1、创建一个Nuxt项目
如果有安装npm,可以直接
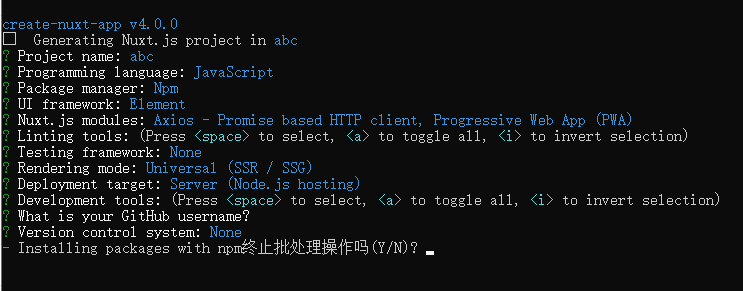
npx create-nuxt-app <项目名>2、看个人爱好选择配置

3、打包
(1)服务渲染打包(SSR渲染)
npm run build(*).nuxt文件在运行之后就自动出现在项目目录
运行命令:
npm run dev打包完,会出现在.nuxt文件里的dist
(2)静态化打包
npm run generate打包完,会出现在项目目录下面出现一个dist文件夹
4、打包完部署到gitee上面
在nuxt.config.js里面配置
(1)网站图标不显示可以试试按下面代码
head: {
title: 'test',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: '' },
{ name: 'format-detection', content: 'telephone=no' }
],
link: [
//{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }//原来是/网站图标在这里
{ rel: 'icon', type: 'image/x-icon', href: './favicon.ico' }//不显示添加./看看
]
},(2)路由配置仓库名
// 自定义配置路由
router: {
base: process.env.NODE_ENV === 'production' ? '/gitee仓库名' : '/',
},(3)全部配置如下
export default {
// Global page headers: https://go.nuxtjs.dev/config-head
head: {
title: 'test',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: '' },
{ name: 'format-detection', content: 'telephone=no' }
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: './favicon.ico' }
]
},
// Global CSS: https://go.nuxtjs.dev/config-css
css: [
'element-ui/lib/theme-chalk/index.css',
'~assets/css/index.css',
],
// Plugins to run before rendering page: https://go.nuxtjs.dev/config-plugins
plugins: [
'@/plugins/element-ui'
],
// Auto import components: https://go.nuxtjs.dev/config-components
components: true,
// Modules for dev and build (recommended): https://go.nuxtjs.dev/config-modules
buildModules: [
],
// Modules: https://go.nuxtjs.dev/config-modules
modules: [
// https://go.nuxtjs.dev/axios
'@nuxtjs/axios',
// https://go.nuxtjs.dev/pwa
'@nuxtjs/pwa',
],
// Axios module configuration: https://go.nuxtjs.dev/config-axios
axios: {
// Workaround to avoid enforcing hard-coded localhost:3000: https://github.com/nuxt-community/axios-module/issues/308
baseURL: '/',
},
// PWA module configuration: https://go.nuxtjs.dev/pwa
pwa: {
manifest: {
lang: 'en'
}
},
// Build Configuration: https://go.nuxtjs.dev/config-build
build: {
transpile: [/^element-ui/],
vendor: ['element-ui', 'axios'],//防止多次打包
// base: process.env.NODE_ENV === 'production' ? '/nuxt_test' : '/',
// extend(config, { isDev }) {
// if (!isDev) {
// config.output.publicPath = './static/'
// }
// }
},
// 自定义配置路由
router: {
// mode: 'hash', // 使用 'hash' 主要是为了适配以相对路径打开的静态站点, 必须使用 'hash' 否则路由跳转不生效
// base: '/moli/',
base: process.env.NODE_ENV === 'production' ? '/nuxt_test' : '/', // 使用 './' 主要是为了适配以相对路径打开的静态站点
// extendRoutes(routes, resolve) {
// routes.push({
// path: '/',
// redirect: {
// name: 'home'
// }
// })
// }
},
}





















 663
663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










