
前言
本文介绍如何使用 Sentry 官方推荐的 NPM 安装方式来接入 SDK,其它安装方式可以看《Sentry 系列之三: 接入 SDK 的所有方式》,读者根据项目实际情况选择合适的安装方式。
接入步骤
1. 安装
yarn add @sentry/browser @sentry/integrations @sentry/tracing2. 初始化
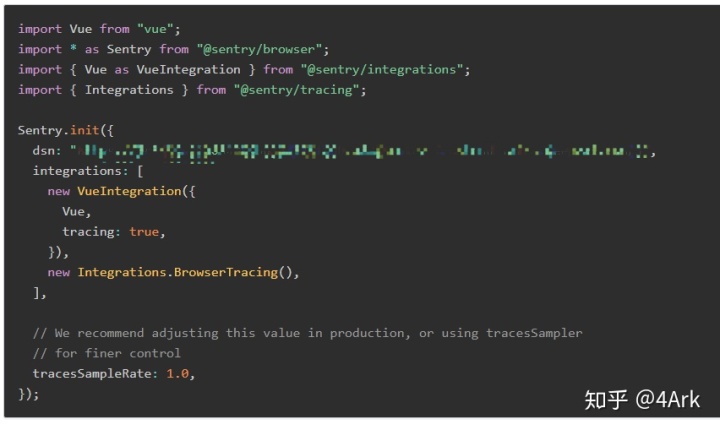
- 在 src/plugins/sentry.js 下写入
import 2. 配置 nuxt.config.js
+ SENTRY_DSN: process.env.SENTRY_DSN,
3. 配置环境变量
# .env4. 使用
现在已经可以监视 Window Error 和 Vue Error,你也可以这样手动去上报错误
this然后就可以在 Dashboard 中看到这个错误信息。
注意:到这里,已经完成 Sentry 接入,如果不需要上传 source-map,后文不用看了。
Source Map
由于生产环境的代码都是经过打包压缩的,所以如果没有上传 source-map,我们将很难定位问题对应的源代码位置,增加定位问题的难度,这时候开启 source-map 上传就很有帮助。
另外需要注意的是,要上传 source-map,需要配置 Sentry 的验证信息,参考链接:configuration-values。
还有就是现在由于要上传 source-map,但浏览器显示 source-map 是很危险的,所以我们需要在上传完 source-map 后删除相关文件。
注意:如果你的应用是使用 docker 部署,需要支持一次构建多次运行(比如使用了 dockerize-cli),由于上传 source-map 是在 webpack 构建的时候上传的,因此不能在 docker run 时才确定上传 source-map 的验证信息,也就意味着无法使用 source-map 功能。但是,亲测 sentry dsn 支持在每次 docker run 的时候配置。
1. 安装
yarn add -D @sentry/webpack-plugin2. 修改 webpack 配置
const 相关配置可以看:https://github.com/getsentry/sentry-webpack-plugin
3. 配置环境变量
# .env4. 验证
这时候构建就可以看到上传 source-map 的过程,且构建完后 dist 目录没有 js.map 文件。
yarn build如果有报错信息,就可以看到对应的源代码位置,如下图:

获取 DSN
- 进入项目

2. 进入这里

3. 获取 dsn

获取 AUTH TOKEN
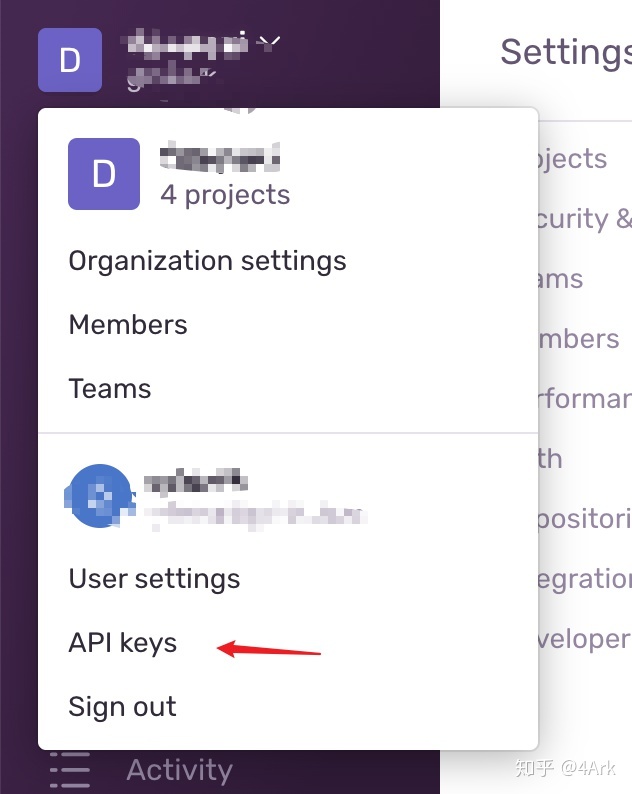
- 点击头像,进入 API keys

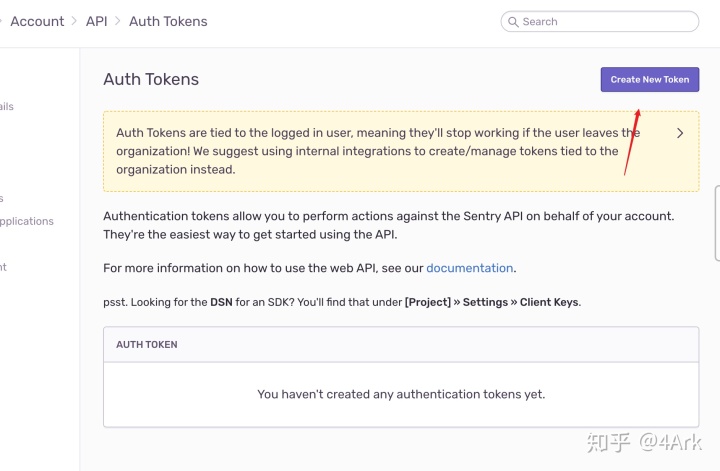
2. 创建一个新的 token

3. 选择以下权限(注意 project:write)

4. 得到 token




















 1604
1604

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








