由于头条的文章不易后续整理阅读,于是小吴昨天上午花了半个小时使用 GitHub + Hexo 搭建了一下个人博客,打算将头条的文章搬过去,支持关键字搜索、分类标签功能。效果是下面这样子的

结果后台好多小伙伴挺好奇博客是怎么搭建的,实际上这个挺简单的,小吴就从零开始分享一波如何搭建一个酷炫免费的个人博客吧,如果已经有博客的小伙伴可以留言一波网站地址:)
GitHub创建个人仓库
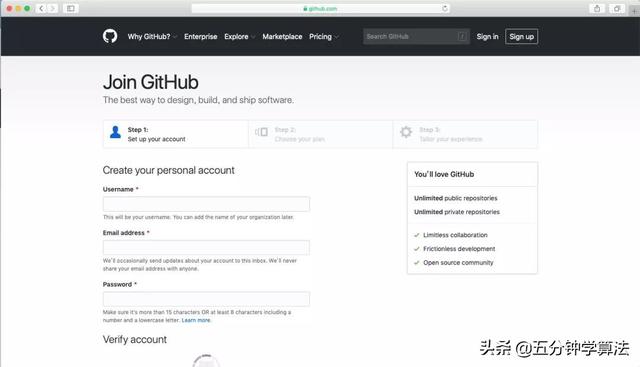
登录到 GitHub ,如果没有 GitHub 帐号,请使用你的邮箱注册 GitHub 帐号:https://github.com/join?source=header-home

