前言
有朋友问到在web中vue和Python是怎么交互的,我这里大概就写一写了,虽然可能表述不太规范,但希望能够帮到大家。
我用到的Python的flask框架和vue来相互配合来做的web,这里我先说说Python的flask框架
Python的flask
Python的flask框架是一种轻量级的web框架,适合用于轻量级的web应用,而且简单好学。
首先是安装flask框架,在命令行中输入
pip install flask在这里创建一个run.py 文件,然后通过Python引入flask框架
from 这个就是一个简单的服务写好的,这里只需要在命令行中 python run.py 就可以启动了
当然这是一个简单的服务,如果在项目中,你会有n多个接口,当然也不能写在这一个文件,所以就可以用到另外一个框架bluePrint
bluePrint 我的理解是,他是一个Python的接口管理工具,说白了就是将多个接口分类管理,如登陆、注册的接口放在一个py文件里,将获取数据列表放在一个py文件里。。。。。。对就是这个意思。这样可以减轻服务端的压力。
这是我看的一个BluePrint的一个解释https://www.cnblogs.com/wf-skylark/p/9306789.html 你们可以先理解一下,我有空了,分享一下Blueprint具体如何来布, 哈哈哈。
前端vue的配置
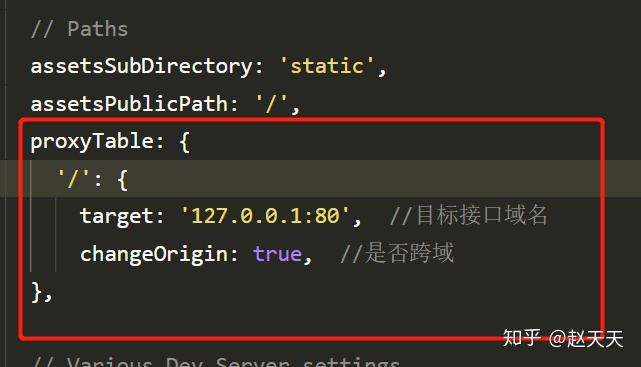
在这里如果你用的vue-cli创建的项目的话,在config的文件目录下的index.js文件中,中的ProxyTable中配置。



这里target: 就是后端服务的地址加端口号,刚才说过了,后端是0.0.0.0, 那么这里千万不能写0.0.0.0, 应该写的是后端服务自己所在的地址,
changeOrigin: true, 表示可跨域的
这里webpack算是配完了,然后看看具体前端接口的写法,如果你安装的是axios,
axios的安装和引入就不多说了,直接看接口
getdata这里前后端交互就算写完了, 如果有问题望指正。
哈哈,写的不好 就这样了




















 765
765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








