引言
相信大家在刚刚接触到微信小程序的开发时,首先是从前端的界面开始,而我们最熟悉的登录界面应该就是微信,那下面我将分享一下模拟微信的登陆界面的设计与功能的实现。

方法介绍
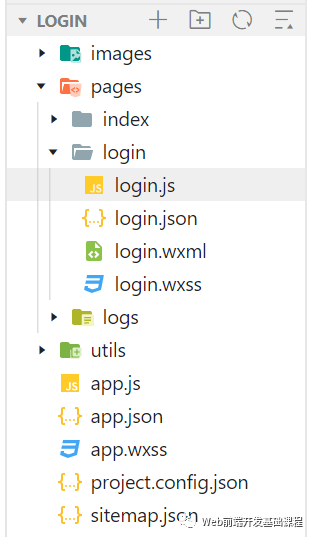
 目录结构
目录结构

首先在里面新建一个images的文件夹用于放设计过程中需要用到的图片,然后在pages里面新建一个login的文件夹用于代码的编写。


 关键代码
/*app.json*/
关键代码
/*app.json*/
{
"pages":[
"pages/login/login",
"pages/index/index",
"pages/logs/logs"
],
"window":{








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8266
8266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








