your build log. -->
<id>install node and npm</id>
<goals>
<goal>install-node-and-npm</goal>
</goals>
<!-- optional: default phase is "generate-resources" -->
<phase>generate-resources</phase>
</execution>
<!-- Install all project dependencies -->
<execution>
<id>npm install</id>
<goals>
<goal>npm</goal>
</goals>
<configuration>
<!-- optional: The default argument is actually
"install", so unless you need to run some other yarn command,
you can remove this whole <configuration> section.
-->
<arguments>install</arguments>
</configuration>
</execution>
<!-- Build and minify static files -->
<execution>
<id>npm run build</id>
<goals>
<goal>npm</goal>
</goals>
<configuration>
<arguments>run build</arguments>
</configuration>
</execution>
</executions>
<configuration>
<nodeVersion>${build.node.version}</nodeVersion>
<npmVersion>${build.npm.version}</npmVersion>
<!-- 若不方便访问官网,可使用国内淘宝镜像-->
<nodeDownloadRoot>https://npm.taobao.org/mirrors/node/</nodeDownloadRoot>
<npmDownloadRoot>https://registry.npm.taobao.org/npm/-/</npmDownloadRoot>
</configuration>
</plugin>
</plugins>
</build>
</project>
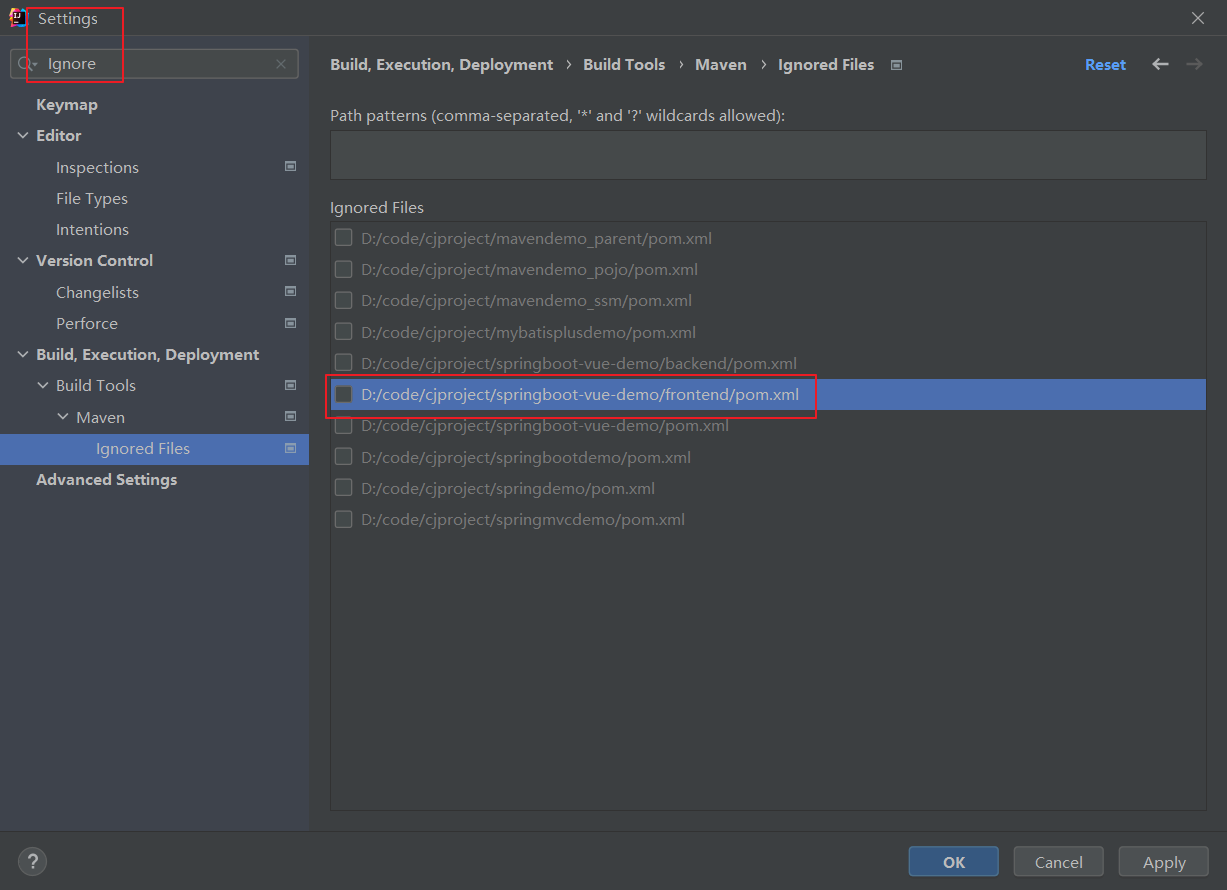
若pom文件为灰色带有横线
在settings里面找到 Ignore Files,勾选掉为灰色的pom文件即可,如下图:

