- onInout 获取input内的value发生变化时触发
<input id="test_input"> <script> document.getElementById('test_input').oninput=function () { console.log(this.value); } </script>
-
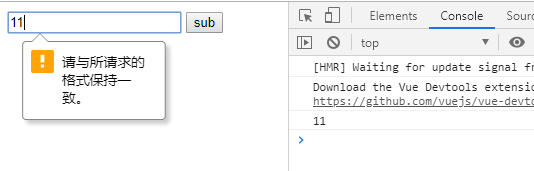
oninvalid 提交异常时报错
<form action=""> <input id="test_input" pattern="^(\+86)?1\d{10}$"> <button type="submit">sub</button> </form> <script> document.getElementById('test_input').oninvalid=function () { console.log(this.value); } </script>
也可以通过setCustomValidity来设置默认的提示
<form action="">
<input id="test_input" pattern="^(\+86)?1\d{10}$">
<button type="submit">sub</button>
</form>
<script>
document.getElementById('test_input').oninvalid=function () {
this.setCustomValidity("请输入正确的电话号码")
}
</script>
























 1227
1227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








