javaWeb学习第一天
学习内容
1.什么是前端,2.HTML语法 3.table标签
前端介绍:
-
前端的基础技术组成:
html 前端的架构 (树干) css 样式 用于美化网页 javaScript js ==> 逻辑处理 jquery 动效 做特效(动画与效果 ==>验证的插件 bootstrap 布局 ==》灵活的布局 适用pc与移动端
html :超文本标记语言
文本 :text, 只能包含文字与符号
超文本: 不仅可以放文本,还有表示图片,音视频等,不可更改和自定义
标记语言:就是一些预定义的标签(有一个规范) xml ==》 标签是可以任意定义的
html创建:
1.使用记事本来创建,只需要把后缀名修改成.html或者是.htm
步骤:
1.1使用记事本创建html的步骤:1.新建一个txt
2.写内容,修改后缀名
注意点:1.不需要进行编译,直接由浏览器解析
2.常规的浏览器: 谷歌 火狐 ie 9 360
html的一些规范:
1.不需要编译,由浏览器直接解析
2.后缀名是 .html 或者是.htm
3.标签是不区分大小写,但是一般建议使用小写
4.html中的标签一般都是成双成对,但是也存在单个的标签
5.html中的空格 与换行</br>都有特殊的表示
6. 标签是可以进行相互的嵌套 ==》嵌套的规则: <p><em></p></em> 错误 正确:<p><em>对对对</em></p>
html的发展史:
html1.0开始 ==>html5.0==》适配,以及新的特性 xhtml+html4.0结合
html开发的工具:
DW WebStore HBuilder
html文档的格式:
<!DOCTYPE html> ==》html文档的申明
<html lang="en"> ==>html 的标签 lang="en" 表示语言
<head> ==>头部
<meta charset="UTF-8"> ==>设置编码格式 UTF-8 万国码 表示支持中文 GBK繁体的中文 gb2312 默认的编码格式
<title>Title</title> ==>标题
</head>
<body> ==>身体
</body>
</html>
注意点:1.html分为头部 身体 尾部
2.一定要主要设置其编码格式
3.主要是引用一些css文件以及js文件 ,不建议内容部分放在头部
4.body 主要就是写网站的主题,以及内容部分
5.html是支持属性:写属性的语法 <标签名称 属性1="属性值" 属性2="s属性2的值">
html的注释:
快捷键是ctrl+shift+/ 特点: 浏览器查看的时候,看不注释 ,只要查看源代码的时候才可以看到注释
html 中常用的标签:
1. 标题标签 h1 --- h6 特点:标签的内容字体是逐渐变小
2. 横线标签:使用hr 特点:这个标签是单个标签 设置其宽度 width="90px" px 表示像素 设置其百分比
常用的属性:1.width="90px" 2.大小 size color 表示颜色
3.字体标签:font 常规的属性:1.width="90px" 2.大小 size color 表示颜色
4.字体加粗: <strong> <b>
5.斜体标签: <em> <i>
6.换行标签 <br/>
7.空格
8.段落标签<p>
9. 图片标签:img 图片常规的后缀: jpg gif jpeg png 等
常规的属性 宽高 src=="图片的路径"==>可以使用相对路径 绝对路径
alt="图片出错显示的文字的"
title="表示鼠标移入的提示信息"
10. <a> 跳转标签 属性 : href=""表示跳转的链接地址 target="_blank" 会新打开一个窗口 target="_self" 表示在本页面进行跳转
11. 有序列表 <ol> > <li> 注意点:
1. <li> 表示每一个条目
2.type 表示设置其前缀 A a I i 1
12.无序列表 <ul> > <li> 注意点:
1. <li> 表示每一个条目
2. 2.type 表示设置其前缀 type常规的值:square 方块 disc circle 空心圆圈
13.定义列表 dl dt dd dl >dt=dd
1.注意点1.dt 表示分类 dd 表示分类下具体子的条目
2.dt dd 是平级,没有嵌套
14.<span> 表示象征性的标签 ==>也被称为叫行元素 ==>是根据具体的内容来进行填充的,不会独自占一行
15 <div> 表示块状元素 ==> 不会根据内容来进行填充,都是独占一行
总结:
块状元素: <div> <p> h1 --- h6 <ol> > <li> <ul> <li> dl dt dd
行状元素: <a> <span> <strong> <b> <em> <i> <img>
表格常用标签和属性
16.表格标签 <table> 表格 > tr 行 > td 表示其单元格
常用的属性: border="1" 边框
bgcolor="red" 背景颜色
align="center" 表示居中
cellspacing 设置单元格与单元格的之间的间距
cellpadding="0px" 设置内容与边框之间的间距
colspan 表示跨列 针对的是单元格
rowspan="2" 跨行 针对的是单元格
表的第一行使用的是 th 默认会居中
特点:默认会居中, 内部的字体会加粗
<caption> 表格的标题标签
<thead> 表示表格的内容头部分
<tbody> 表格的身体
<tfoot> 表格的尾部
视频和音频便签
视频的标签 <video> <source src=""> 表示引入视频的地址
controls 表示显示 loop 循环播放
音频的标签 <audio> <source src=""> 表示引入音频的地址
controls 表示显示 loop 循环播放
页面的布局 标签
<header> 表示头部
<section>表示中间的内容
<footer>表示尾部
<nav> 表示导航栏
<article> 表示文档的内容
页面的框架:
<frameset rows="20%,*" cols ="30%,70%"> 设置左右之间的比例 设置上下的比例
<frame src="left.html"> 表示引入的路径 name="abc" 对应是<a target="abc">
frameset 不能与body共同存在 ==>使用场景:
1.页面布局同时加载几个页面 2.点击链接切换界面的时候
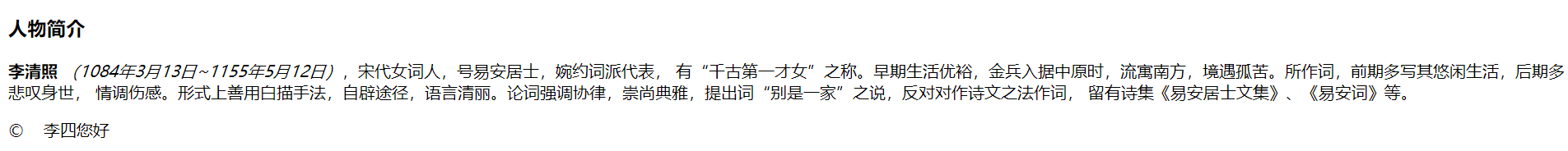
练习1:实现人物介绍
实现界面:
实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--表示标题标签-->
<h3>人物简介</h3>
<p><strong>李清照</strong> <em>(1084年3月13日~1155年5月12日)</em>,宋代女词人,号易安居士,婉约词派代表, 有“千古第一才女”之称。早期生活优裕,金兵入据中原时,流寓南方,境遇孤苦。所作词,前期多写其悠闲生活,后期多悲叹身世, 情调伤感。形式上善用白描手法,自辟途径,语言清丽。论词强调协律,崇尚典雅,提出词“别是一家”之说,反对对作诗文之法作词, 留有诗集《易安居士文集》、《易安词》等。</p>
© 李四您好
</body>
</html>
练习2:练习使用无序列表
实现效果:

