一些数组的基础知识,感觉很有意思
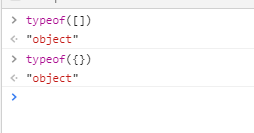
通过typeof是无法判断是对象还是数组的

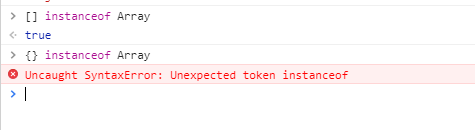
第一:使用instanceof进行判断,A instanceof B即对象A是不是构造函数B构造出来的,是即返回true, 不是即返回false.

第二:在typeof上进行enhancement, typeof数组和对象返回都是object, 但是数组的长度为0及0以上的整数,object的长度为undefined.

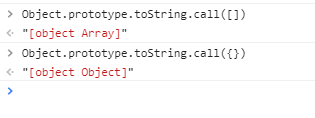
方法三:利用Object.prototype.toString.call()方法将该变量转化为代表其类型的string

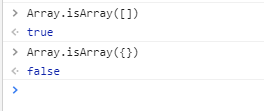
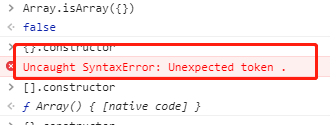
方法四: Array.isArray()

方法五:利用constructor属性进行判断






















 7210
7210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