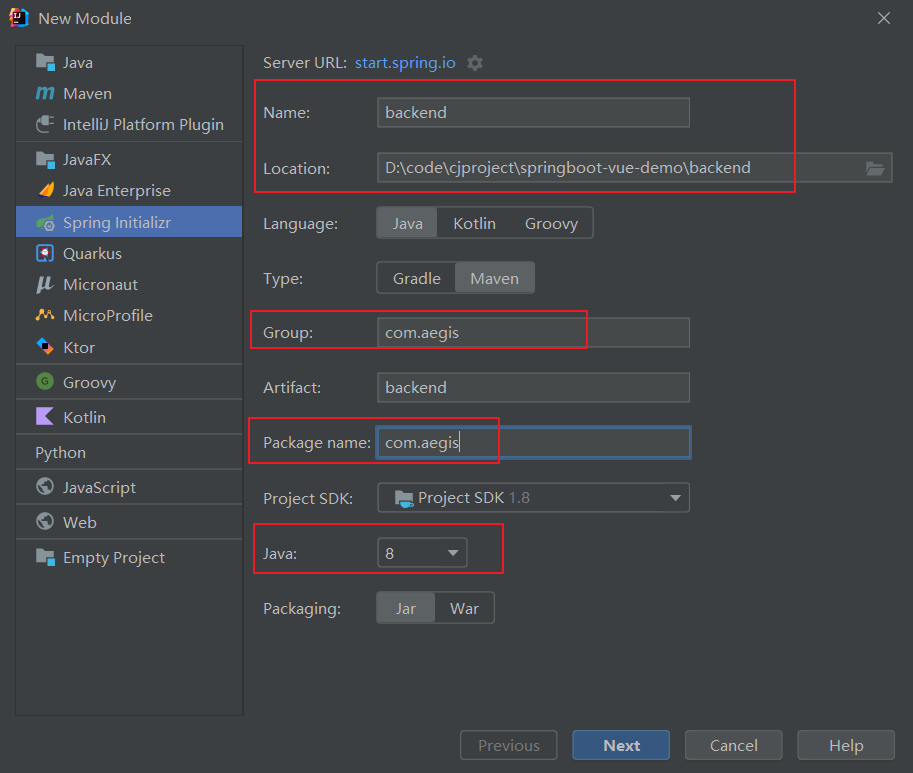
创建后端项目
创建spring项目

项目初始化配置
保持与父工程的springboot版本一致,依赖可以不导入,后期pom文件手动配置
整理pom文件

<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<parent>
<artifactId>springboot-vue-demo</artifactId>
<groupId>com.aegis</groupId>
<version>0.0.1-SNAPSHOT</version>
</parent>
<modelVersion>4.0.0</modelVersion>
<artifactId>backend</artifactId>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
</dependency>
<!--mybatis-plus的springboot支持-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
</dependency>
<!-- 连接池 -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
<!--TODO 测试方法存在问题,打包时需要设置跳过测试忽略问题,直接打包(不影响jar包的部署使用)-->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<configuration>
<testFailureIgnore>true</testFailureIgnore>
</configuration>
</plugin>
</plugins>
</build>
</project>
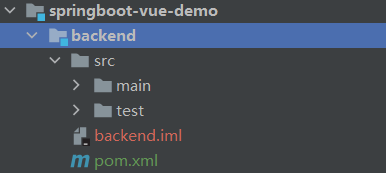
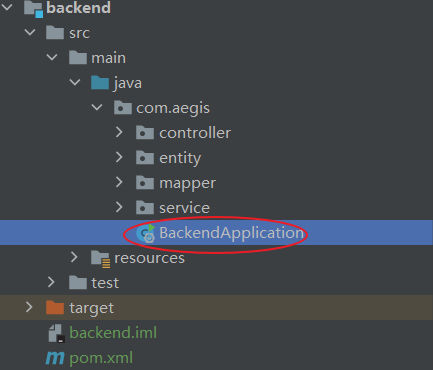
初始项目架构
删除除了pom文件和src目录外的所有文件和目录

