上一篇介绍了sentry的基本用法,任意门:sentry(一)初探
今天我们再接着熟悉sentry,按照上一篇的教程我们可以在自己的项目里面安装sentry的sdk,而且写了一个异常的例子来触发异常,在sentry后台就能监控到异常了,但我们可能会遇到其他的问题。
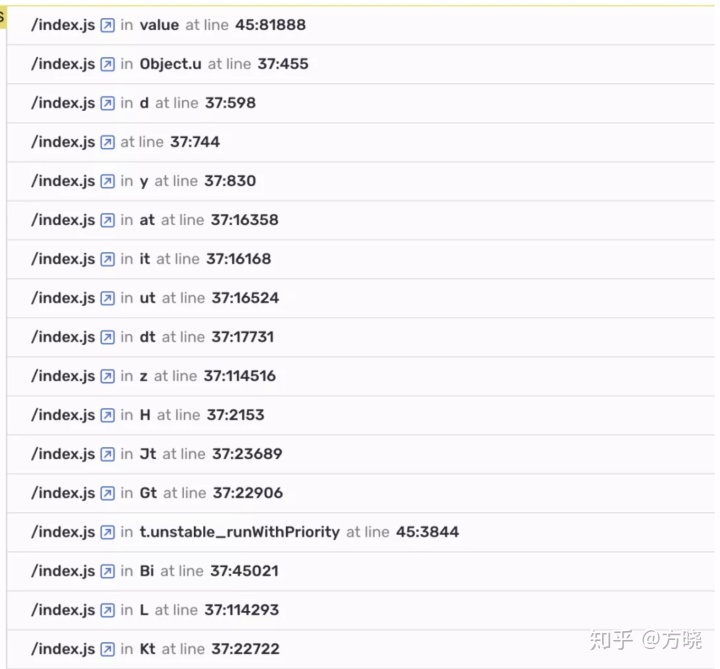
前端发布上线为了js体积与请求的开支,通常会合并、混淆js代码,这样导致代码报错了,我们也只能看到错误信息,但非常难定位到具体是哪行代码出现的错误,如图:

我们无法快速定位到代码哪一行出错,这样即使知道报错也让很多开发人员无法下手,所以这一篇主要和大家探讨怎样将出错与我们开发中的代码结合起来,这里sentry采取的是业界方案:sourcemap。
什么是sourcemap, 阮一峰这篇写的非常详细了http://www.ruanyifeng.com/blog/2013/01/javascript_source_map.html,今天我们重点讲讲sentry怎么集成sourcemap以及需要注意的问题。
安装webpackplugin与配置
为了解决上面的问题,sentry给出了集成sourcemap的方案,从sourcemap生成到上传,sentry官方推荐的是用webpack场景下的webpackplugin。
第一步:安装SentryWebpackPlugin插件
$ npm install --save-dev @sentry/webpack-plugi第二步:在项目根目录增加一个
.sentryclirc文件来做相应的配置:
[defaults]
project=react-test
org=sentry
url=http://localhost:9000
[auth]
token=851d20d9e7e943b191df663643d13f89d8fb6c2d12584c729d0e29f831ec1fd1这4个属性是必填项,这里重点讲一下这4个属性。
org可以在sentry的后台查。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2447
2447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








