最近想开始写一些关于网页会用到一些组件的文章。对于很多网站而言,导航栏是必不可少的一部分,它对于网页的作用,就好比一本书的目录。如何到达网页的不同部分这时候就很需要导航栏了。对于导航栏,一般分水平导航栏和垂直导航栏两种,垂直导航栏一般而言在电商网页使用很多,相对于垂直导航栏而言,大部分网页更青睐水平导航栏。所以计划了一下,今天先来从网页的“门面”水平导航栏讲起。
第一步:先创建放载导航栏的div盒子
代码清单:html代码
<代码清单:css代码
*先清除掉浏览器默认的边距,然后给body设置背景色好看出效果。再对两个div设置基本的宽高。用margin控制其居中上部偏下一点点。
第二步:使用ul和li创建一级菜单
对于一般的导航栏而言,都是利用ul,li和a标签组成的。
代码清单:html代码
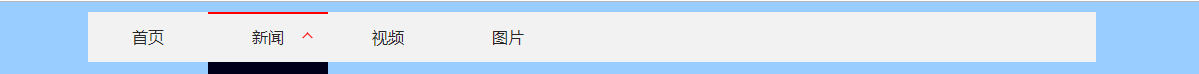
<此时导航栏的效果就是这样的:

有了基础的结构,现在我们就来对导航栏的样式进行一点变化:
代码清单:css代码
#先把ul的默认小圆点清除掉,把边距清除掉。然后把li通过浮动让他横向排列。最后就是对a标签的一些改变啦。效果图如下

此时,导航栏就有了基本的样子了。那么我们开始来做二级的菜单。
第三步:在li下创建二级菜单
在a标签后面,对于有二级菜单的子项添加ul、li和a标签
代码清单:html代码
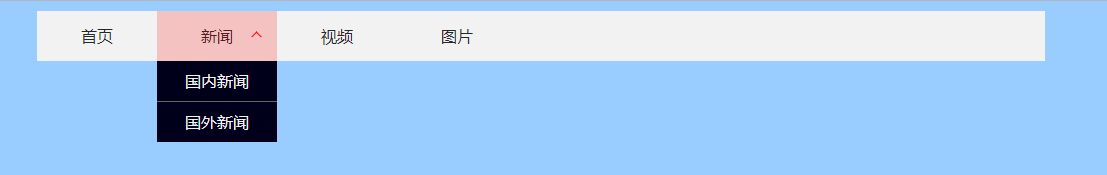
<效果如下:

这时候,就会在对应的子项下方有了二级菜单,但受默认样式影响,此时我们看不吃二级菜单的样子。那么我们来对导航栏二级菜单进行一些样式改变吧
代码清单:css代码
#当我们处理完之后就会看到二级菜单位于一级菜单下方,且连在一起了!
第四步:对一级li进项设置,鼠标移到li时显示隐藏的二级菜单
简单来说,就是先把二级菜单用display设置成none;当鼠标移到一级菜单子项时则把默认的display:none设置为display:block即可显示回来
代码清单:css代码
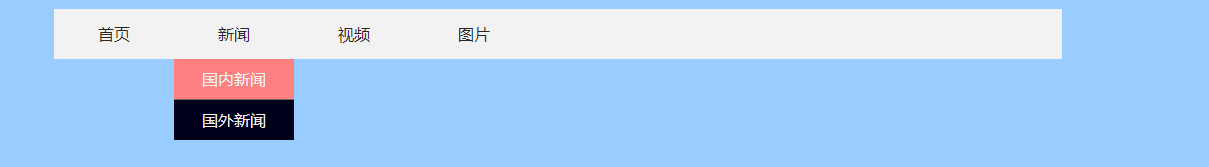
#就可以得到最简单的导航栏效果了。

上面就是最简单的导航栏实现方法了,只通过css和html实现出来。对于日常使用的导航栏,这肯定是不够的,下面继续深入导航栏的研究!!
1.带下标的三角翻转实现
在很多网页的导航栏中,一些子项的右侧会有一个小三角,当鼠标移到子项时,小三角就会翻转180度,子项下面显示二级菜单。那么我们来看看如何实现这个。

在结构中li便签上添加一个类命名为has_active,对于有下标的子项就可实现
代码清单:html代码
<我们这次用到了伪元素去进行改变实现,像这种三角,你可以把他看做盒子的两条边组成的图像再旋转得到的,那么我们先把他弄出来,定好他位置。
代码清单:css代码
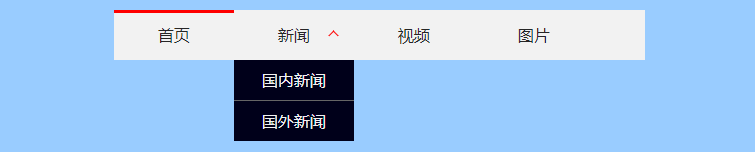
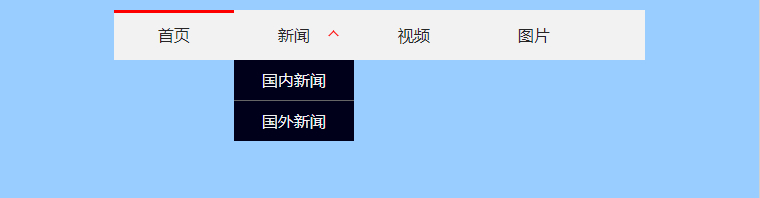
.就有这样的效果啦:

这时候我们只需要旋转!在给他鼠标悬浮时的样式,就可以实现效果啦:
代码清单:css代码
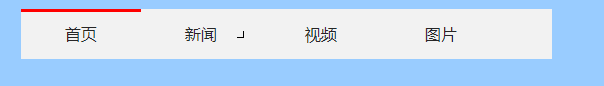
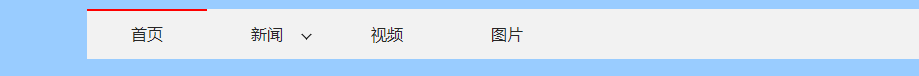
.最终效果:当我们在需要用到这个图案的li标签加上类has_sub就可以了

2.滑块滑动效果
我们在很多网页的导航栏都会看到这么一个效果:鼠标移动,导航栏上方或者下方有个滑块,或者整一个背景是一个滑块的移动。那么该如何实现呢?
首先我们需要在HTML中在导航栏的ul中加一个id="nav";并且在装载ul的div内加一个用来装载滑块的div并且设定id="nav_line":
代码清单:html代码
<完成后我们设置一下样式:
代码清单:css代码
#首先是设置定位让它脱离文档流。宽度就是li的宽度。背景颜色就决定了滑块的颜色。最后就是设置bottom定位。当bottom:0时滑块就在导航栏的最下方。当bottom为li的高度时这时候就在他的上方。通过改变bottom的值设置它在上方还是下方。
效果图:

然后实现滑动效果。我这边使用的是jquery-3.3.1。讲讲大概的逻辑:
设置一个方法,带一个数做为动画的时间参数。首先获取到li和nav_line,设置li:hover的动画方法,当鼠标移到li时使nav_line动画。动画方法设置nav_line的left属性来改变滑动位置。时间参数为传入参数。
代码清单:js代码
(最终效果:

如果想要滑条变成滑块。只要设置滑条的高度,并且设置bottom为0,最后给滑块设置想要的透明度即可:
代码清单:css代码
#效果如下:





















 7684
7684











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