注册
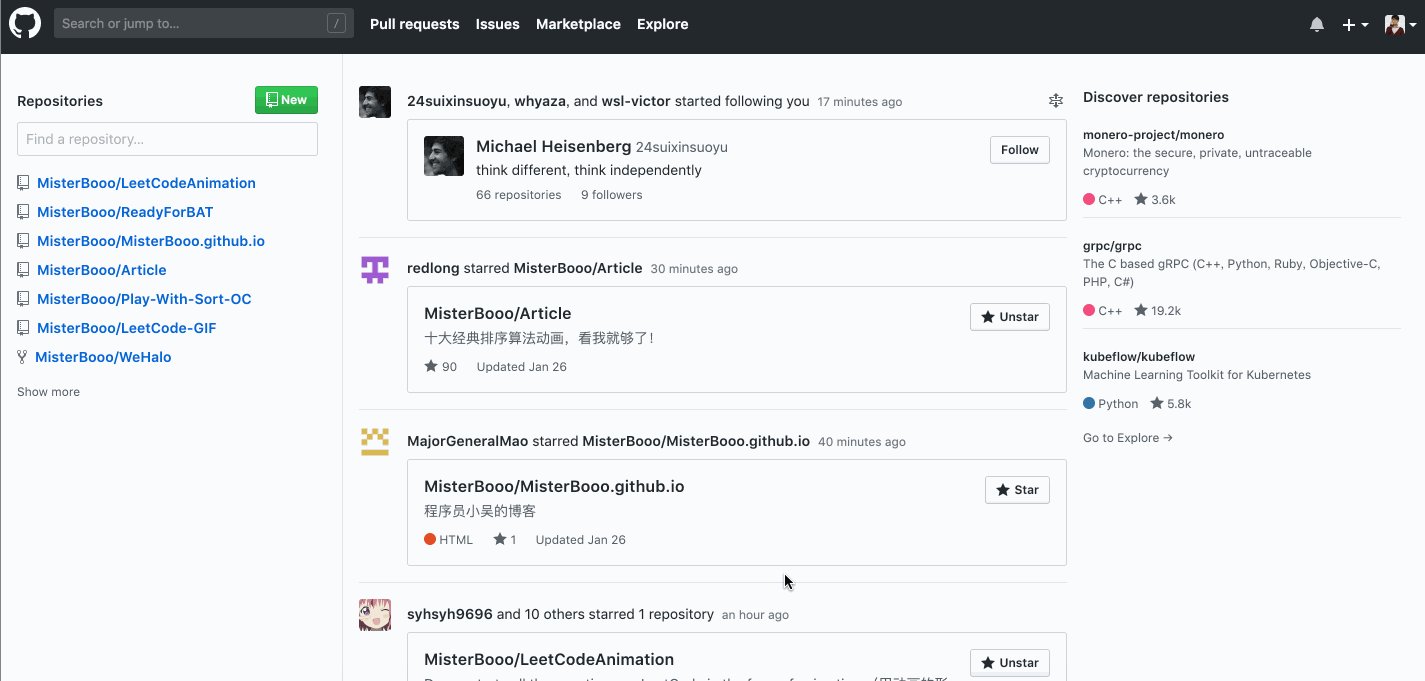
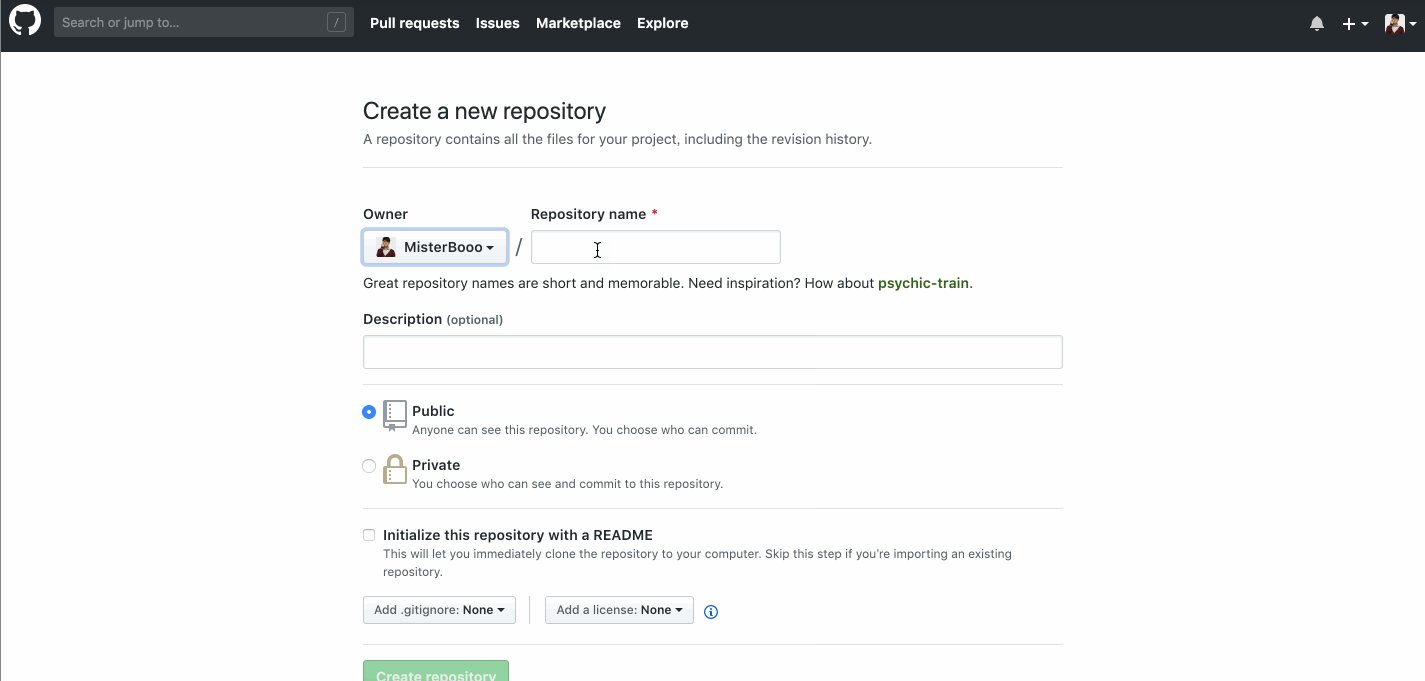
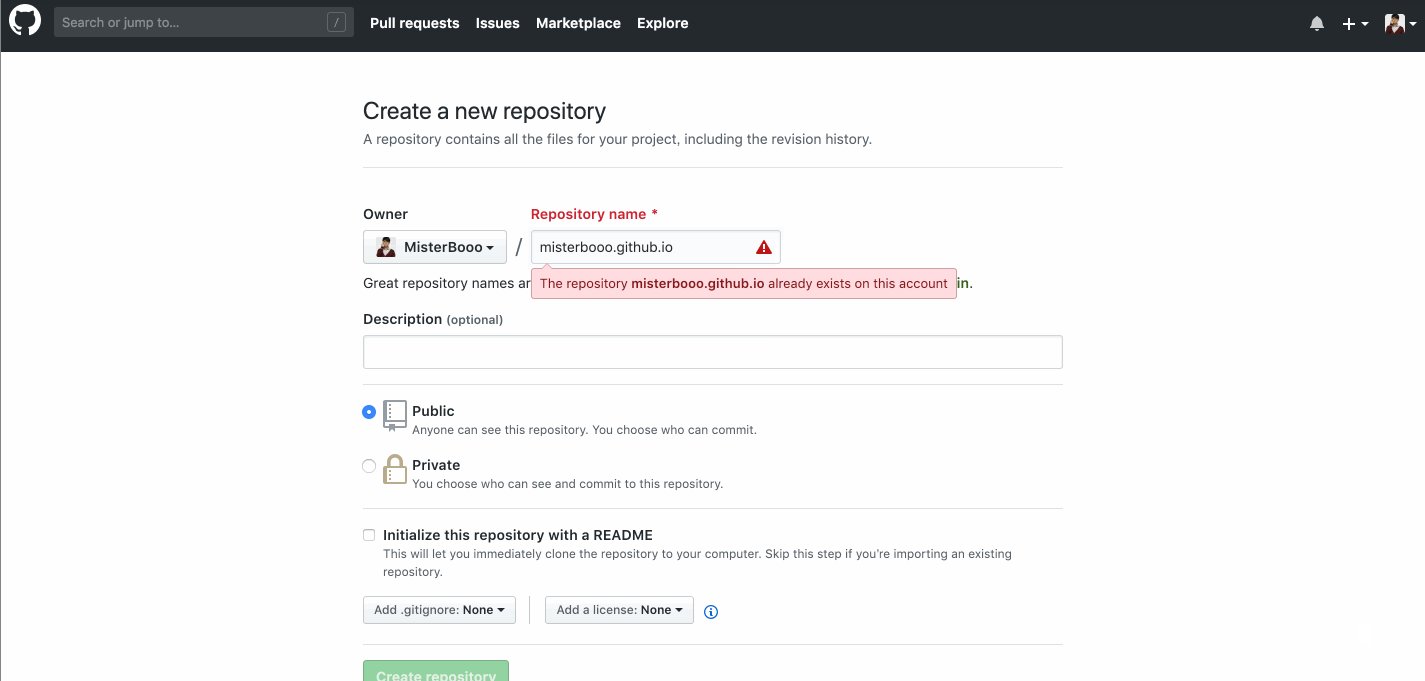
登录成功之后,点击 GitHub 中的 New repository 创建新仓库,仓库名应该为:用户名 .github.io 。这里用户名使用你的 GitHub 帐号名称代替,这是固定写法。

