
微信订阅号:Rabbit_svip
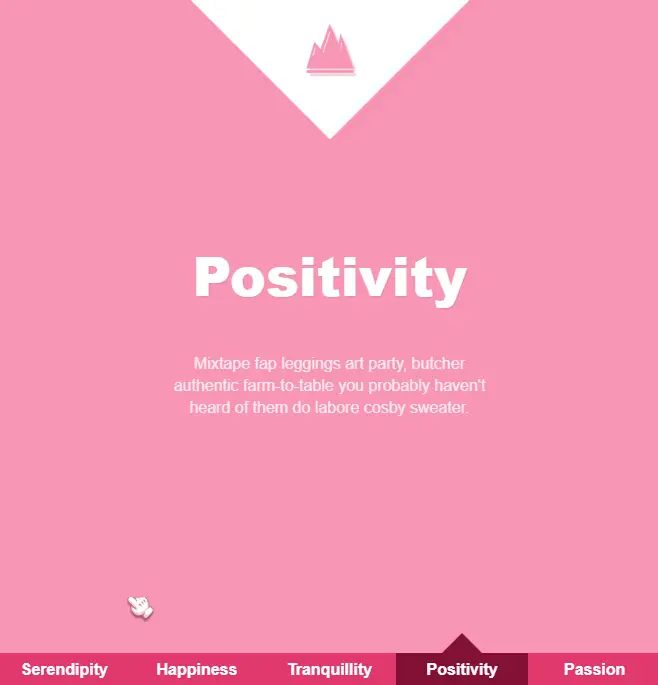
效果图

微信订阅号:Rabbit_svip
在线预览:https://quick-z.github.io/CSS3-smooth-transition/
HTML代码
<div class="container">
<div class="st-container">
<!-- nav begin -->
<input type="radio" name="radio-set" id="st-control-1" checked="checked">
<a href="#st-panel-1">Serendipity</a>
<input type="radio" name="radio-set" id="st-control-2">
<a href="#st-panel-2">Happiness</a>
<input type="radio" name="radio-set" id="st-control-3">
<a href="#st-panel-3">Tranquillity</a>
<input type="radio" name="radio-set" id="st-control-4">
<a href="#st-panel-4">Positivity</a>
<input type="radio" name="radio-set" id="st-control-5">
<a href="#st-panel-5">Passion</a>
<!-- nav end content begin-->
<div class="st-scroll">
<section class="st-panel" id="st-panel-1">
<div class="st-deco" data-icon=""></div>
<h2>Serendipity</h2>
<p>Banksy adipisicing eiusmod banh mi sed. Squid stumptown est odd future nisi, commodo mlkshk pop-up adipisicing retro.</p>
</section>
<section class="st-panel st-color" id="st-panel-2">
<div class="st-deco" data-icon=""></div>
<h2>Happiness</h2>
<p>Art party readymade beard labore cosby sweater culpa. Art party whatever incididunt, scenester umami polaroid tofu.</p>
</section>
<section class="st-panel" id="st-panel-3">
<div class="st-deco" data-icon=""></div>
<h2>Tranquillity</h2>
<p>Sint aute occaecat id vice. Post-ironic fap pork belly next level godard, id fanny pack williamsburg forage truffaut.</p>
</section>
<section class="st-panel st-color" id="st-panel-4">
<div class="st-deco" data-icon=""></div>
<h2>Positivity</h2>
<p>Mixtape fap leggings art party, butcher authentic farm-to-table you probably haven't heard of them do labore cosby sweater.</p>
</section>
<section class="st-panel" id="st-panel-5">
<div class="st-deco" data-icon=""></div>
<h2>Passion</h2>
<p>Fixie ad odd future polaroid dreamcatcher, nesciunt carles bicycle rights accusamus mcsweeney's mumblecore nulla irony.</p>
</section>
</div>
</div>
</div>
代码有点长,可以点击阅读原文下载源码看。
原理是通过单选按钮(radio)来控制选中了哪个标签。
通过radio来控制选中的样式。而这里把radio标签隐藏了,所以表面看不出有radio标签。
然后通过<a>标签控制跳转到哪个id,也就是跳转到哪个锚点。
最后通过transition这个属性来控制过渡效果。详情可以看CSS文件。
这里引用了iconfont做图标字体。





















 404
404











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








