表单重复提交属于一个老生常谈的话题,感觉没啥新意也很简单,刚好最近项目需要用到这个功能,我很快就按照我之前的理解基于 Redis 写出了一个版本( Session 就直接忽略不考虑了)。但是随后在与同组的同事交流的过程中我感觉我的方案是存在 BUG 的,因为生产环境不比 Demo,有很多细节方面需要注意,这让我不得不重新审视这个之前一直被忽视的功能点。
怎样算表单重复提交
怎么样才算是表单重复提交了呢,可能这个问题比较蠢哈,但是我觉得这个问题很重要。比如最常规的说法就是“用户在短时间内连续提交表单”这样就会造成了表单重复提交,的确是这样的,但是还需要考虑两种其他的情况:表单提交后用户刷新页面,如果是 POST 请求那么浏览器会询问用户是否重复之前的操作,如果点击了确定,那么就会重复提交;还有一种情况就是提交表单成功之后点击后退按钮回退到表单页面再次提交(我在网上找到了一篇博客,很详细的描述了这几种情况,还有动图,大家感兴趣可以去看看,文末有链接)。
其实哪怕这几种情况都已经了解了,但是真正在开发过程中还是有很多细节让我们需要去考虑“到底怎么样才算表单重复提交”。
限流式的防止表单重复提交
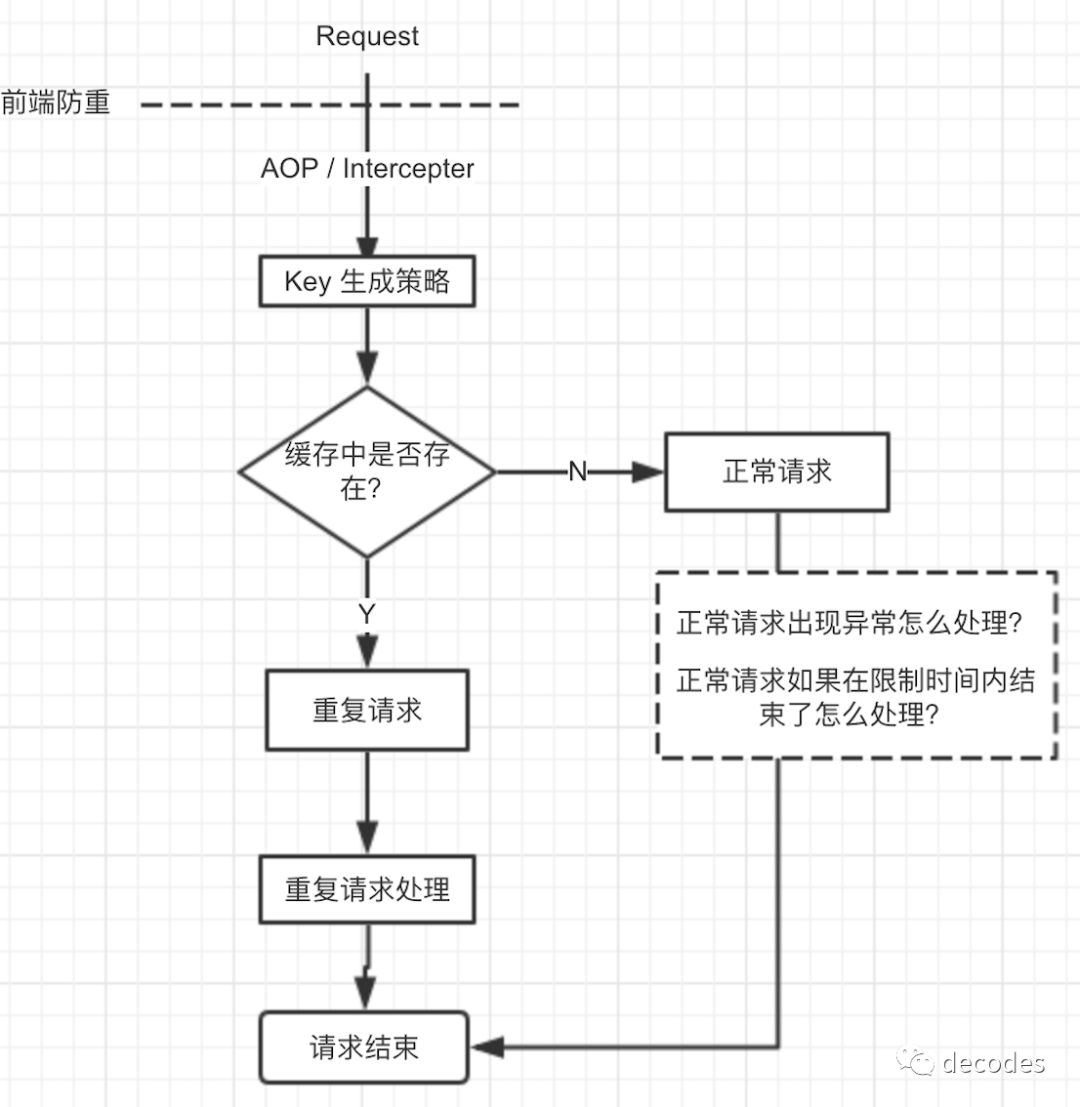
这个方案也是我在开头说的我之前一直理解的一种方案,也是网上很多资料介绍的一种方案,一般的思路如下:

这种方式的好处就是完全不需要与前端代码耦合,后台直接自己就控制了。但是问题就是无法处理请求可能会超时的情况,比如现在超时时间配置的是 3s,第一个请求(非重复提交)过来了,由于比如网络原因,造成这次请求执行了 3s 还没有处理完成,这时候用户等不及了,又请求了一次(重复提交),此时由于缓存中的标识已经失效,故程序无法判断出这个请求是一个重复提交请求,这样就出现了 BUG。
我在图中也加入了两个问题,第一个问题,用户正常提交的请求出现了异常,系统也提示了异常信息,用户修改后重新提交表单,如果所有操作都在限制的时间范围内,那么系统该怎么处理呢;第二个问题,比如现在限制的是 5s,用户的请求 2s 就执行完成了,那系统是否应该允许用户在 5s 内再一次提交表单呢?这个问题再纠结细节一点就是,系统的 Key 生成策略需要与请求方法入参的值相关吗。
当然,这些问题都与具体业务场景相关,也有可能是我想多了。具体在后面会继续讨论。
基于 Token 机制防止表单重复提交
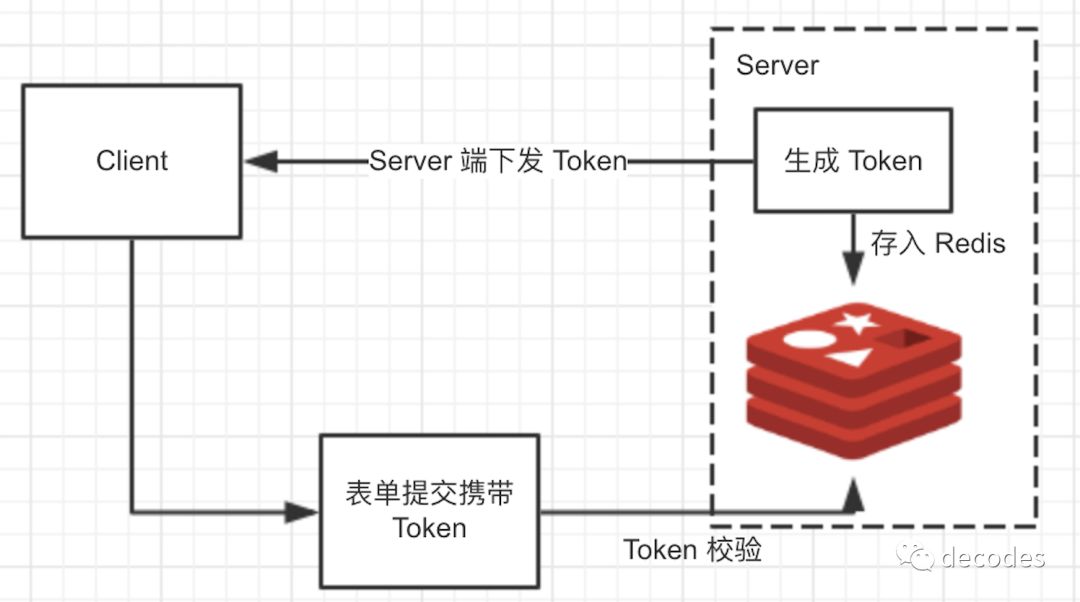
其实这个方案应该是比较好的一种方案,大致思路如下:

思路很简单,再来探讨几个细节。
Client 端什么时候获取到 Token?Server 端如何下发?
