需要电子档书籍可以Q群:828202939 希望可以和大家一起学习、一起进步!!纯手打!!
所有的课程源代码在我上传的资源里面,本来想设置开源,好像不行!博客和专栏同步!
如有错别字或有理解不到位的地方,可以留言或者加微信15250969798,在下会及时修改!!!!!
上一节课我们学习了 颜色与纹理中-将非坐标数据传入顶点着色器
这一节课我们将学习 颜色与纹理中-将非坐标数据传入顶点着色器的另外一种方式--交错组织
如果你学习过上一节的课程,你会发现代码里面的很多流程都是重复的,对此,我们需要对此进行改进一下
与上节课的不同之处在于本案例是将两种数据打包到一个缓冲区里面
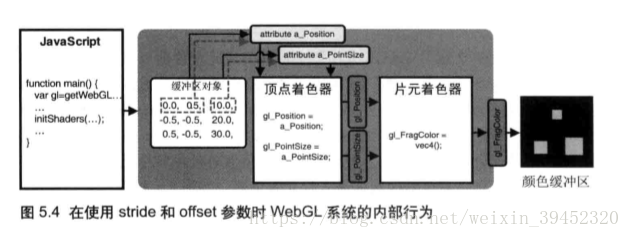
先看看 结构流程图:
相关函数:
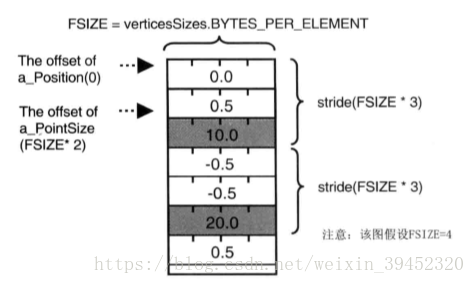
stride和offset结构图:
具体解释可以在代码中找到:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>webgl第23课-颜色与纹理中-将非坐标数据传入顶点着色器(二)</title>
</head>
<body onload="main()">
<canvas id="webgl" width="400" height="400">
Please use a browser that supports "canvas"
</canvas>
<script src="../lib/webgl-utils.js"></script>
<script src="../lib/webgl-debug.js"></script>
<script src="../lib/cuon-utils.js"></script>
<script src="../lib/cuon-matrix.js"></script>
<script src="MultiAttributeSize_Interleaved.js"></script>
</body>
</html>
//顶点着色器程序
var VSHADER_SOURCE =
'attribute vec4 a_Position;\n' +
'attribute float a_PointSize;\n' +
'void main() {\n' +
' gl_Position = a_Position;\n' +
' gl_PointSize = a_PointSize;\n' +
'}\n';
// 片元着色器程序
var FSHADER_SOURCE =
'void main() {\n' +
' gl_FragColor = vec4(1.0, 0.0, 1.0, 1.0);\n' +
'}\n';
function main() {
// 查找canvas元素
var canvas = document.getElementById('webgl');
// 获取canvas上下文
var gl = getWebGLContext(canvas);
if (!gl) {
console.log('Failed to get the rendering context for WebGL');
return;
}
// 初始化着色器
if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log('Failed to intialize shaders.');
return;
}
// 设置顶点坐标和点的尺寸
var n = initVertexBuffers(gl);
if (n < 0) {
console.log('Failed to set the vertex information');
return;
}
// 设置canvas背景色
gl.clearColor(0.0, 0.0, 0.0, 1.0);
// 清除canvas
gl.clear(gl.COLOR_BUFFER_BIT);
//绘制3个点,这里是从第1个开始,一共绘制3个(n=3)
gl.drawArrays(gl.POINTS, 0, n);
}
function initVertexBuffers(gl) {
var verticesSizes = new Float32Array([
// 顶点坐标和点的尺寸
0.0, 0.5, 20.0, // 第一个点
-0.5, -0.5, 40.0, // 第二个点
0.5, -0.5, 50.0 // 第三个点
]);
var n = 3; // 顶点的个数
// 创建缓冲区对象
var vertexSizeBuffer = gl.createBuffer();
if (!vertexSizeBuffer) {
console.log('Failed to create the buffer object');
return -1;
}
// 绑定缓冲区对象
gl.bindBuffer(gl.ARRAY_BUFFER, vertexSizeBuffer);
//将数据写入缓冲区对象
gl.bufferData(gl.ARRAY_BUFFER, verticesSizes, gl.STATIC_DRAW);
//将verticesSize数组中的每个元素的大小(字节数)储存到FSIZE中
var FSIZE = verticesSizes.BYTES_PER_ELEMENT;
获取attribute的位置
var a_Position = gl.getAttribLocation(gl.program, 'a_Position');
if (a_Position < 0) {
console.log('Failed to get the storage location of a_Position');
return -1;
}
//可以先看函数参考图再看结构图
//因为缓冲区中有多种数据,我们需要考虑stride(第5个参数)的值,每个顶点有3个数值(xy坐标+一个尺寸数据)
//所以应该设置每项数据的大小的3倍,不懂可以看课程上面的结构图
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, FSIZE * 3, 0);
//开启attribute变量
gl.enableVertexAttribArray(a_Position);
// 获取a_Position的位置,分配缓冲区
var a_PointSize = gl.getAttribLocation(gl.program, 'a_PointSize');
if(a_PointSize < 0) {
console.log('Failed to get the storage location of a_PointSize');
return -1;
}
// 可以先看函数参考图再看结构图
// 尺寸(第2个参数)只有一个数值,所以设置为1
// 缓冲区中有多种数据,我们需要考虑stride(第5个参数)的值,每个顶点有3个数值(xy坐标+一个尺寸数据)
// 应该设置每项数据的大小的3倍,顶点的尺寸在坐标后面,所以接着坐标的位置储存(顶点的x,顶点的y,顶点的尺寸)
gl.vertexAttribPointer(a_PointSize, 1, gl.FLOAT, false, FSIZE * 3, FSIZE * 2);
//开启缓冲区分配
gl.enableVertexAttribArray(a_PointSize);
// 解开缓冲区对象
gl.bindBuffer(gl.ARRAY_BUFFER, null);
return n;
}
运行结果与上一课一样:



























 2785
2785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










