先安装Node.js

使用npm安装node.js
安装完在cmd中输入
$ npm install vue
对vue.js进行安装
记得要对npm、vue进行环境变量的配置
配置完成后用cmd查看npm、vue的版本查看是否配置完成
用vue create Gaokao-demo创建vue项目
之后再文件夹下用npm run serve 对vue项目进行启动
访问localhost:8080访问到vue界面

再直接将项目拖动到IDEA上进行打开

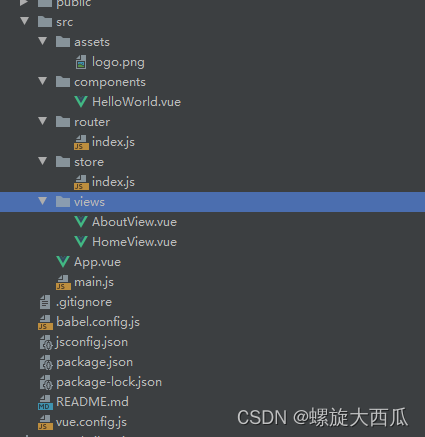
核心是src文件夹下内容,assets是静态资源、components是组件,router中的index.js是路由的位置、store用于定义页面信息遍历,view是视图存放未知
使用Element ui组件库对前端界面进行搭配
https://element-plus.gitee.io/zh-CN/
element -plus是基于vue3的升级
https://element.eleme.cn/#/zh-CN
element的安装
npm install element-plus --save
完整导入Element
import { createApp } from ‘vue’
import ElementPlus from ‘element-plus’
import ‘element-plus/dist/index.css’
import App from ‘./App.vue’
const app = createApp(App)
app.use(ElementPlus)
app.mount(‘#app’)
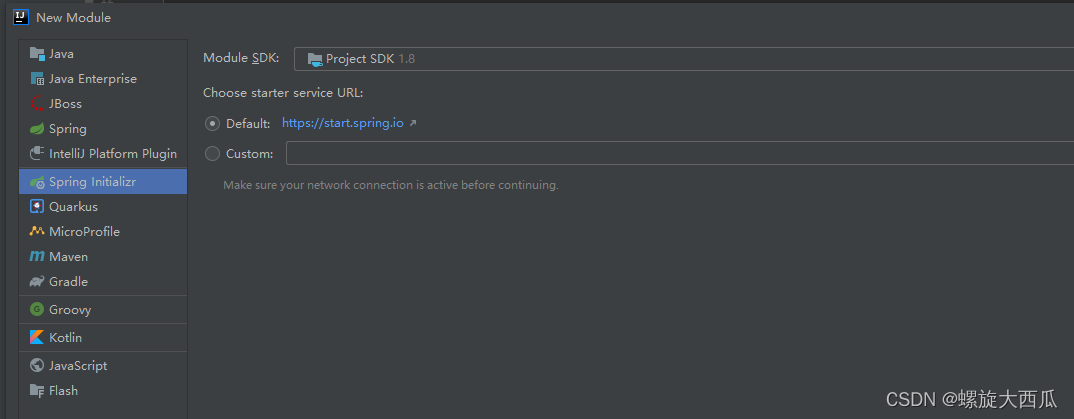
快速创建Springboot项目

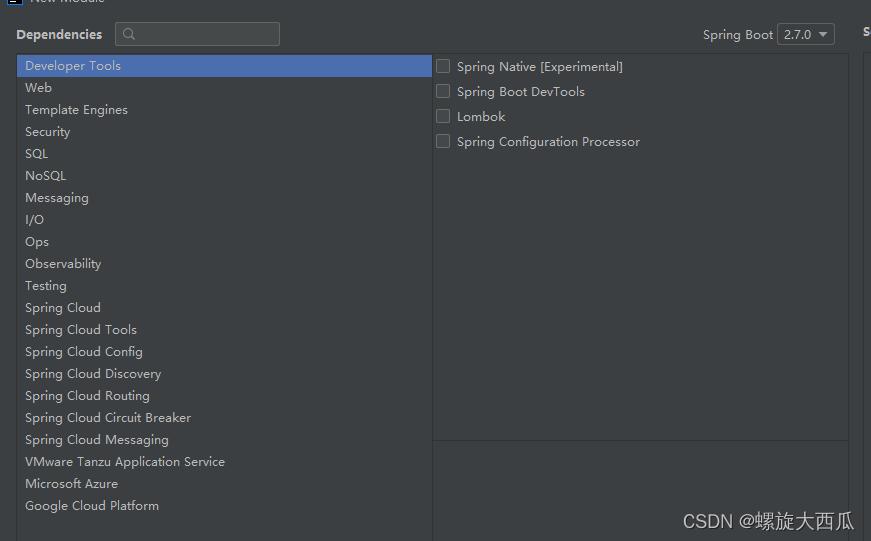
选中需要的配置
无脑安装就完事了
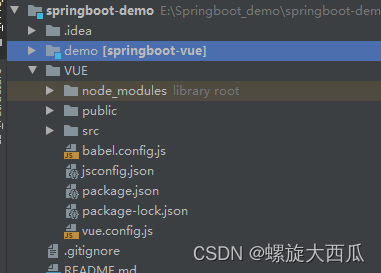
之后对Springboot和vue两个项目进行一个整合,IDEA的项目目录下创建一个VUE文件,将原先创建的vue项目中需要的文件放到一起。文件夹里剪切过去就行。