这个其实也不难,进入页面的时候就向 Server 端获取 Token,这样的确没问题。但是实际开发还是会有很多细节需要进行考虑,比如同一个用户开了两个 Tab 页,同时进入页面;或者说同一个用户开了两个浏览器,同时进入页面。这个又涉及到 Client 端如何存储 Token 呢,而 Client 端的 Token 又是 Server 端传递的。
比如为了方便,我直接将 Token 存在 Model 里面,在前端可以直接通过比如 Thymeleaf 直接获取:
modelAndView.addObject(“token”, token);
但是这样在某些情况下也是会出现问题的,就比如用户开了两个 Tab 页,同时提交表单,此时虽然在同一个浏览器中,但是这两个 Tab 中的页面会获取到两个不同的 Token,这是因为 Server 端将值存到 Model 中,实际上就是存到了 Request 中去。
protected void exposeModelAsRequestAttributes(Map<String, Object> model,
HttpServletRequest request) throws Exception {
model.forEach((name, value) -> {
if (value != null) {
request.setAttribute(name, value);
}
else {
request.removeAttribute(name);
}
});
}
那么换一个思路,不存到 Model 中去,存到 Cookie 中去可以吗?这个也是可以的,但是可能会有一种情况,就是前端的 Cookie 是有可能出现覆盖的情况。为什么说是有可能呢,这个就涉及到具体代码的细节了,Client 端在进入页面后(此后 Server 端已经将 Token 存储至 Cookie中),如果 Client 端已经提前将当前从 Cookie 中获取到的 Token 存储了,那么后面的 Tab 页即使会覆盖 Cookie 中的 Token,但是也不影响当前页面请求中的 Token,或者不同的请求设置的 CookieName 不一样也是可以的,这样处理的话其实效果和存储到 Model 中是一样的。
Cookie 的确是可以解决相同浏览器的问题,但是无法解决不同浏览器的问题,那么可以考虑是否有必要在校验重复提交之前增加限流操作。
总得来说,存储到 Cookie 或者 Model 中都可以,但是要注意细节的处理。
Client 端如何传递 Token?
其实这个放在 Form 表单中或者放在 Request Header 中都可以,不过如果放在 Header 中,要注意如果项目配置了 Nginx 的话,Nginx 会默认去除属性名包含下划线“_”的属性,所以取名的时候要注意,或者这样设置一下:
underscores_in_headers on;
个人建议还是放在 Header 中。
Server 端如何生成存储 Token?
生成 Token 方式就很多了, UUID 或者各种随机函数都可以。那么在 Redis 中如何存储 Token 呢,一般来说公司对 Redis 的存储肯定是有一定规范的。在这里只需要将 Token 也作为 Key 的一部分即可。
Server 端如何校验 Token?