创建新仓库
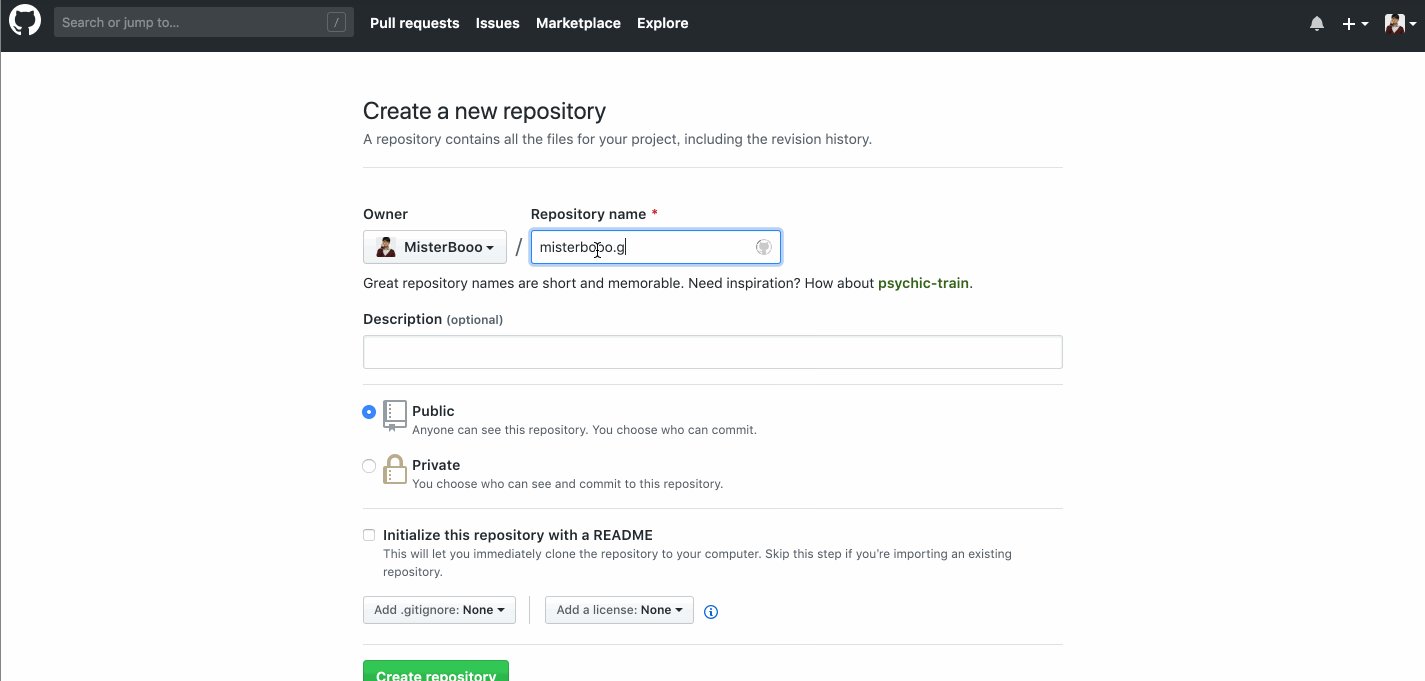
ps: 因为我已经注册了同名仓库,因此第二次创建时会报错。
我的仓库名为:

