1.注册百度地图账号
网址:
http://lbsyun.baidu.com/index.php?title=%E9%A6%96%E9%A1%B5
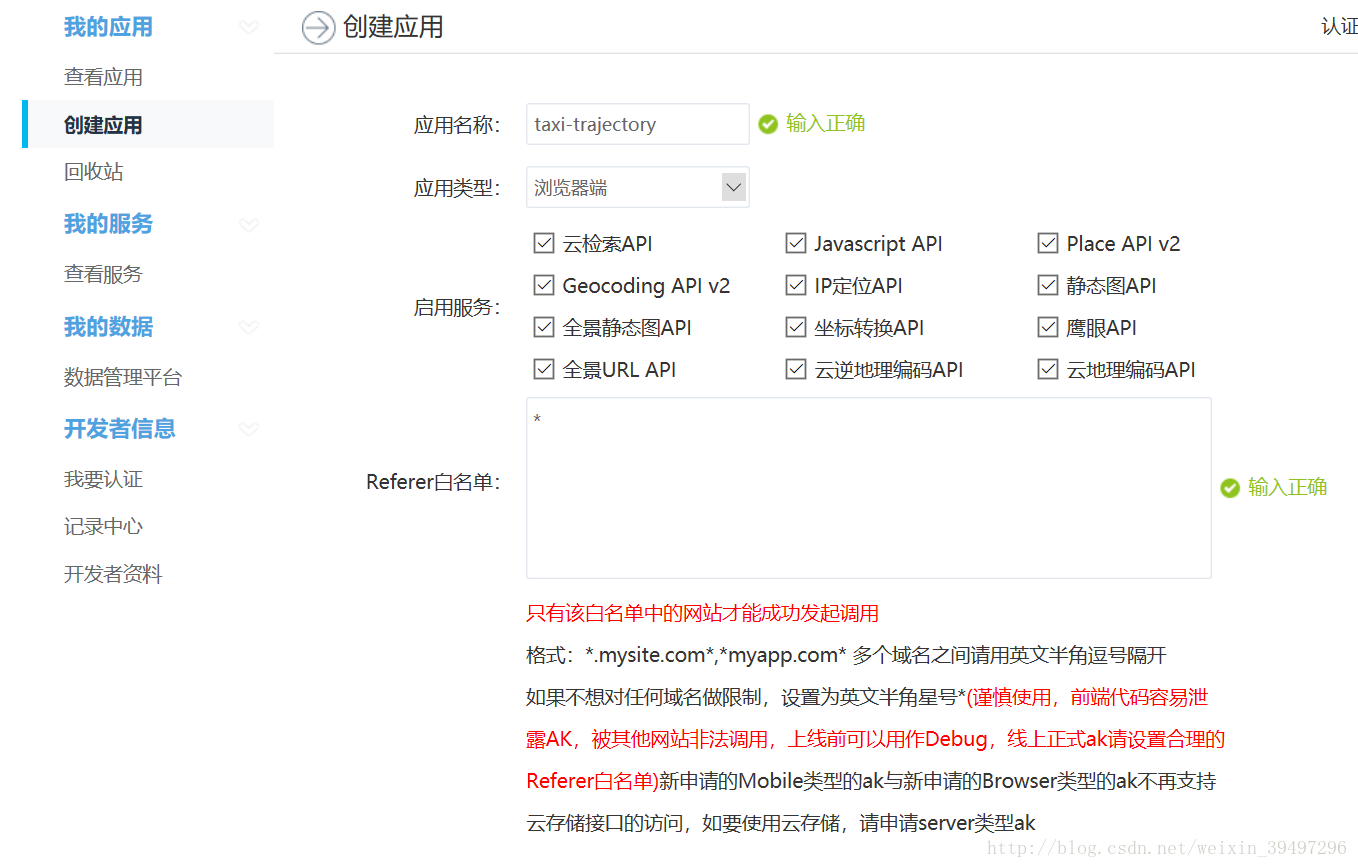
2.创建一个新的应用
这里选择的是js API
网址:
http://lbsyun.baidu.com/index.php?title=jspopular
如图,创建提交并生成密钥:
3.在eclipse中中新建一个web项目
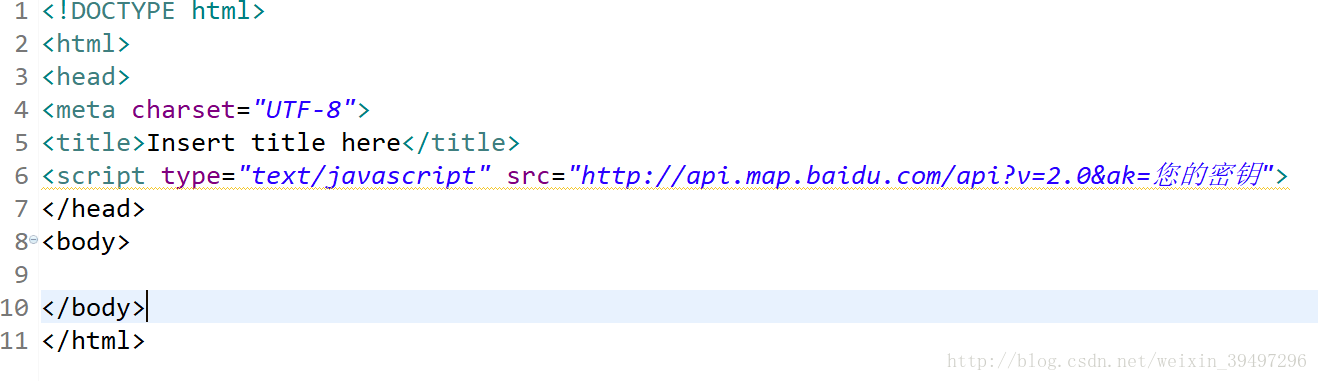
java ee视图,新建一个html文件,插入该语句调用百度地图api:
密钥在新建的应用中:
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥">
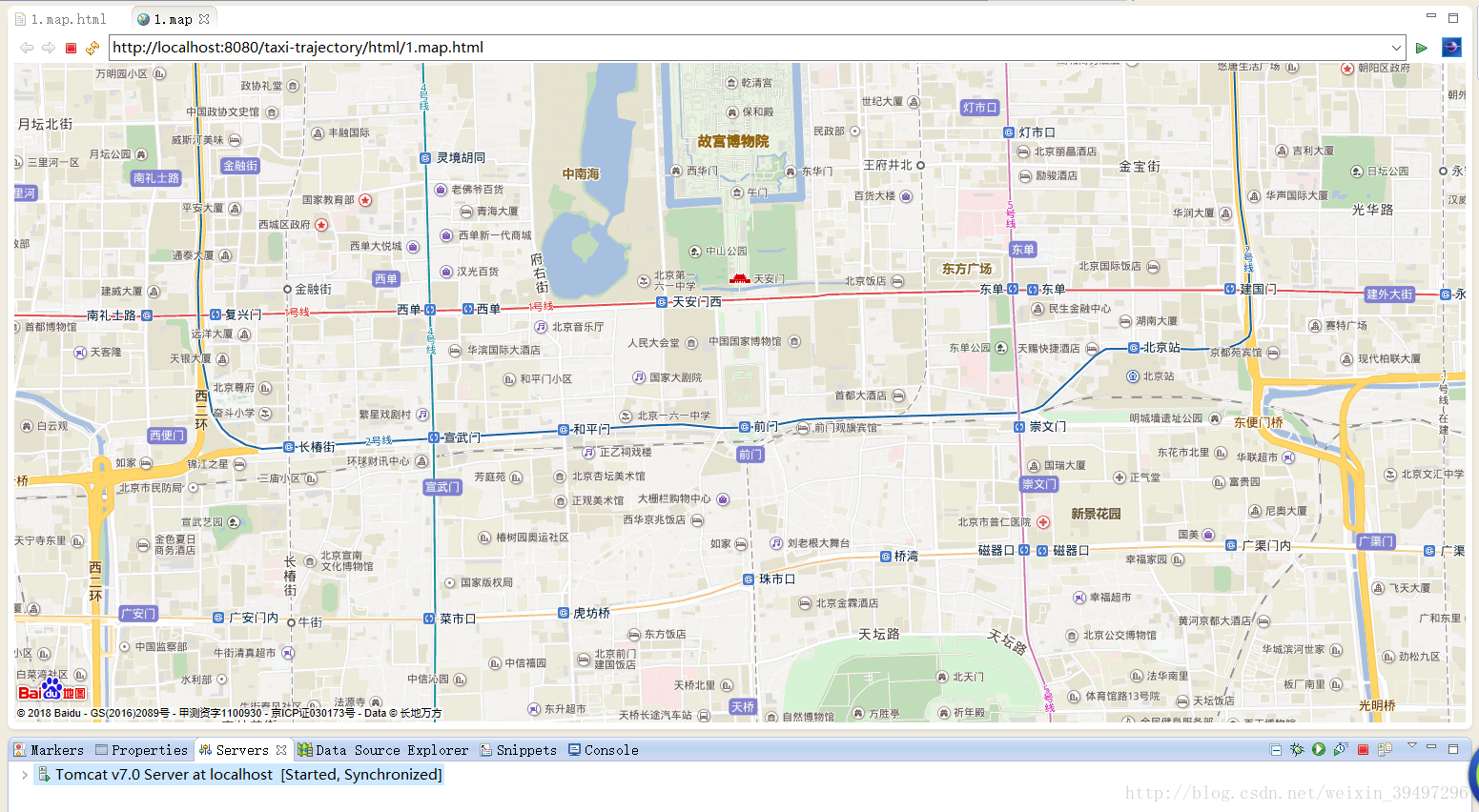
4.参考hello world编写代码
网址:
http://lbsyun.baidu.com/index.php?title=jspopular/guide/helloworld
例如,
(将你自己的密钥加入就可以运行了):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>1.map</title>
<style type="text/css">
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#container{height:100%}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的密钥">
</script>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
var map = new BMap.Map("container");
// 创建地图实例
var point = new BMap.Point(116.404, 39.915);
// 创建点坐标
map.centerAndZoom(point, 15);
// 初始化地图,设置中心点坐标和地图级别
</script>
</body>
</html>


























 243
243

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








