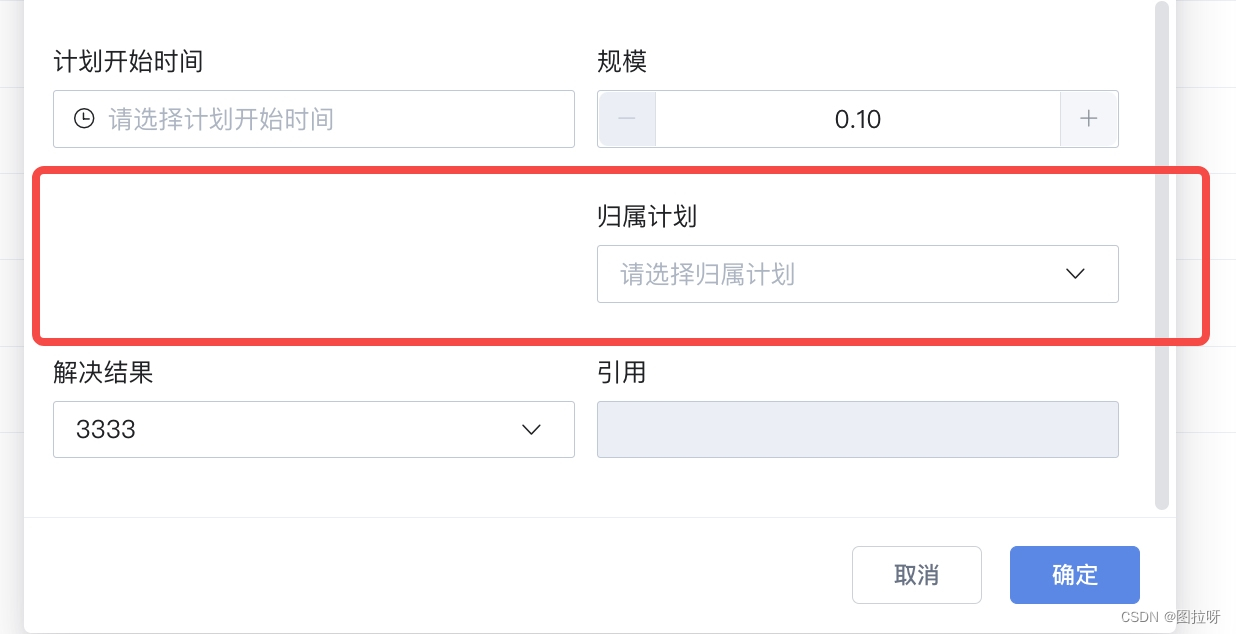
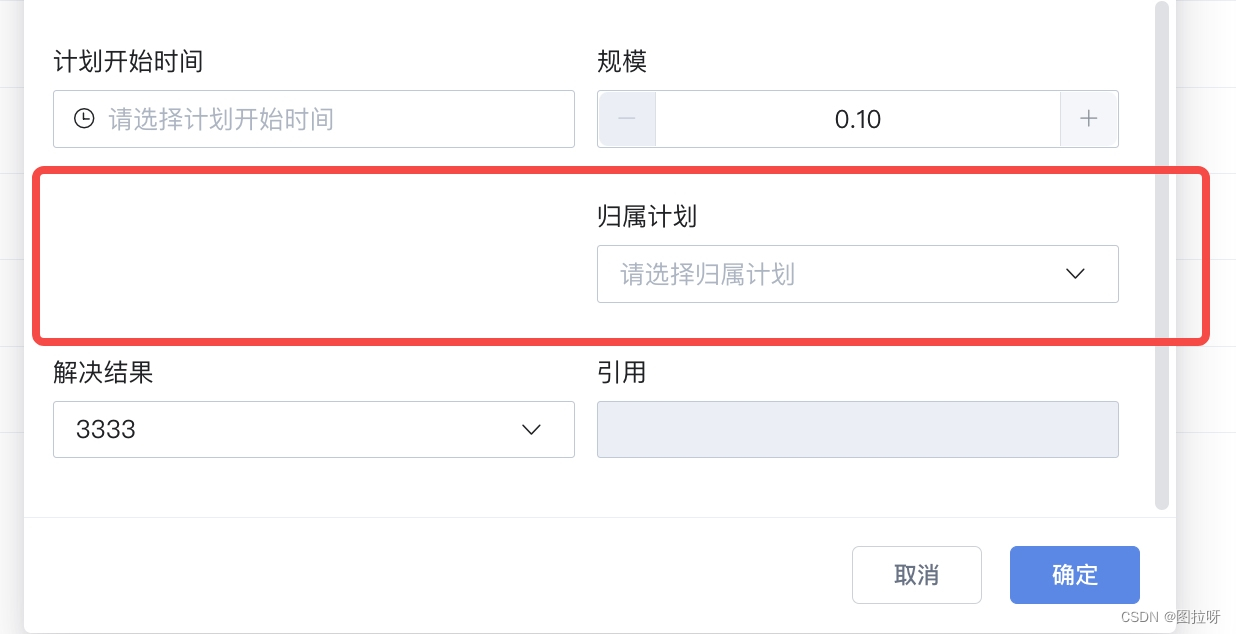
现象:

