
学习要点:1.配置服务器
本节课我们来开始了解 Vue router 的在打包后的 Node 服务器上运行。
一.配置服务器
1. 我们首先采用 hash 模式进行打包,然后通过 Node 静态服务器运行测试;
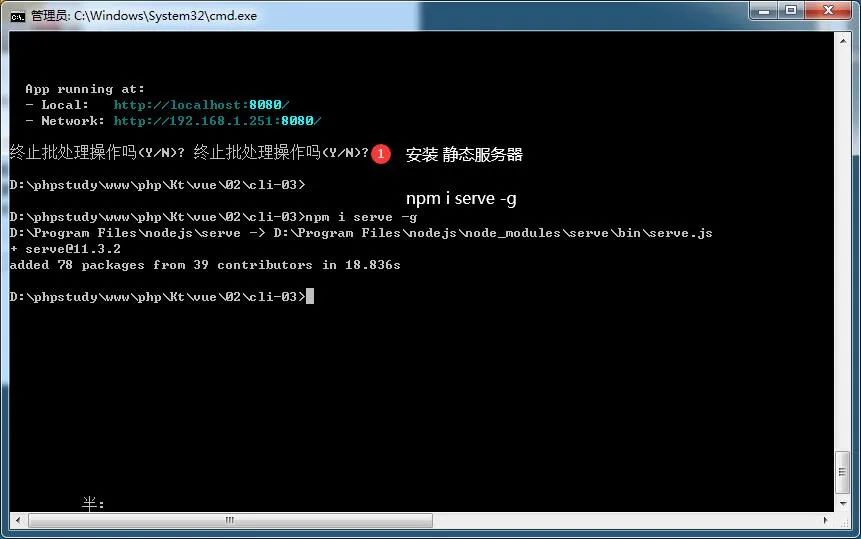
const router = new VueRouter({ mode: 'hash', //默认 mode : 'hash' routes})2. 打包后,我们想要在静态服务器上测试,先要安装静态服务器;
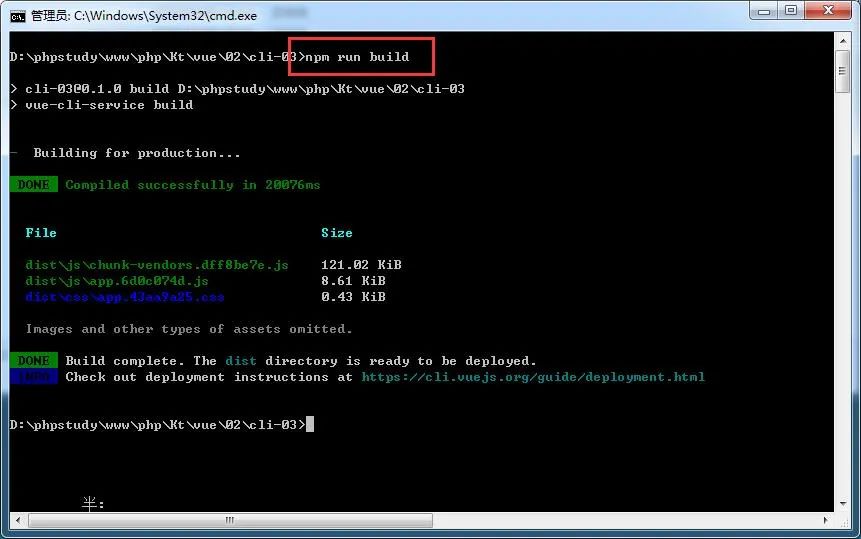
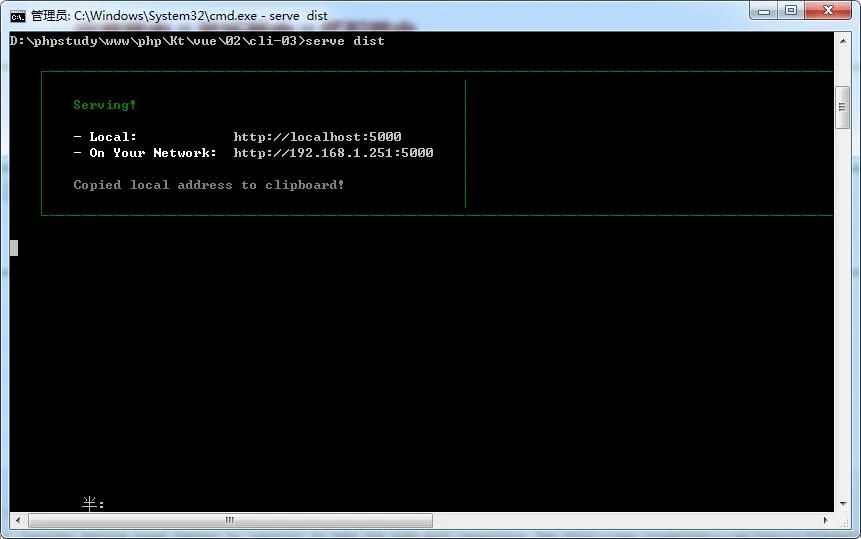
npm i serve -g //安装serve dist //运行 dist 目录


3. 现在我们把模式改为:history 模式,再执行服务器;
const router = new VueRouter({ mode: 'history ', //默认 mode : 'hash' routes})4. 为了解决这个问题,命令提供了一个-s 的参数,解决这个问题;
serve dist -s如果您觉得有用,记得在下方点赞、关注、留言,小编会定期奉上更多的惊喜哦,您的打赏支持才是小编继续努力的动力,么么哒。
每日分享在学习过程中总结的学习经验,学习笔记,笔试题,HTML,CSS,JavaScript,jQuery教程,Vue教程,PHP教程,TinkPHP教程等,望大家能以学习为目的,每天阅读一篇文章,了解身边的技术,陪有梦想的人一起成长!






















 3045
3045











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








