

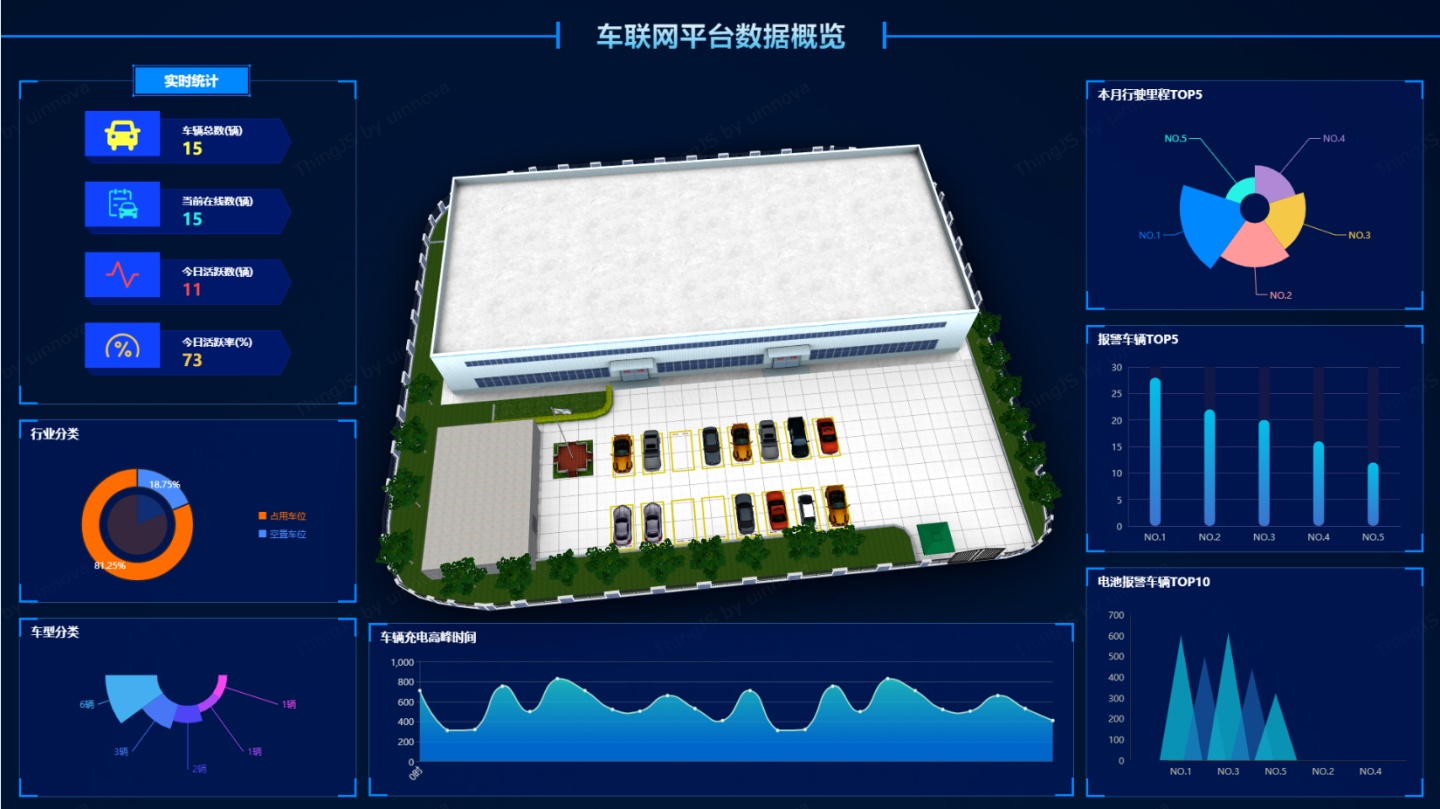
基于threejs的webgl可视化平台thingjs,封装了threejs开发3d应用,在图表上使用Echarts图表结合webgl可视化平台进行数据对接,3D物联网开发选哪个?前端人员能不能跑来搞3D可视化开发?用什么可以简单快速建模?开发中遇到问题不知道如何解决?别急,使用ThingJS物联网可视化平台就能解决这些问题!
CamBuilder: 专为小白建模使用,大多数的模型都内置了动画效果,使用代码即可自由操控;
CityBuilder: 专为智慧城市建造的在线开发工具,通过上传gis地图数据,生成对应城市目标区域模型,实现炫酷城市场景!
ChartBuilder:专为数据交互设置的图表拖拽工具,用户无需搭建html模板,直接开拖,即开即用,新松高效的与CamBuilder 搭建的园区场景或者是CityBuilder搭建的城市场景结合,通过图表实时监控相关数据!
ThingPano: 基于 ThingJS 平台推出的全景工具套件,可简单高效地将高清全景图应用到 3D 环境中,实现 3D 宏观场景和全 景微观场景的无缝融合,可快速调取、查看选定位置的全景图,以更加真实的环境,全视角覆盖场景!
开发平台: ThingJS在线开发平台,公开了大量的可直接运行查看的实例以及其源代码,且这些实例由易到难,从最初的如何使用ThingJS的API,到最后一个完整3D可视化项目,这些源码以及关键位置的注释都在其中!
使用ThingJS第一步是什么?充值?不不不!先注册登录,我懒,就直接用QQ登录了,好用再去花钱买他们的付费服务,这个也不亏~当然,用的时候确实发现挺好用的,就是ThingJS平台更新的有些快,隔个十天半个月的,页面就出现变动,新增好多小功能那种,所以大家在用的时候会发现,咦,我的运行按钮去哪了(快捷键没变)?这里怎么多了个啥图表?点点看,还挺好用的哈~
好了,话不多说,如何使用Echarts图表进行数据对接?没有数据交互的3D可视化应用可不会受到BAT公司的关注,也不会专门成立相关部门去研究这个领域。
使用Echarts图表分以下五步:
第一步:在“在线开发”中引入Echarts图表代码;
第二步:在“在线开发”中引入数据对接代码;
第三步:修改Echarts图表样式(具体样式可以到Echarts官网上下载);
第四步:将数据对接后的数据引入到Echarts的json数据中;
第五步:加入Echarts初始化以及动态修改Echarts代码;
好了,就是这五步了,具体是如何操作的呢?
引入Echarts图表:
进入到ThingJS在线








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4925
4925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








