微信小程序的视图容器包括:movable-view(可移动的视图容器)、cover-image(覆盖在原生组件之上的图片视图)、cover-view(覆盖在原生组件之上的文本视图)、movable-area(movable-view的可移动区域)、scroll-view(可滚动视图区域)、swiper(滑块视图容器)、swiper-item(仅可放置在swiper组件中,宽高自动设置为100%)、view(视图容器)。
在视图组件里面我们常用的就是view、swiper组件,现在就由view组件开启小程序-你选我选daliy页面布局吧。
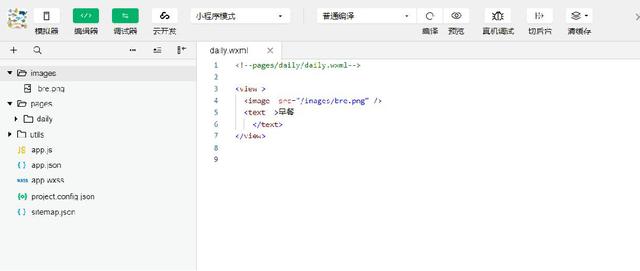
首先我们还没加任何class样式的时候,代码是这样的:
早餐

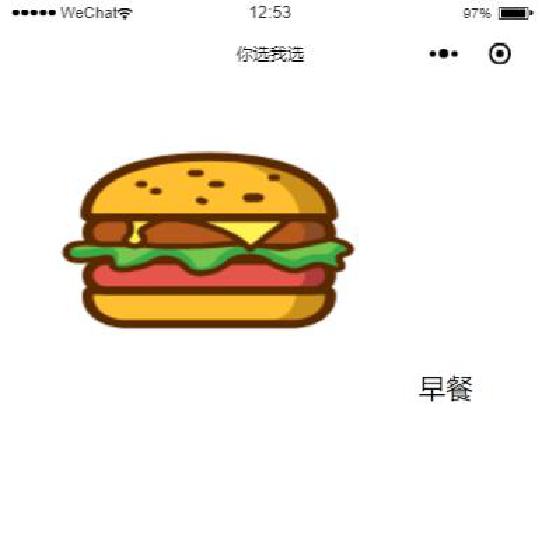
然后,效果是这样:

而加了class样式之后,代码这样:
早餐
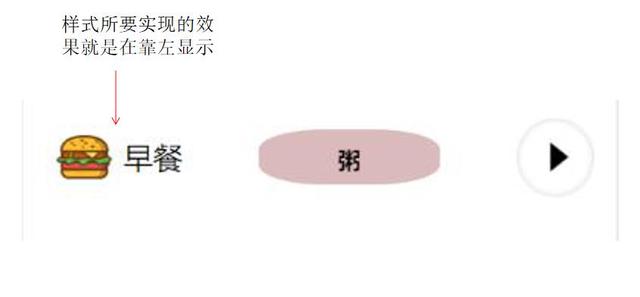
效果图是这样的:

从上面看出,组件里如果没添加样式属性,那么界面就没任何布局美观可言。所以说到组件就肯定要结合样式属性去说,否则就没任何意义。微信小程序的样式属性的设置是在.wxss文件里设置的,下一节将介绍样式属性的设置。开启页面的美观布局。




















 831
831











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








