1、原型链继承

问题:
1、原型中包含引用类型时,引用值会在所有实例间共享
2、子类型在实例化时不能给父类型的构造函数传参
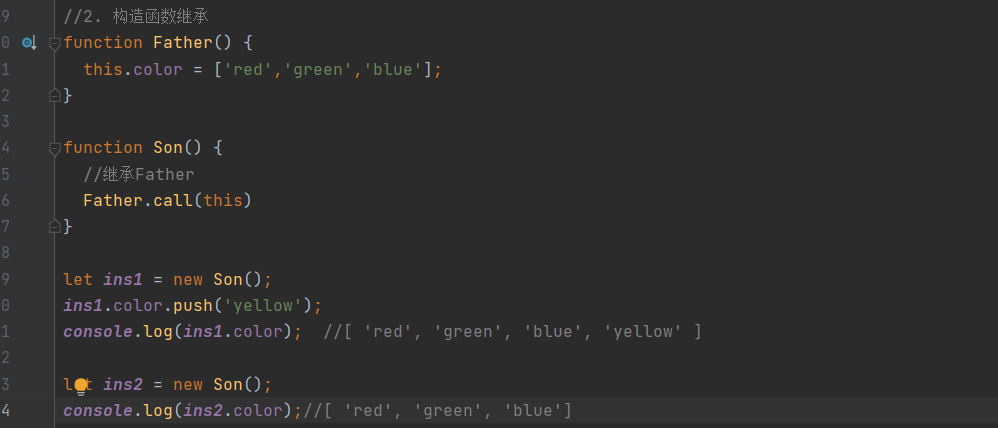
2、盗用构造函数

优点:子类型在实例化时能给父类型的构造函数传参
问题:
1、必须在构造函数中定义方法,不能实现函数重用
2、子类不能访问父类原型上的方法
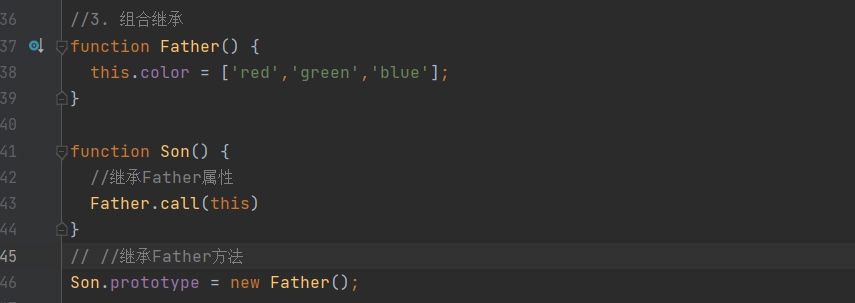
3、组合继承

结合原型链和盗用构造函数。基本思路使用原型链继承原型上的属性和方法,使用构造函数继承实例属性。
缺点:效率问题,父类构造函数始终会被调用两次。一次是在创建子类原型,另一次是在子类构造函数中调用。
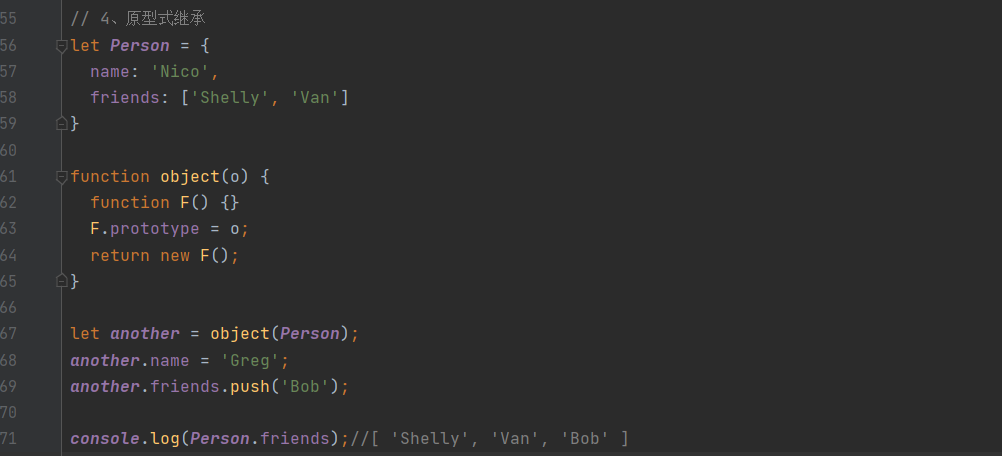
4、原型式继承