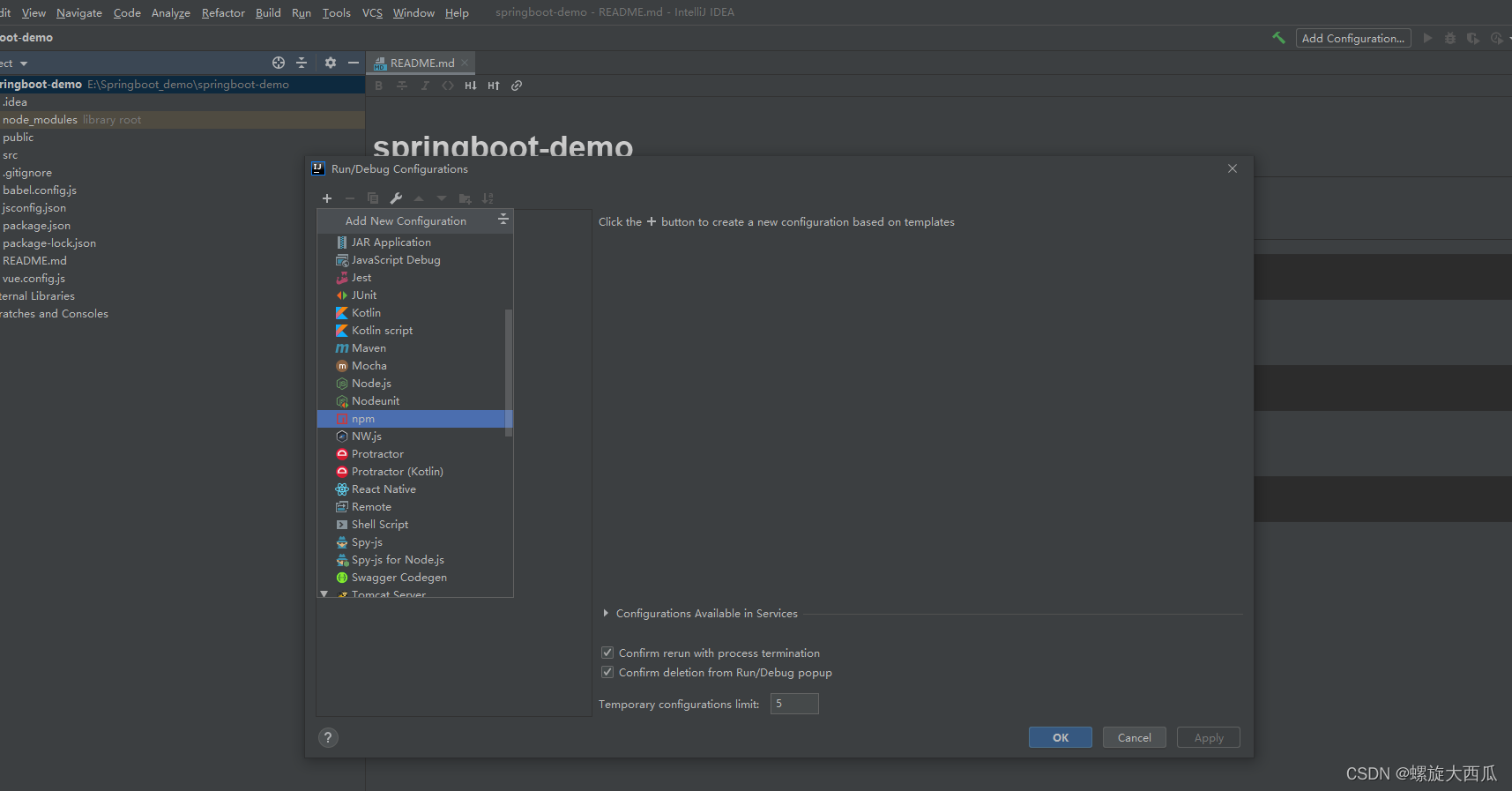
之后对vue启动项进行配置

配置Springboot的pom.xml和application.yml文件
安装Mybatis-plus的依赖文件
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.5.1</version>
</dependency>
配置Result包装类用于前台后台数据的统一,包装后台的返回对象
public class Result<T> {
private String code;
private String msg;
private T data;
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
public String getMsg







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 639
639











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








