elementUI从Vue2升到了Vue3,推出了element-plus,作为一个后端的开发者,还是不怎么会使用npm,通过npm下下来后,感觉就不会了,也没用找到需要用的文件。还是通过CDN的方式引入到项目中。
我用的VS2022,新建的一个web core项目。现在开始下载所需文件。

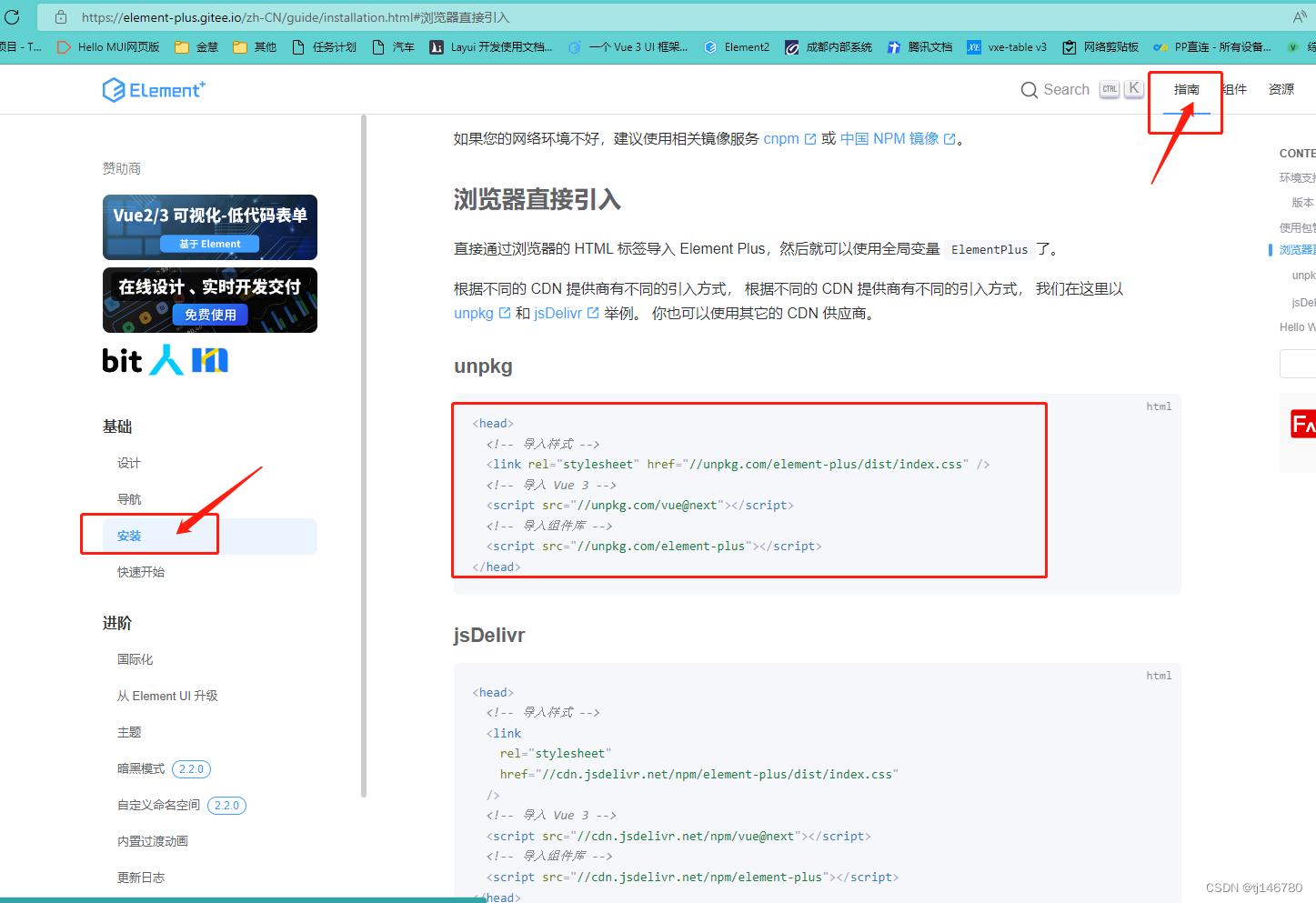
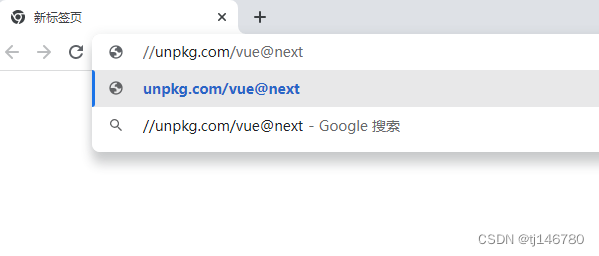
在浏览器上输入地址: 等待一定时间后 (这个有点久,看情况,不得行就多刷新几次),就可以得到js文件。另存为到本地就行。


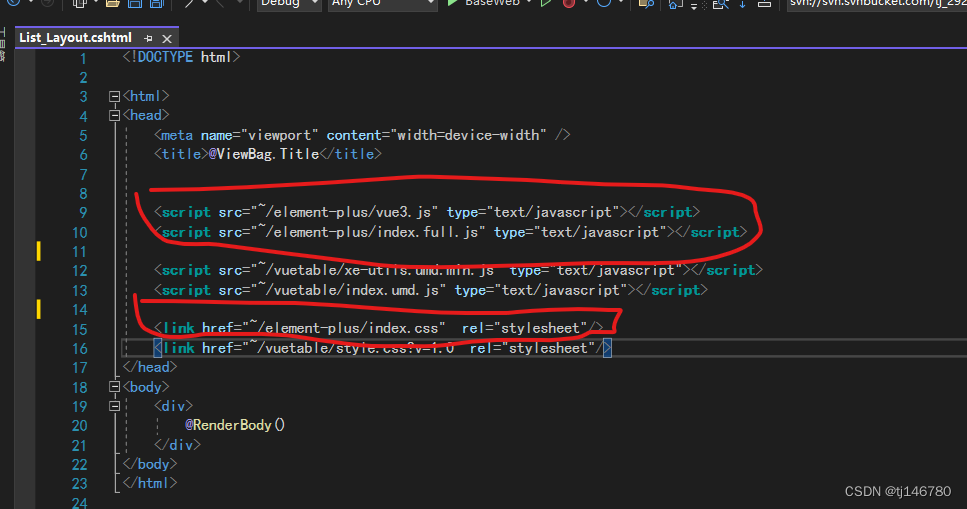
同样的,可以得到其他的2个文件,然后放到项目中。我这个地方是放到的布局页面。

这个地方我还添加了vxe-table v3,element-plus中的表格编辑功能没有vxe-table v3 完善。引用方法也和上面一样。 css 文件注意添加rel="stylesheet"
<script>
const { reactive, toRefs, ref } = Vue;//这个地方也需要导入,不然下面无法识别ref等方法。不过不是使用import
var main = {
setup() {
const dialogTableVisible = ref(false);
return {dialogTableVisible};
},
}
const app = Vue.createApp(main);
app.use(ElementPlus);
app.use(VXETable);
app.mount("#app");
</script>




















 1282
1282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