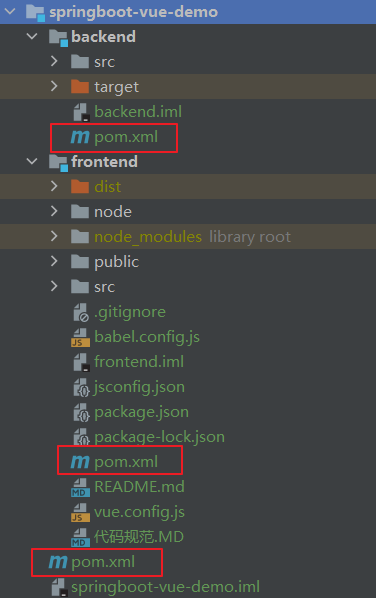
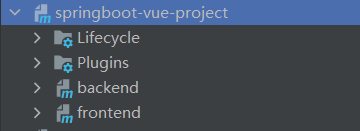
整体项目结构


整体项目打包
打包验证,至此初始化创建springboot+vue项目成功


启动前端项目
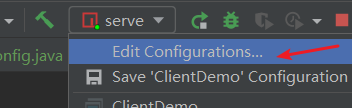
配置

新增npm配置,修改配置如下,等同于命令npm run serve

点击运行

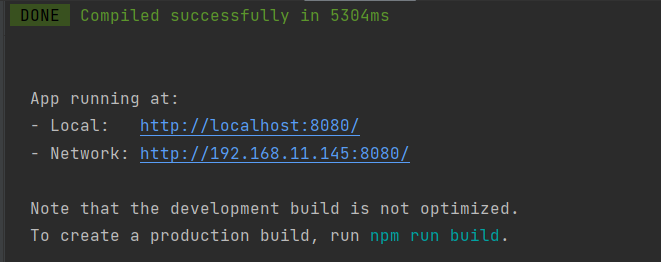
效果
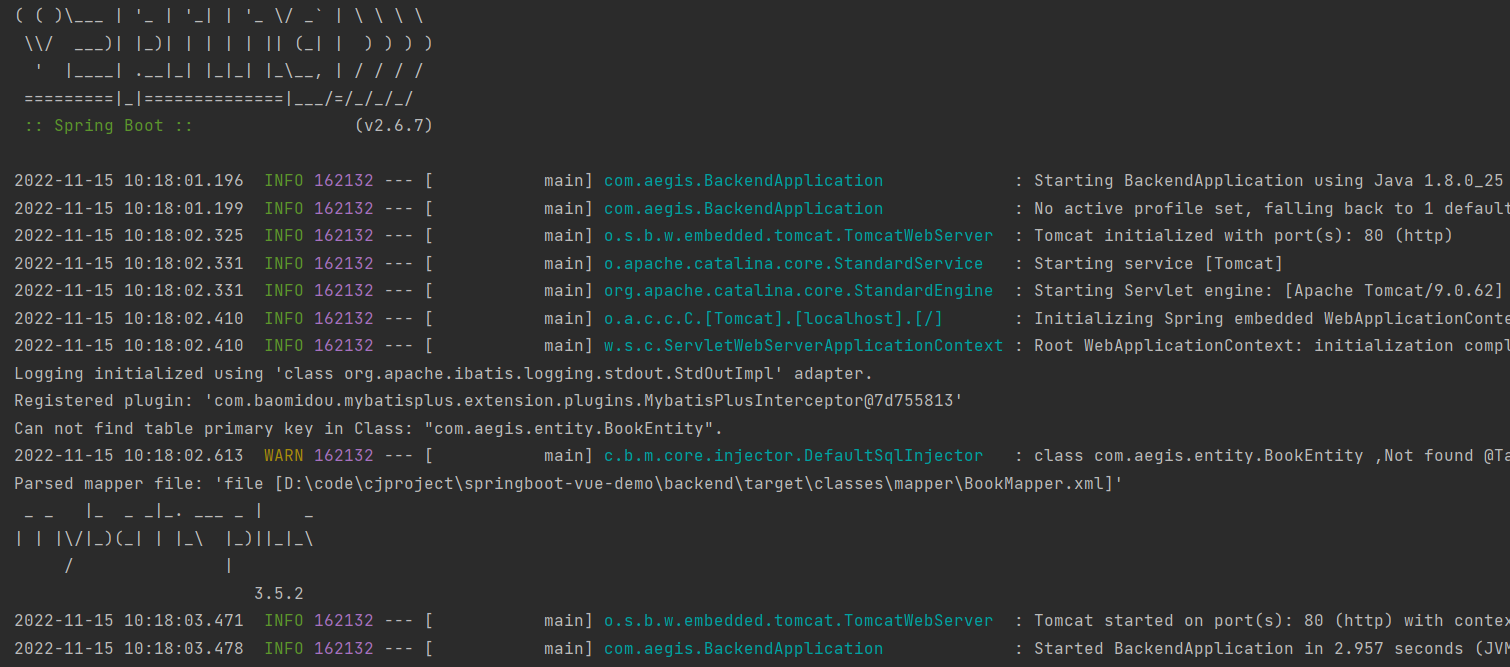
控制台显示