仓库名
Git管理
Git 是目前世界上最先进的分布式版本控制系统(没有之一)。这是使用 Git 的目的是为了将我们的网站从本地提交上服务器(GitHub)上面去。我认为 Git 操作是程序员应该具备的一个基本操作,具体的 Git 操作细节可以查看廖雪峰的教程,讲的十分详细 https://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000

git教程
安装好 Git 后,只需要进行下面的配置即可。
配置信息
在终端进行操作,设置 user.name 和 user.email 配置信息,我这里设置为全局。
1git config --global user.name "你的GitHub用户名"2git config --global user.email "你的GitHub注册邮箱"生成密钥
通过注册的邮箱生成 ssh 密钥文件:
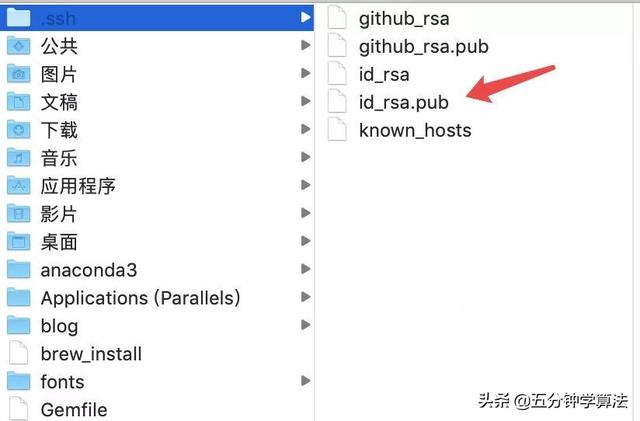
1ssh-keygen -t rsa -C "你的GitHub注册邮箱"然后直接三个回车即可,默认不需要设置密码。最后得到了两个文件:id_rsa和id_rsa.pub。
拷贝密钥

拷贝密钥
打开 id_rsa.pub 文件,将里面的内容全部复制。

内容全部复制
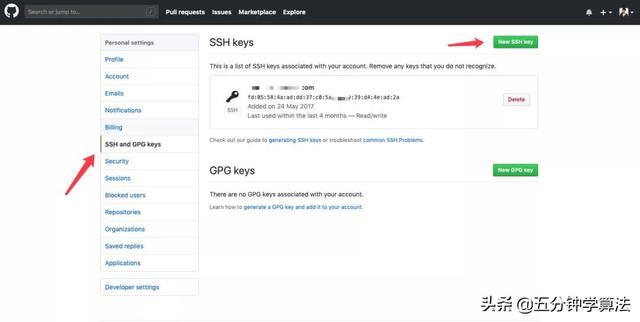
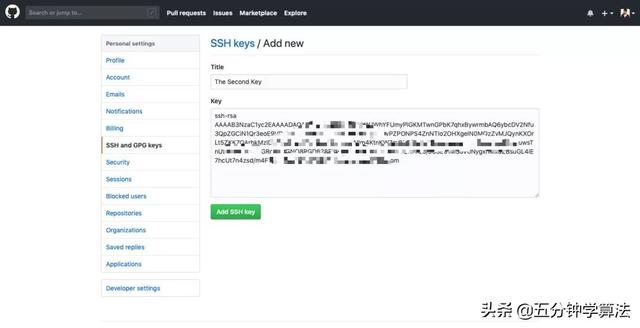
粘贴到GitHub

