PHP:
public function tree($item = [], $pid=0, $level=1)
{
$data = array();
foreach($item as $key=>$val) {
if($val->parentid == $pid) {
$val->level = $level;
$val->sub = $this->tree($item, $val->id, $level+1);
$data[] = $val;
}
}
return $data;
}HTML:
<select class="form-control" id="selectbox" name="type_id" id="type"></select>JS:
$(function () {
function listToTree(list, pid)
{
var ret = [];//一个存放结果的临时数组
for(var i in list) {
if(list[i].parentid == pid) {//如果当前项的父id等于要查找的父id,进行递归
list[i].children = listToTree(list, list[i].id);
ret.push(list[i]);//把当前项保存到临时数组中
}
}
return ret;//递归结束后返回结果
}
var jj = '{!! $typeModels !!}';
var tree=listToTree(JSON.parse(jj), 0);//调用函数,传入要转换的list数组,和树中顶级元素的pid
//js脚本,递归生成
//获取容器对象
var selectbox=document.getElementById("selectbox");
//生成树下拉菜单
var j="";//前缀符号,用于显示父子关系,这里可以使用其它符号
function creatSelectTree(d){
var option="";
for(var i=0;i<d.length;i++){
if(d[i].children.length){//如果有子集
if(defaultId == d[i].id) {
option+="<option selected value='"+d[i].id+"'>"+j+d[i].name+"</option>";
} else {
option+="<option value='"+d[i].id+"'>"+j+d[i].name+"</option>";
}
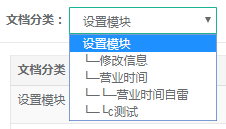
j+="└─";//前缀符号加一个符号
option+=creatSelectTree(d[i].children);//递归调用子集
j=j.slice(0,j.length-1);//每次递归结束返回上级时,前缀符号需要减一个符号
}else{//没有子集直接显示
if(defaultId == d[i].id) {
option+="<option selected value='"+d[i].id+"'>"+j+d[i].name+"</option>";
} else {
option+="<option value='"+d[i].id+"'>"+j+d[i].name+"</option>";
}
}
}
return option;//返回最终html结果
}
//调用函数,并将结构出入到下拉框容器中
var defaultOption = "<option value=''>请选择</option>";
var defaultId = '{{$type_id}}';
selectbox.innerHTML = defaultOption + creatSelectTree(tree, defaultId);
});























 352
352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








