
本地缓存官方讲解:
https://developers.weixin.qq.com/miniprogram/dev/api/data.html#wxsetstorageobject
演示视屏可以关注公微信订阅号查看(Rabbit_svip)。
样式随便写,主要留意功能。
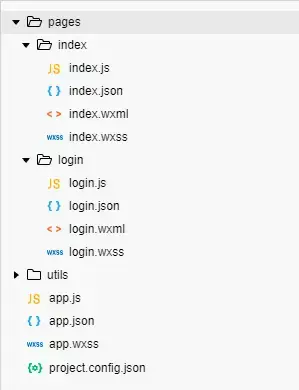
页面结构

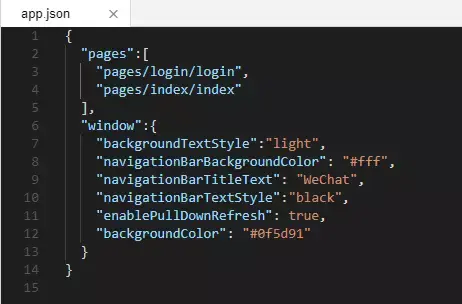
【app.json】

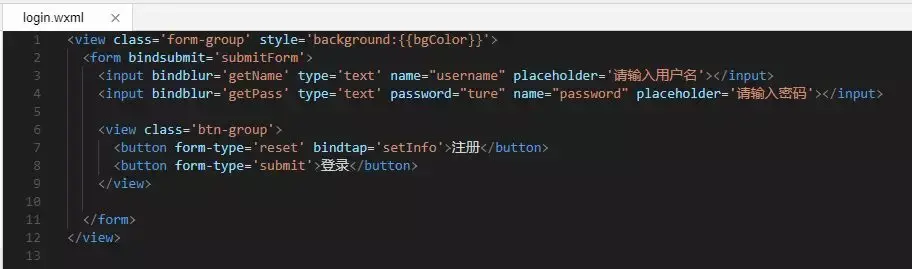
【login.wxml】

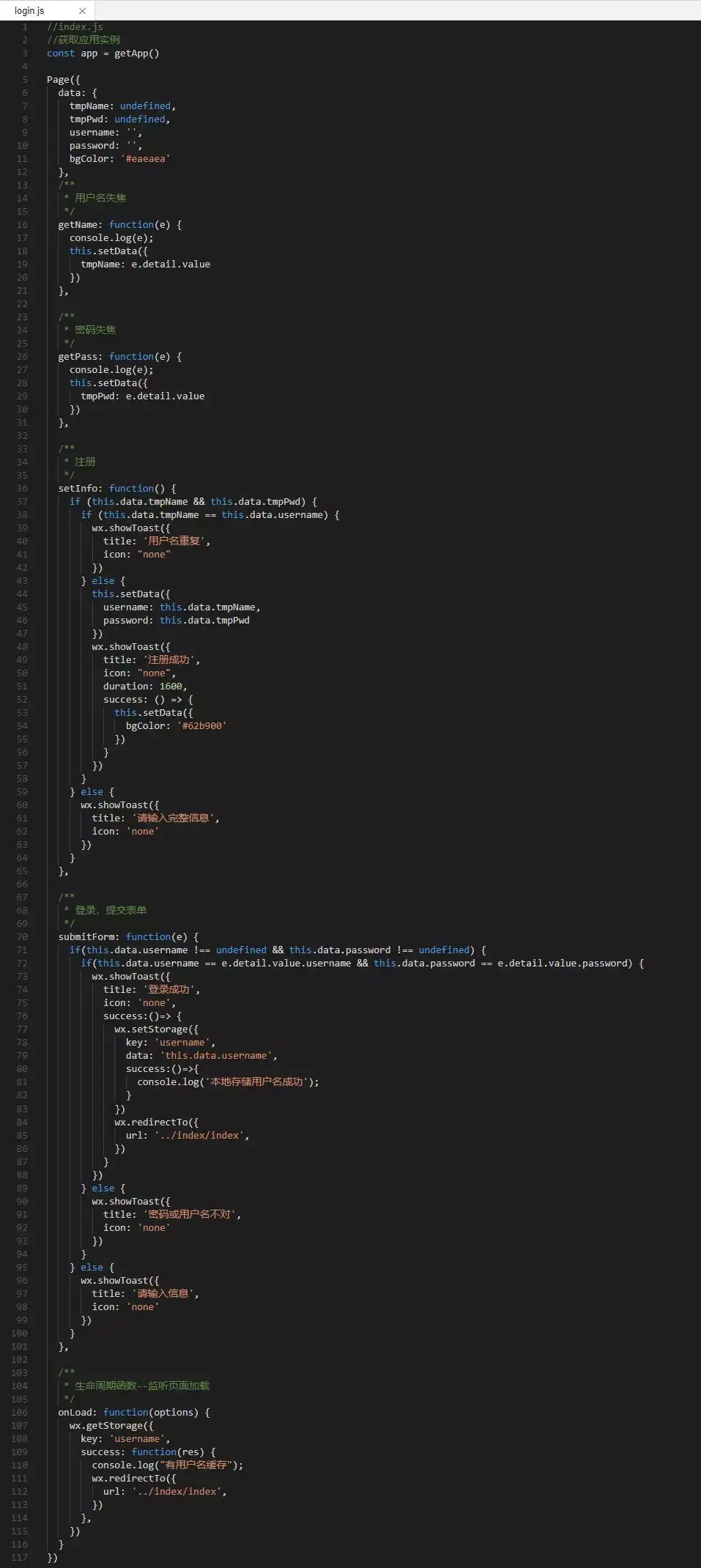
【login.js】

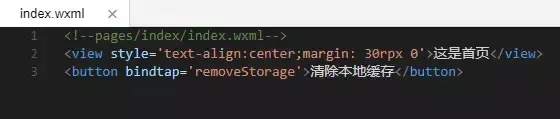
【index.wxml】

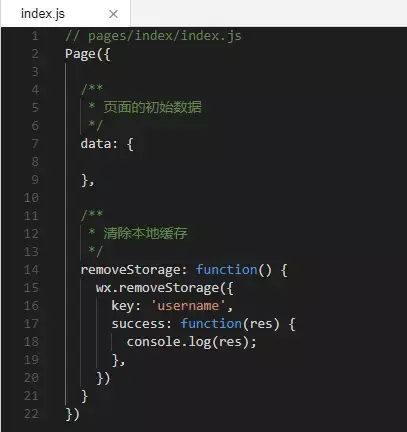
【index.js】

先看看【app.json】,在pages里面,要把login放在第一,这样在小程序打开的时候,就会先打开login.wxml这个页面。
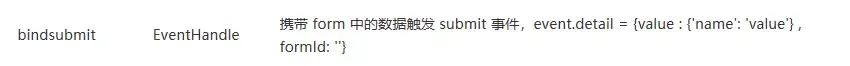
【login.wxml】页面,第二行的<form>标签里,要加bindsubmit。

这是微信官方文档上写明的事件。在<form>表单提交时,会携带<form>中的数据出发submit事件。
在使用bindsubmit时,记得在input元素上面写明“name”属性。
submitForm: function(e) {
console.log(e);
}
可以试试,查看一下控制台输出的值。
【login.js】
在点击登录提交表单后,如果登录成功,用wx.setStorage(),把用户名临时存储起来。
key: 自己起名
data: 要存储的数据
存储完成后,跳转页面。用到 wx.redirectTo
用 wx.redirectTo 进行跳转,是没有返回上一层的路径的。

在login.js这个页面中,用到 onLoad 这个函数(第107行)。作用是监听页面加载。
onLoad里面,用到 wx.getStorage 这个API。作用是检测本地缓存,看看是否有对应的key指定的值。如果有,则调用 success 这个回调函数。
【index.js】
这个页面设置了一个清除本地缓存的button。
用到 wx.removeStorage 这个API。

这里只要指定key值就行。这样就可以删除掉对应的缓存。
删除成功后,执行 success 回调函数。























 484
484

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