GitHub SSh

添加新的 SSH
测试GitHub SSH
添加好 SSH Key后,进行测试。
1ssh -T git@github.com你将会看到:
1The authenticity of host 'github.com (207.97.227.239)' can't be established.2RSA key fingerprint is 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48.3Are you sure you want to continue connecting (yes/no)?选择 yes
1Hi MisterBooo! You've successfully authenticated, but GitHub does not provide shell access.
ssh -T
如果看到Hi后面是你的用户名,就说明成功了。
安装Node.js
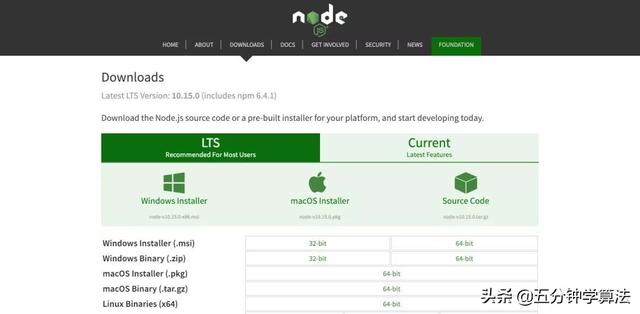
Hexo 基于 Node.js,因此需要先安装 Node.js,你可以在这里进行对应电脑版本的下载:https://nodejs.org/en/download/

Node.js下载
你也可以通过命令行进行安装:
cURL:
1$ curl https://raw.github.com/creationix/nvm/v0.33.11/install.sh | sh2Wget:
1$ wget -qO- https://raw.github.com/creationix/nvm/v0.33.11/install.sh | sh2安装完成后,重启终端并执行下列命令即可安装 Node.js。
1$ nvm install stableHexo安装
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
1$ npm install -g hexo-cliHexo使用
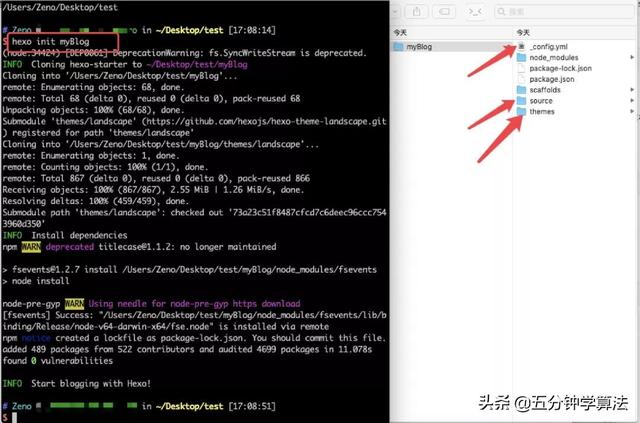
安装好 Hexo 后,马上就能使用了。首先初始化博客,输入:
1$ hexo init myBlog
接下来,进入文件夹 myBlog,输入
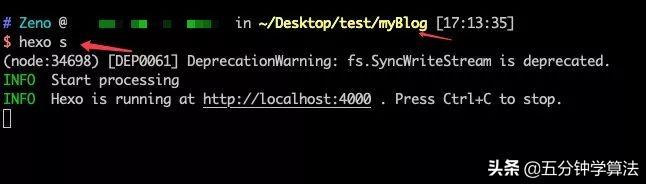
1$ hexo s
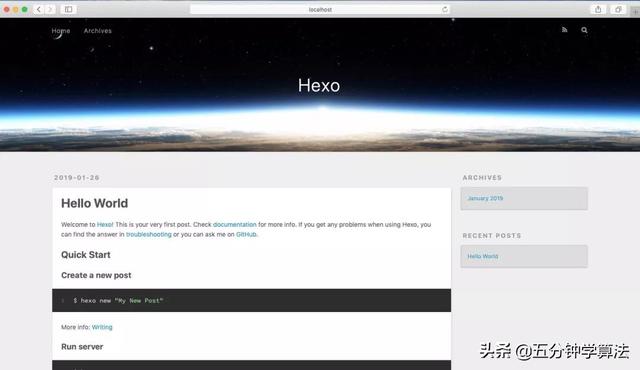
然后,打开浏览器输入地址:
1localhost:4000
hexo网站
执行到这里事实上博客就已经搭建好了,接下来就是去完善它。
注意:下面的命令都是在 myBlog文件里进行操作的。
添加文章

