1.已经执行过 npm install swiper --save 但是在npm run dev 的时候仍然报错
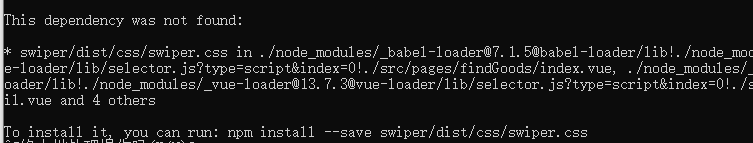
2.报错信息如下:提示我们swiper没有安装
.
3. 然后进行疯狂的install 发现并没有用,最后查阅了网上的资料,发现是swiper版本问题
4.找到package.json 和 yarn.lock ,我发现自己的问题是package.json 里面swiper的版本是6.0.0
yarn.lock的版本是4.1.3,把package.json的版本改成yarn.lock里一样
5.install 一下,再启动,问题解决。
感谢原博主的分享:https://www.cnblogs.com/yizhilin/p/12993188.html






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