实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--标题-->
<h3>热门 更多</h3>
<!--无序列表-->
<ul>
<li><img src="img/img1.png" title="点击是第一张图片" alt="第一张图片错误">
<p> 您好,今天星期三 </p>
</li>
<li><img src="img/img2.png" title="点击是第一张图片" alt="第一张图片错误">
<p> 您好,今天星期三 </p>
</li>
<li><img src="img/img3.png" title="点击是第一张图片" alt="第一张图片错误">
<p> 您好,今天星期三 </p>
</li>
<li><img src="img/img4.png" title="点击是第一张图片" alt="第一张图片错误">
<p> 您好,今天星期三 </p>
</li>
</ul>
</body>
</html>
练习3:有序列表的使用
实现效果:

实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h3>音乐排行榜</h3>
<!--有序-->
<ol>
<li>
<a>年少有为<img src="img/2.png"></a>
</li>
<li>
<a>认真的雪<img src="img/2.png"></a>
</li>
<li>
<a>丑八怪<img src="img/2.png"></a>
</li>
</ol>
</body>
</html>
练习四:实现视频的播放
实现效果

实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<video controls height="200px" autoplay >//controls 时候显示视频框
<source src="v/1.mp4"></source>
</video>
</body>
</html>
音频便签的使用:
实现效果:

实现代码:
练习五:table标签的使用包括合并单元格
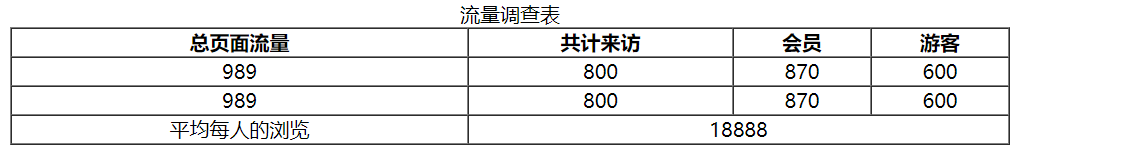
实现效果:

实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1" width="800px" cellpadding="0px" cellspacing="0px">
<caption>流量调查表</caption>
<tr>
<!--第一行-->
<th>
总页面流量
</th>
<th>
共计来访
</th>
<th>
会员
</th>
<th>
游客
</th>
</tr>
<!--第二行-->
<tr>
<td align="center">989</td>
<td align="center">800</td>
<td align="center">870</td>
<td align="center">600</td>
</tr>
<tr>
<td align="center">989</td>
<td align="center">800</td>
<td align="center">870</td>
<td align="center">600</td>
</tr>
<tr>
<td align="center">平均每人的浏览</td>
<td align="center" colspan="3">18888</td>
</tr>
</table>
</body>
</html>
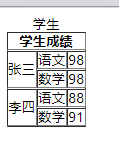
实现效果:

实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="">
<caption>学生</caption>
<thead>
<tr>
<th colspan="3">学生成绩</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">张三</td>
<td>语文</td>
<td>98</td>
</tr>
<tr>
<td>数学</td>
<td>98</td>
</tr>
</tbody>
<tfoot>
<tr>
<td rowspan="2">李四</td>
<td>语文</td>
<td>88</td>
</tr>
<tr>
<td>数学</td>
<td>91</td>
</tr>
</tfoot>
</table>
</body>
</html>
练习六:常用标签的使用
代码:
<!DOCTYPE html>
<html lang="en" xmlns:t="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul li{
list-style-type: circle;
}
</style>
</head>
<body>
<h1>第一个标题</h1>
<h2>第二个标题</h2>-->
<h3>第三个标题</h3>
<hr width="80%" size="2px" color="#ffcc00"/>
<font>今天星期三</font>
加粗
<strong>字体加粗</strong>
<b>字体加粗1</b>
斜体标签
<em>斜体1</em> <br/>
<i>斜体2</i>
<p>您好</p>
<p>xxxx/p>
图片标签 直接使用相对路径
<img src="img/1.jpeg" width="200px" height="200px" alt="图片错误,请重新下载" title="点击有惊喜">
<!–跳转标签–>
<a href="http://www.baidu.com" target="_self">跳转标签</a>
<!–有序列表–>
<ol type="I">
<li>林书豪得36分</li>
<li>猪肉降价了</li>
<li>大数据spark框架得到了实践</li>
</ol>
无序列表
<ul type="disc">
<li>浙江卫视要火了</li>
<li>詹姆斯批评格林</li>
<li>csdn开始巡演了</li>
</ul>
定义列表
<dl>
<dt>水果</dt>
<dd>苹果</dd>
<dd>梨子</dd>
<dt>蔬菜</dt>
<dd>西红柿</dd>
<dd>黄瓜</dd>
</dl>-->
< <span>aaaaahjjhhhhhhhh</span>
<span>rrrrrrrrrrrrrrrrrrr</span>
<div>
admin123
</div>
<div>
admin1234
</div>
表格
<table border="1" bgcolor="red" width="800px" align="center" cellspacing="0px" cellpadding="0px">
<!–第一行–>
<tr>
<!–第一行的第一个单元格–>
<td align="center">第一行的第一个单元格</td>
<!–第一行的第二个单元格–>
<td align="center">第一行的第二个单元格</td>
</tr>
<!–第二行–>
<tr>
<td align="center">第二行的第一个单元格</td>
<td align="center">第二行的第二个单元格</td>
</tr>
</table>
<table border="1">
<!–跨列–>
<tr>
<td colspan="2">学生的成绩</td>
</tr>
<tr>
<td>语文</td>
<td>90</td>
</tr>
<tr>
<td>数学</td>
<td>85</td>
</tr>
</table>
<table border="1">
<!–第一行–>
<tr>
<td rowspan="2">张三</td>
<td>语文</td>
<td>98</td>
</tr>
<!–第二行–>
<tr>
<td>数学</td>
<td>78</td>
</tr>
<tr>
<td rowspan="2">李四</td>
<td>语文</td>
<td>99</td>
</tr>
<!–第二行–>
<tr>
<td>数学</td>
<td>100</td>
</tr>
</table>
<table border="1">
<tr>
<td colspan="3">学生成绩</td>
</tr>
<tr>
<td rowspan="2">张三</td>
<td>语文</td>
<td>97</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
<tr>
<td rowspan="2">李四</td>
<td>语文</td>
<td>97</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
<!– <tr>
<td colspan="2">李四</td>
<td>语文</td>
<td></td>
</tr>–>
</table>
<table border="1" width="800px">
<caption> 书籍的分类</caption>
<tr>
<th>1</th>
<th>西游记</th>
<th>28</th>
</tr>
</table>
<table border="1">
<caption>书籍的分类</caption>
<!–内容头–>
<thead>
<tr>
<th>1</th>
<th>朝花夕拾</th>
<th>58</th>
</tr>
</thead>
<!–身体–>
<tbody>
</tbody>
<t:tfoot>
</t:tfoot>
</table>
表示视屏的标签
<video controls height="200px" loop>
<source src="video/1.mp4" ></source>
</video>
表示音频的标签
<audio controls height="200px" >
<source src="video/2.mp3">
</audio>
页面的布局
<header style="height: 200px;background: red">
<!–导航栏–>
<!–无序列表–>
<nav>
<ul >
<li style="float: left;width: 100px; height: 30px;list-style-type: none">首页</li>
<li style="float: left;width: 100px; height: 30px;list-style-type: none">订单</li>
<li style="float: left;width: 100px; height: 30px;list-style-type: none">购物车</li>
<li style="float: left;width: 100px; height: 30px;list-style-type: none">商品详情</li>
</ul>
</nav>
</header>
表示其内容
<section style="height: 300px;background: green">
<article>文章的内容</article>
</section>
<footer style="height: 200px;background: yellow">
尾部
</footer>
</body>
</html>
练习七:frameset的使用
实现界面:

实现代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<!--<body>-->
<frameset rows="20%,*"><!--上面界面占百分之20 下面界面占满-->
<!--页面的路径 上面部分 -->
<frame src="top.html" scrolling="no">
<!--下面部分-->
<frameset cols ="30%,70%"><!--左面界面占百分之20 右面界面占满-->
<frame src="left.html">
<frame src="center.html" name="abc" >
</frameset>
</frameset>
<!--</body>-->//不能使用
</html>
管理界面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>商品管理</h1>
</body>
</html>
订单界面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>订单管理界面</h1>
</body>
</html>
左边页面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--"margin: 0px 表示外边距 padding: 0px 表示内边距 list-style-type: none 去除点-->
<!--无序的列表-->
<ul style="margin: 0px; padding: 0px">
<li style="list-style-type: none">
<a href="商品管理.html" target="abc" >商品管理</a>//target的值必须和index界面的里的frame便签里的name属性的值相同
</li>
<li style="list-style-type: none">
<a href="订单管理.html" target="abc" >订单管理</a>
</li>
</ul>
</body>
</html>
实现界面:

头部界面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="img/top_100.jpg" width="100%">
</body>
</html>
实现界面:
练习八:书籍的介绍
实现效果:

实现代码:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<b>看不见的完美硬币 : 细节的负担</b><br></br>
<b>创新公司皮克斯的启示</b></br></br>
<img src="image/cts-191204171038376.jpg"><br>
<p>
<em>细节从来部是个好东西,完美的细节往往给我们得商业上的胜利。<br><br>
但是, 在皮克新, 这一寂满是完美主义投计师的企业里,细节竞然成了负担<br><br>
怎么打造完美的?又怎么得商业上的种益。 克总裁支德卡得姆为我们解</em><br></p>
<p><strong>看不见的完美硬币:细节的负担</strong></p>
<p> 在皮壳斯, 每一部电影都是商业与艺术的双贏。 不管这些电影是艺术作品, 还是商品,
细节都是至关重要的, 是决成败的关键。 人们似乎也听过许多关于细节的胜利的改事, 但是在皮壳斯, 设计师们一个个都是完美主义者,
细节显然成了皮壳斯的负担。
样的太过于重视细节, 往往会伤害到企业该有的效率, 最终仿害企业的根本。 在完美细节和企业应有的效率面前, 艾德·卡特姆做出了明智的决策</p>
<p> 皮克斯有—个现急, 被我们的制片人叫作
见的完美硬市( the perfect coin)
人凯瑟琳·萨拉菲安称为 “床头柜上一枚没人会主意到的硬币” 这样的细节,也会引得我们的
作人员花上几天甚至数周的时间悉心打磨
林是《怪善电力公司》一片的制作人员, 影片中有一幕戏可以形急地向我们闻释到底什
在这莓戏中, 好奇的小布第
克和萨里的公寓,还在
步的小要儿四处探素起
来。 两个怪物想要制止她,而她还是一步步走到了两揉高高堆起的CD旁,别乱动! “麦壳大喊起来, 可是小女孩还是从90多张CD盒摞成的
CD全部倒場散落在了地板上。 麦壳抱怨道 : “哎,那些CD都是按字母顺序排列好的
女孩摇摇摆摆地走开了。 这莓场景前后不到3秒钟,观众们只能够看到几个CD盒而已,但皮克斯的制作人员不仅为每一个CD盒制作了封面,
还使用了可计算物体在运动时渣染效果变化的着色器
</p><p> 你能看到所有CD盒吗?看不到。 ”萨拉菲安接着说, “把所有CD盒全部设计一遍, 这工作有意思吗?其实挺有意思的。
我们还真有几位工作人员觉得观众能在近镜头里把每张CD都看得一清二楚, 所以就任劳任怨地把每张CD都雕琢了一番。也许,这其中
乐趣只有当事人才能体会吧</p>
</body>
</html>






















 204
204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