添加文章
1.直接导入文章
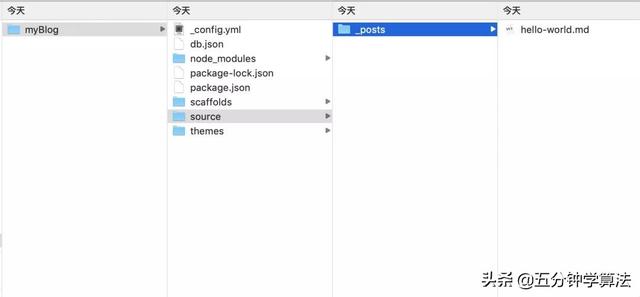
你可以将你平时写的文章直接导入到 _posts 文件夹里,注意文章类型得是 md格式。
2.写新文章
你可以执行下列命令来创建一篇新文章。
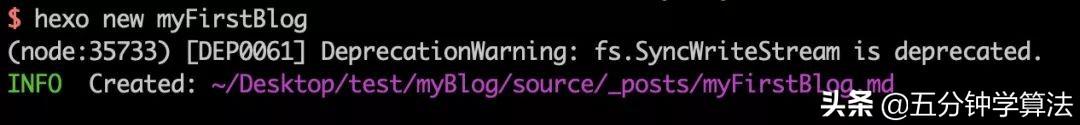
1$ hexo new [layout] 你可以在命令中指定文章的布局(layout),默认为 post,可以通过修改 _config.yml 中的 default_layout 参数来指定默认布局。

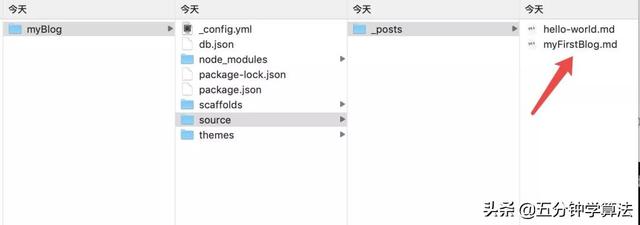
写新文章
这样在 _posts 文件夹里也生成了一篇新的文章。

新的文章
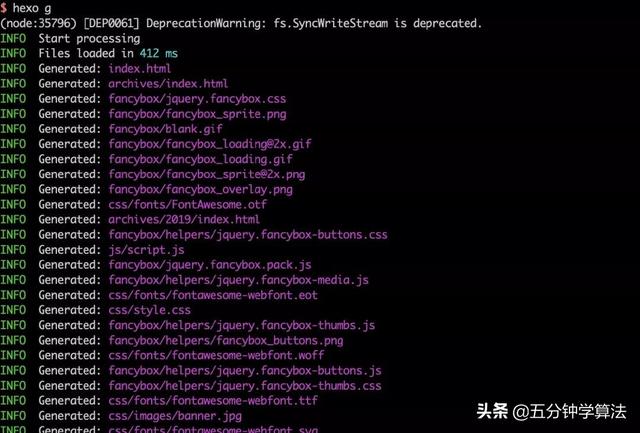
生成网页
使用 Hexo 生成静态文件快速而且简单。
1$ hexo generate你也可以简写成
1$ hexo g
生成文章
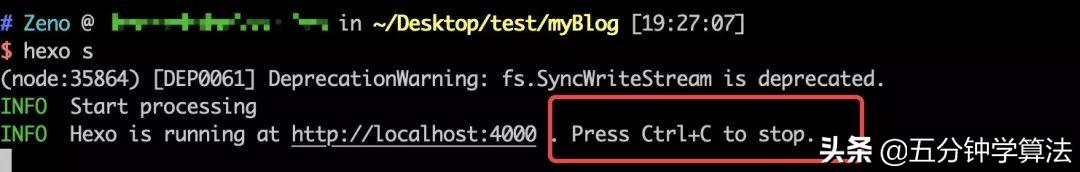
启动服务预览文章
输入以下命令以启动服务器,你的网站会在 http://localhost:4000 下启动。在服务器启动期间,Hexo 会监视文件变动并自动更新,无须重启服务器。
1$ hexo server你也可以简写成
1$ hexo s如果你想要更改端口,或是在执行时遇到了 EADDRINUSE 错误,可以在执行时使用 -p 选项指定其他端口,如下:
1$ hexo server -p 5000
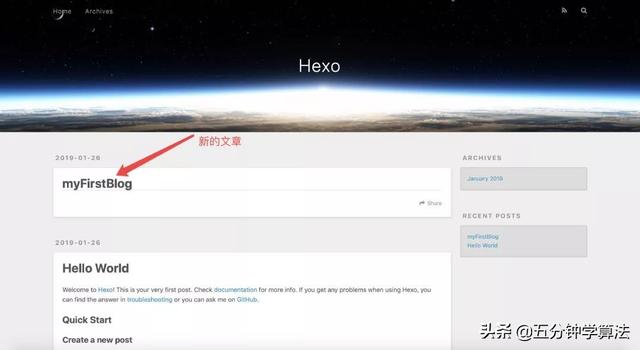
查看文章