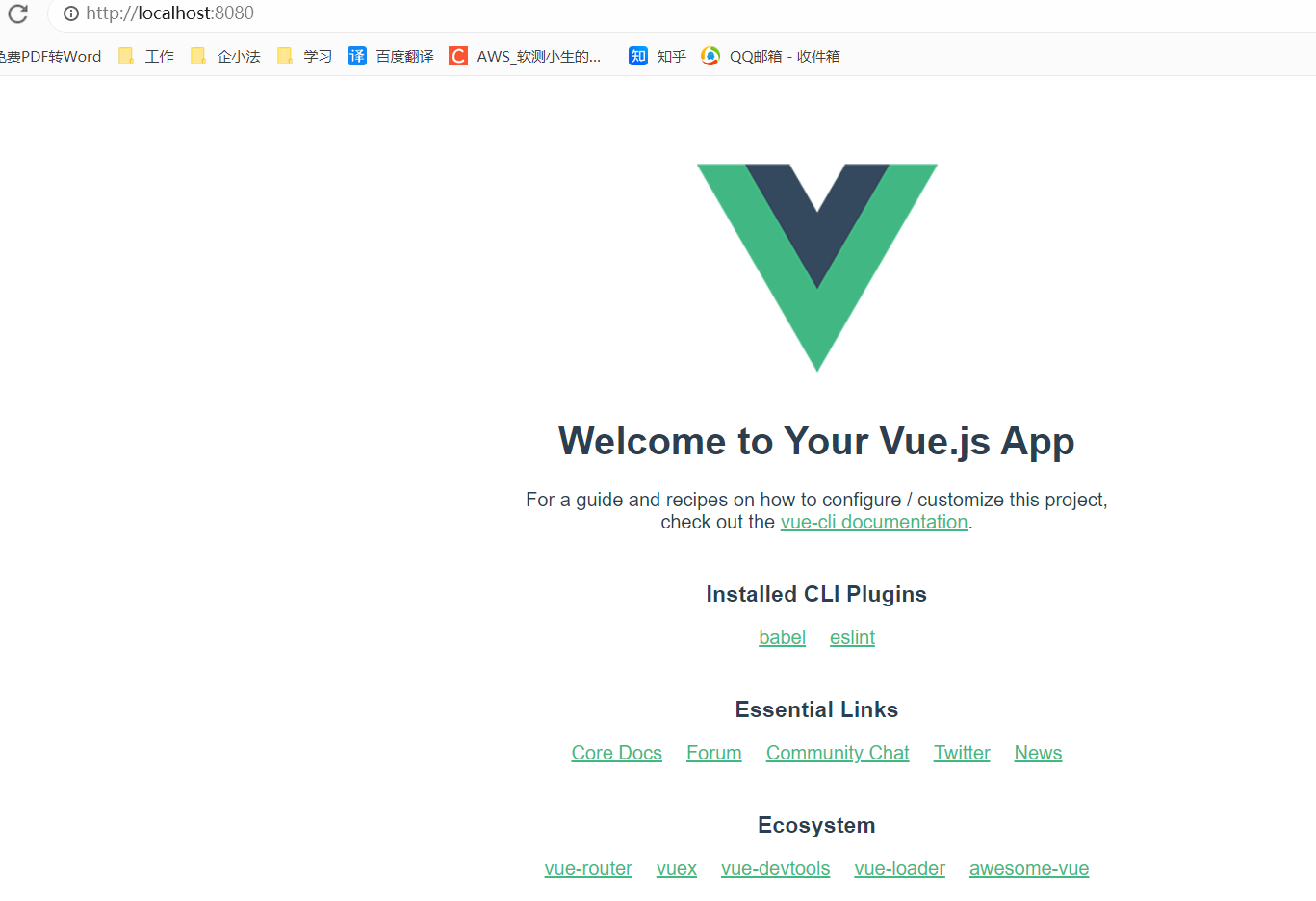
浏览器自动跳转

启动后端项目

























 549
549











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








