search类型元素
search类型的input元素是一种专门用来输入搜索关键词的文本框。其代码格式如下。
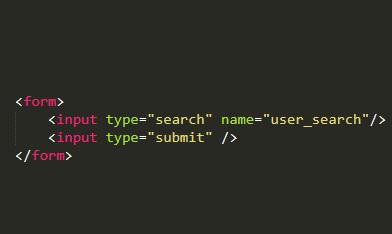
(1)编辑代码
打开记事本,编写代码,在
标签中加入以下代码。并保存为HTML格式文件。
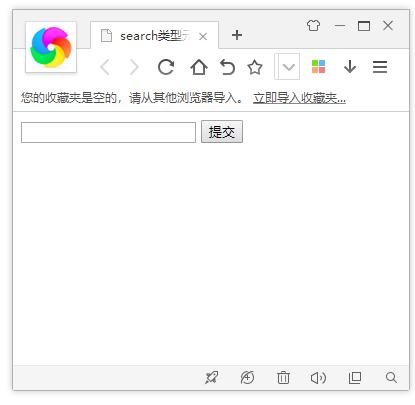
(2)在浏览器中浏览效果
在浏览器中浏览效果如图所示 。

tel类型元素
tel类型的input元素被设计为用来输入电话号码的专用文本框。它没有特殊的校验规则,不强制输入数字(因为许多电话号码通常带有其他文字),如0577—99886789。但是开发者可以通过pattern属性来制定对于输入的电话号码格式的验证。其代码格式如下。
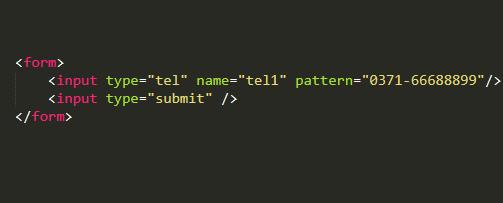
(1)编辑代码
打开记事本,编写代码,在
标签中加入以下代码。并保存为HTML格式文件。
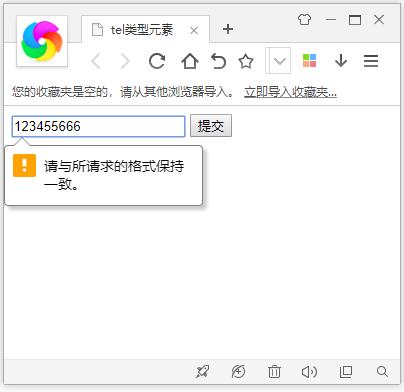
(2)在浏览器中浏览效果
在浏览器中浏览效果如图所示,在文本框中输入不满足pattern属性强制规则的号码格式,单击【提交】按钮后会弹出错误提示。

color类型元素
color类型的input元素用来选取颜色,提供了一个颜色选取器。目前它只在部分浏览器中被支持。其代码格式如下。
(1)编辑代码
打开记事本,编写代码,在
标签中加入以下代码。并保存为HTML格式文件。
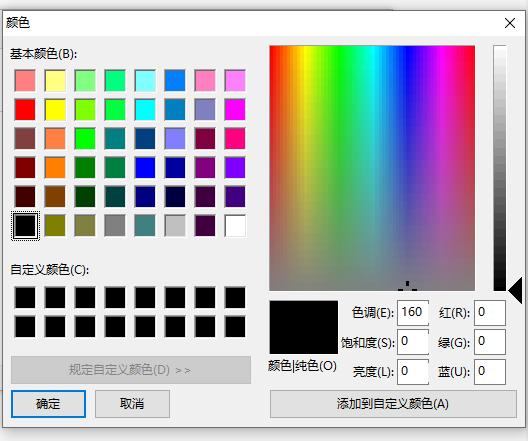
(2)在浏览器中浏览效果
在浏览器中浏览效果如图所示,单击下拉箭头,弹出颜色选择框。





















 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