如果 Token 是存储在 Redis 中,那么当获取到 Client 端传来的 Token 之后,如何校验呢。无非就两种方式,get 和 delete。delete 就是根据删除后的返回值来判断,如果为 false 就代表是重复提交,这个也很好理解。个人比较推荐 delete 的方式,相当于简化了一段操作。
一次请求结束后的处理
正如在“限流式的防止表单重复提交”部分中提到的,主要分两种情况:1.请求在限制时间内完成;2.请求出现异常。而具体处理的细节又与前端页面的处理和配置的超时时间有关。
首先说前端页面的处理,最主要的处理就是,前端页面提交表单后,页面会跳转吗?我看有的资料也称为 Post/Redirect/Get 模式,说白了就是当用户提交表单后,程序会重定向跳转到提交成功提示的信息页面。这能避免用户按F5导致的重复提交,而其也不会出现浏览器表单重复提交的警告,也能消除按浏览器前进和后退按导致的同样问题。其实页面如果能够这么做,那就啥事都没有了。但是有些情况下,根据需要,表单提交后页面不需要跳转,不需要跳转也可以通过刷新页面或者重新获取 Token 进行处理,这样都是可以的。如果前端页面啥事都不做,那么后台就需要多一些考虑。
如果请求是在限制时间内完成,那么是否应该允许用户的下一次在限制时间内的提交?这个跟具体需要有关,也跟设置的超时时间有关,正如最开始说的,使用 Token 机制主要就是为了处理请求可能出现的超时情况而造成后台防重失效。如果超时时间设置的较长造成用户可以在时间范围内提交表单,那么这又与 Server 端是如何校验 Token 的方式有关,如果是 delete,相当于第一次请求的时候 Token 已经就从缓存中清除,如果 Client 端没有获取新的 Token,那么第二次请求就会携带着旧的 Token,此时服务端就会判定重复请求(即使用户第一次正常操作已经结束),解决方案是可以设置一个属性,让开发人员自己选择是否需要重置 Token 至 Redis 中。如果是使用 get 方式验重,默认就相当于是让 Token 自动过期,当然即使是使用 get 方式,也可以选择是否重置 Token。
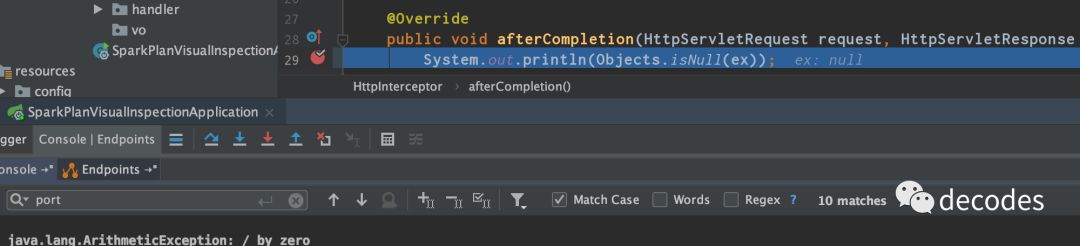
再来看看如果请求发生了异常该如何处理,一般来说项目肯定会有全局异常处理器,全局异常拦截器一般有两种做法,基于 Interceptor 和基于 @ControllerAdvice,好像也有项目是基于 AOP 来的,但是这个个人不推荐。如果全局异常是基于 Interceptor 来做的,那么表单重复的 Interceptor (如果是使用的 AOP 的话就不需要操这个心了)只需要顺序在它后面即可,然后在 afterCompletion 中处理重置操作即可。如果是使用的 @ControllerAdvice,要注意的是,如果你抛出的异常是已经被你配置的 @ExceptionHandler 所包含了,那么在 afterCompletion 中是无法获取到异常的,我特地测试了一下:

所以如果要处理请求出现异常的情况,这里是需要注意的。
一般来说用户提交表单出现了异常,前端页面肯定会给用户一定的提示,比如弹框提示,如果页面在出现异常时会重新获取 Token,那么就很好办。如果页面不重新获取 Token 呢,其实还是与刚刚说的是否应该允许用户的下一次在限制时间内的提交一样。
其他
说了这么多,感觉都是废话,不过也算是个过程吧;
有朋友说要是你的 Token 被别人伪造咋办。其实我觉得这个问题怎么说呢,没有太大的探讨空间,举个最简单的例子,我们支付宝付钱,十几二十的小钱是不是直接就让你扫了,你付个几千几万是不是需要让你再验证一下你是不是你嘛;
References
https://www.cnblogs.com/nuccch/p/8622022.html
https://blog.51cto.com/golearning/2087807




















 801
801











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








