基于Bmob实现浏览图片,可点击查看大图和双击、手势缩放图片。
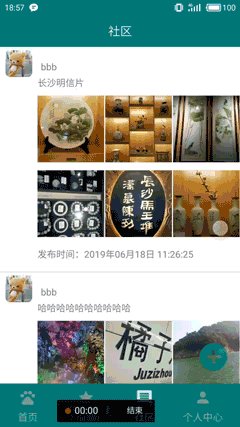
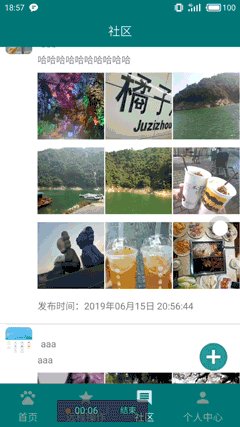
效果图:

列表采用Listview嵌套GridView,查看大图时使用ViewPager+PhotoView。
图片和文字的数据来源Bmob的Publish表上:

每个用户可发表文字或图片或图片+文字到Publish表中。
Publish表的结构:
内容包括用户名,用户发表帖子的内容(文字),用户发表帖子的时间,用户发表的图片,用户发了几张图(有这个变量后面处理图片会容易些)。
public class Publish extends BmobObject {
//用户名
private String name;
//用户发布帖子的内容
private String message;
//用户发布帖子的时间
private String time;
//用户最多能发9张图
private List<BmobFile> picture;
public List<BmobFile> getPicture() {
return picture;
}
public void setPicture(List<BmobFile> picture) {
this.picture = picture;
}
//上传多少张图片
private int n;
public int getN() {
return n;
}
public void setN(int n) {
this.n = n;
}
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
本文主要记录把图片和文字放在列表中,模仿朋友圈浏览信息的过程。
1、ListView中嵌套GridView实现布局
ListView的每个Item都要加载多张网络图片并且显示到屏幕中,Item中的每个GridView要显示多张图片,所以GridView要重写来决解宽高的问题,不然图片会显示不出来。
GridView重写:
1、重写onMeasure方法来决解ListView中嵌套GridView图片显示不全的问题。
2、GridView显示规则图片,根据图片的大小自动调整,不然图片会变得参差不齐。
参考:https://www.cnblogs.com/android-yus/p/5106462.html
class MyGridView extends GridView {
private Context context;
private OnTouchInvalidPositionListener onTouchInvalidPositionListener;
public MyGridView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
public MyGridView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
public MyGridView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
}
/**
* ListView嵌套GridView,GridView显示不全问题的解决
* */
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// TODO Auto-generated method stub
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2, MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
//先创建一个监听接口,一旦点击了无效区域,便实现onTouchInvalidPosition方法,返回true or false来确认是否消费了这个事件
if(onTouchInvalidPositionListener!=null){
if(!isEnabled()){
return isClickable()||isLongClickable();
}
int motionPosition = pointToPosition((int)ev.getX(), (int)ev.getY());
if(ev.getAction()==MotionEvent.ACTION_UP&&motionPosition == INVALID_POSITION){
super.onTouchEvent(ev);
return onTouchInvalidPositionListener.onTouchInvalidPosition(motionPosition);
}
}
return super.onTouchEvent(ev);
}
public void setOnTouchInvalidPositionListener(
OnTouchInvalidPositionListener onTouchInvalidPositionListener) {
this.onTouchInvalidPositionListener = onTouchInval







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3767
3767











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