网站
小总结
1hexo new "我的博客文章" #新建文章1hexo generate #生成网页1hexo server #启动服务预览这三个命令依次就是新建一篇博客文章、生成网页、在本地预览的操作。
部署
Hexo 提供了快速方便的一键部署功能,只需一条命令就能将网站部署到服务器上。
1$ hexo deploy你也可以简写成
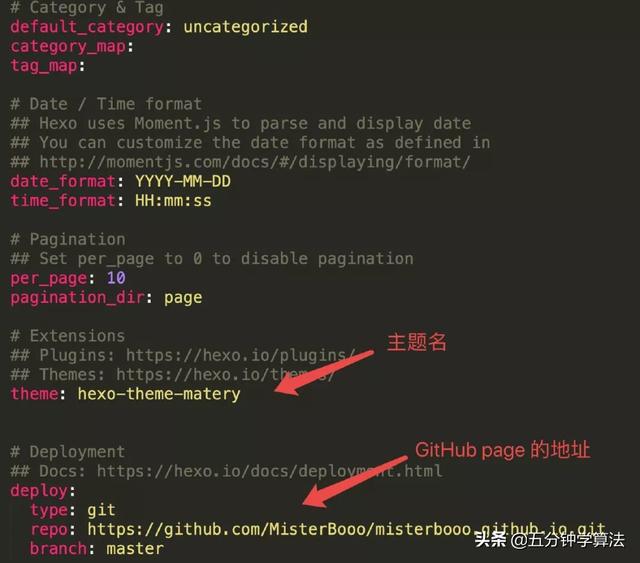
1$ hexo d在开始之前,必须先在 _config.yml 中修改参数,一个正确的部署配置中至少要有 type 参数,例如:
1deploy:2 type: git
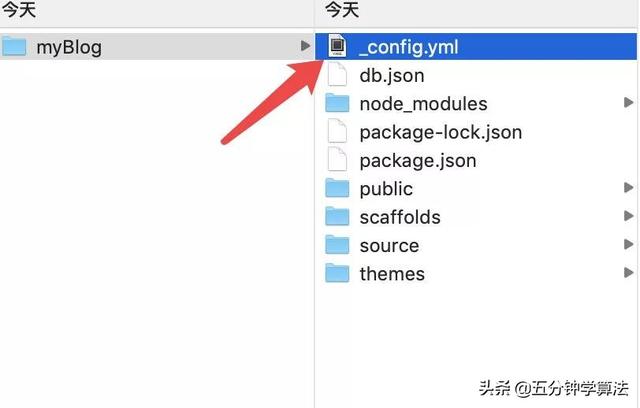
config
在_config.yml中进行修改。