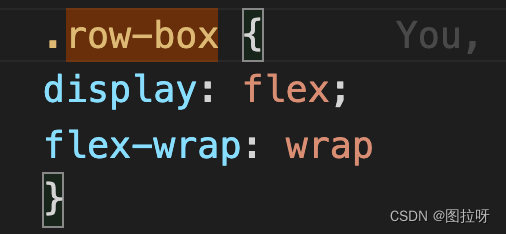
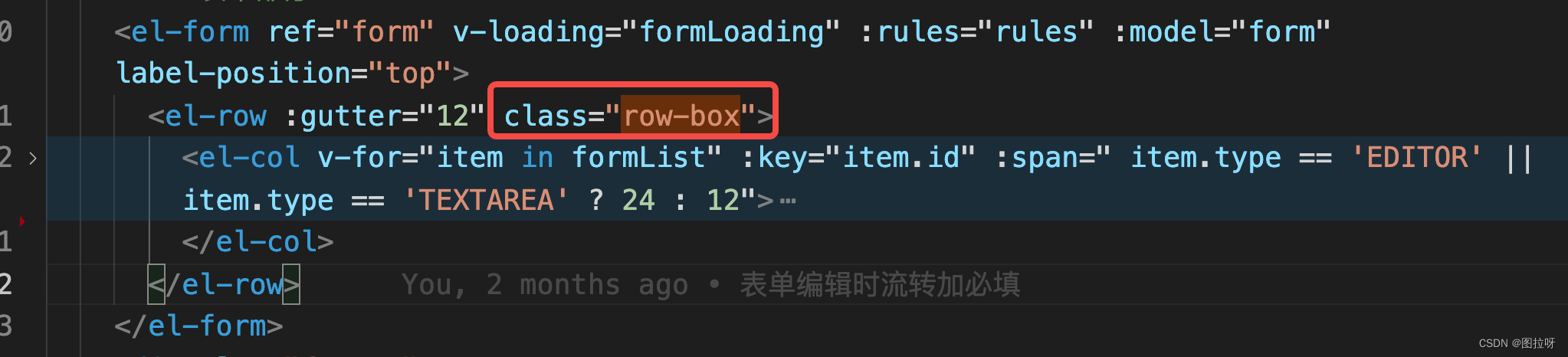
解决方式:


el-row + el-form表单里的item项样式错位
最新推荐文章于 2024-03-12 11:37:51 发布
现象:

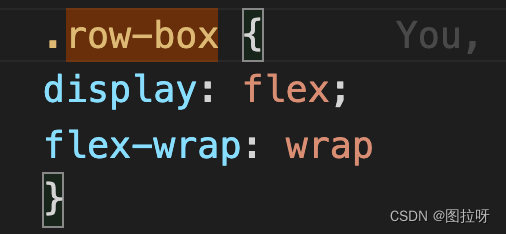
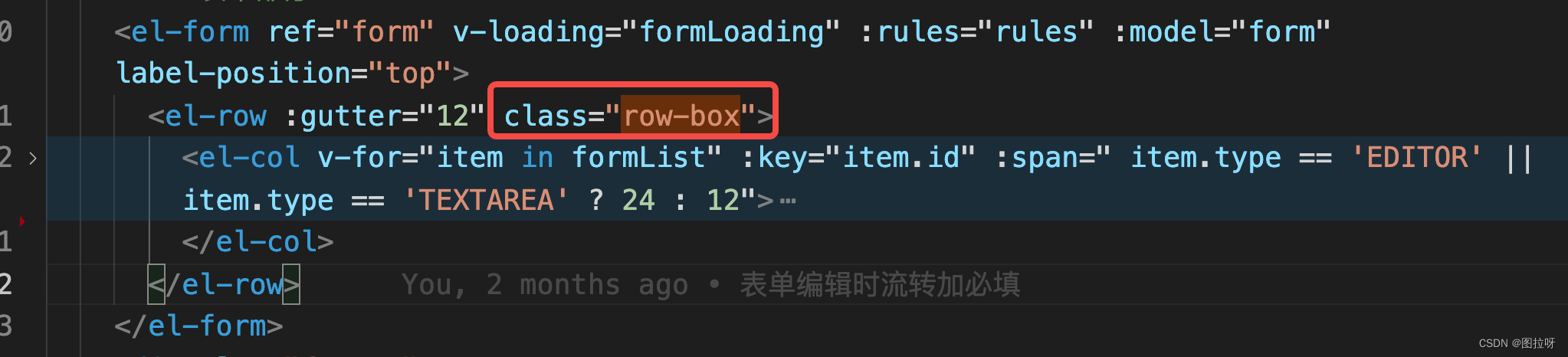
解决方式:













 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