原型式继承的主要思路就是基于已有的对象来创建新的对象,实现的原理是,向函数中传入一个对象,然后返回一个以这个对象为原型的对象。这种继承的思路主要不是为了实现创造一种新的类型,只是对某个对象实现一种简单继承。
问题:与原型链一样
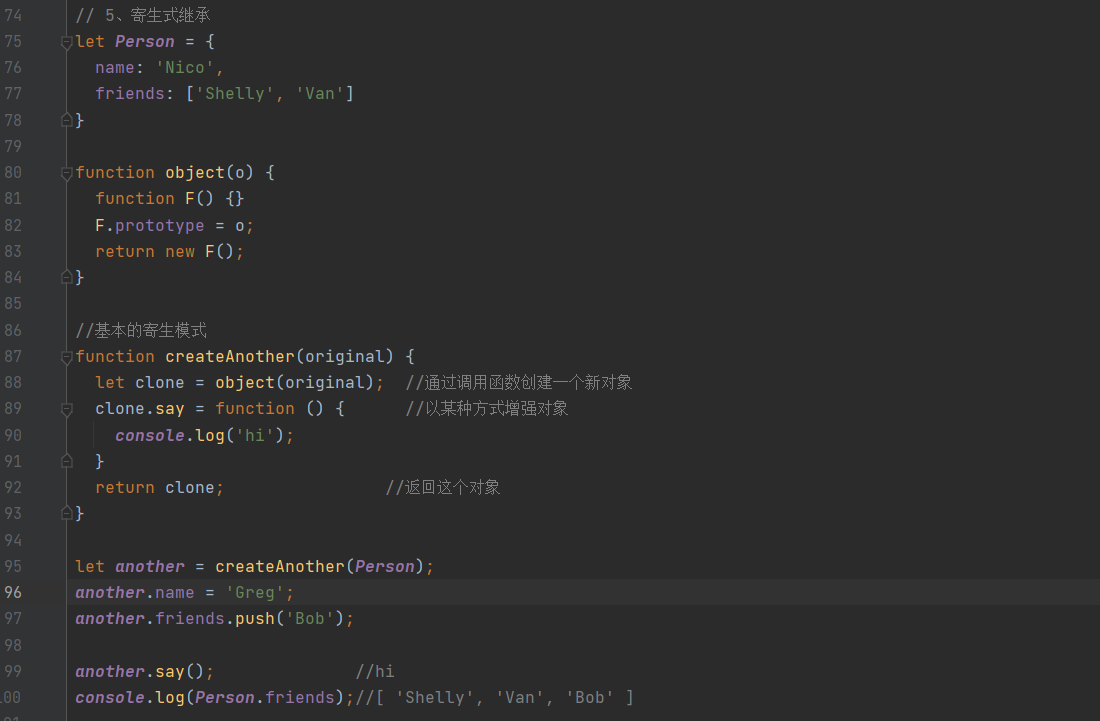
5、寄生式继承

寄生式继承的思路是创建一个用于封装继承过程的函数,以某种方式增强对象,然后返回这个对象。这个扩展的过程就可以理解是一种继承。
寄生式继承适合主要关注对象,而不在乎类型和构造函数的场景。
缺点:是没有办法实现函数的复用
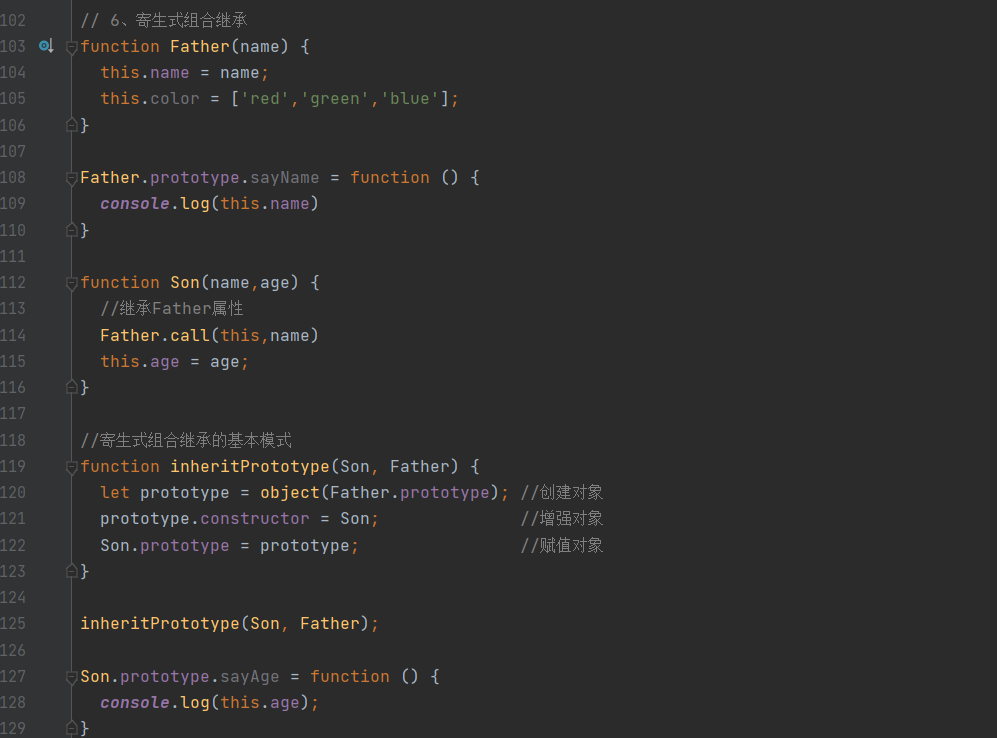
6、寄生式组合继承

改进组合继承的缺点。 寄生式组合继承的基本思路是不通过调用父类构造函数给子类原型赋值,而是取得父类原型的一个副本。说到底是使用寄生式继承来继承父类原型,然后将返回的新对象赋值给子类原型。





















 3699
3699











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