这一步的目的是将 Hexo 与 GitHub 进行关联。
配置好后通过
1$ hexo d命令,稍等片刻,网站就已经部署好了,可以在浏览器输入你的GitHub名称.github.io,这样一个免费的博客就已经搭建好了。
Hexo 主题
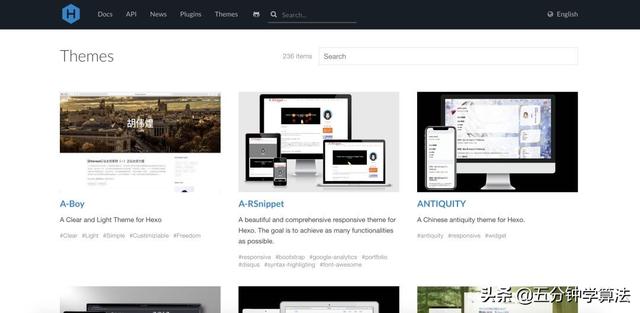
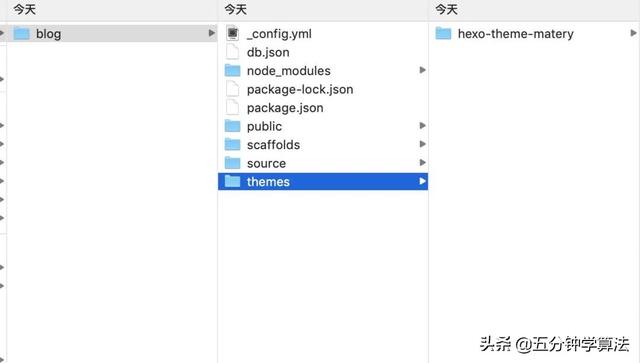
hexo 默认的主题可能显得有点呆板,你可以在 https://hexo.io/themes/index.html进行主题的挑选更换。将下好的主题安放在themes文件夹内,同时在_config.yml中进行主题修改就好了。

经过一个小时的主题筛选,我选择了hexo-theme-matery 这款主题。通过https://blinkfox.github.io/2018/09/28/qian-duan/hexo-bo-ke-zhu-ti-zhi-hexo-theme-matery-de-jie-shao/文档说明,经过简单的配置,效果就出来了!

一般大佬们提供的主题都会提供文档说明,按照说明进行简单的设置就能拥有一个酷炫的页面了。

Markdown 写作
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
世面上支持 Markdown 语法的编辑器不胜枚举,选择起来十分困难,小吴在这里推荐 Typora 这款 Markdown 写作软件。
Typora 是一款免费的 MD 编辑器,它是优雅简洁与强大开放的完美结合体。
官网直达 https://typora.io
Image
选择 Typora 一个最主要的原因是它对图片的良好支持。
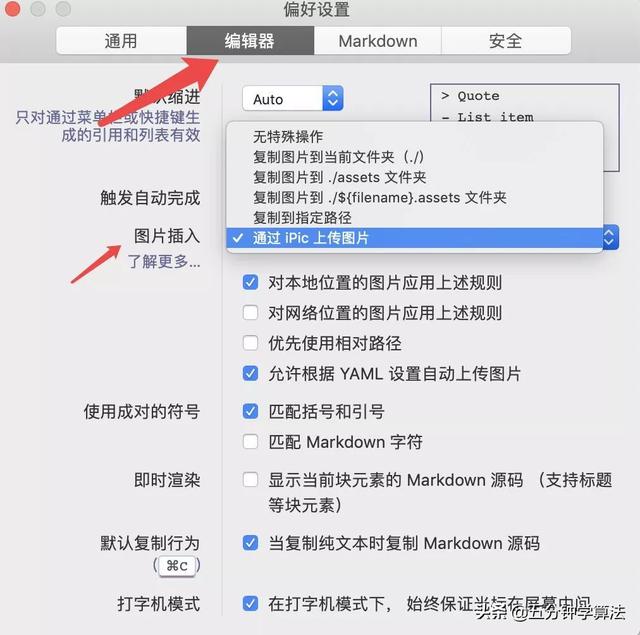
在 Mac 上安装好 iPic 后 ,并在设置中将图片插入修改为 通过 iPic 上传 ,快捷键是 control + command + i ,就可以十分快捷优雅地完成图片插入。强调一点:图床使用默认的微博图床即可,建议不要折腾。

这样,每次写作时,将图片拖入到 Typora 里,图片就能自动上传到图床上。
总结
- 申请 GitHub 账号
- 在 GitHub 上创建仓库
- 配备 Git ,同时将 SSH Key 提交到 GitHub 上
- 安装 Node.js
- 安装 Hexo
- 安装 Hexo 主题
- 使用 Markdown 软件写文章
希望这篇文章能帮到想写博客却还没付诸行动的人,毕竟拥有一个免费且酷炫的博客还是挺简单还挺好玩的:)
本文完。



















 843
843











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








