HTML网页布局中表单常见问题及解决办法。下面我就网页布局中常用表单及常见问题总结一下:
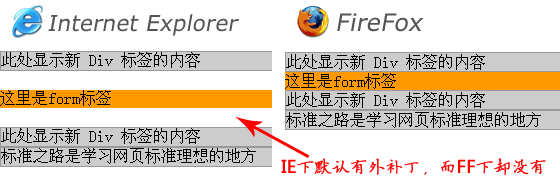
1、form 如果您需要提交数据,那个form标签是必不可少的。它标记了数据提交的方式及处理页面。但form默认外补丁的问题也使许多人找不着北了。如下图,在IE6和IE7下,默认form是有上下外补丁的。这样就造成了本来想和上下内容贴近显示的,结果却离的很远,有可能造成页面错乱。而在火狐下却没有外补丁的。解决的办法是在样式表中加入form {margin:0px;},这样在IE和火狐下显示都一致了。

html form表单不同浏览器间隔差距问题
HTML CSS解决代码如下:
html>
IE下form默认有外补丁的问题及解决办法form { background:#f90; margin:0px;}
div { background:#ccc; border:1px solid #999;}
这里是form标签
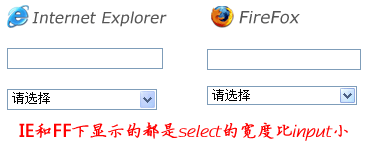
2、宽度 当用css定义文本框和下拉列表框的宽度相同时,文本框的宽度更大一些。

iE和FF下显示的都是select的宽度比input小问题截图
解决HTML代码:
html>
表单宽度不相等的问题及解决办法请选择
目前,本人的解决办法是把select的宽度定义大一样,一点一点调整至一样为止。如果您还有什么更好的办法,欢迎贴出来。
另外一个问题就是按钮的宽度在IE和火狐下显示一样,解决这个办法就是用css定义按钮的宽度。
3、美化和层级 这个主要针对常用的select。当用css对表单进行美化时,select对边框和高度设置不起作用,这也是select让人头疼的一个地方。要想美化select,只能用其它办法,高度可以采用把字体变大变小的方法来实现。不过可以参考本站的div css模拟美化的Select样式,超经典这篇文章,可以把select美化成任何你想要的样式。
层级问题是select是让人更头疼的一个地方。指的是当有div设置居于其上时,在IE6下不能将其遮挡,select还显示在最上层,这个问题的解决办法其一就是采用此例div css模拟美化的Select样式,超经典美化后即可(它采用隐藏真实select,用div模拟成的)。还有就是采用iframe方法。在IE6看来,如果只有div和select,无论你的z-index怎么设置,div的层永远被会被select标签踩在脚底,而iframe则可以爬到select头上,所以,下面的方法之所以能解决问题,是因为iframe在select上方,而div搭着iframe的顺风车也爬到了select的头上。这个问题可以详细参考如何让层盖住下拉列表框? 问题解决方案
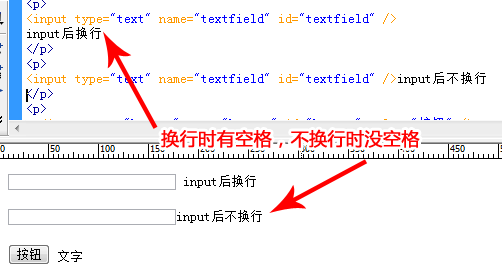
4、表单和文字间的换行 此问题出现在源代码方面,当表单后来跟的文字和表单的源代码不在一行时,预览时表单和文字中间会有个空格,不换行时没有空格。但用dreamweaver默认的代码格式是分行显示的,这也是出现表单和文字挨不着的原因。

表单有空格换行 没有空格不换行问题截图
html>
表单后内容在源代码中换行与不换行的差异input后换行
input后不换行
5、文件域按钮没法美化 文件域在前台制作时比较少用,在后台制作时较长用。它的美化也是难点,因为它是一个文本框和按钮的组合。在设置背景时能同时应用到文本框和按钮上,边框也是同时应用。其它的倒没法设置,本人暂时没有其它设置的办法,期待高人解决提供方法。
作者:div css




















 3745
3745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








