当点击鼠标时,隐藏或显示 p 元素:
$("div").delegate("button","click",function(){
$("p").slideToggle();
});


定义和用法
delegate() 方法为指定的元素(属于被选元素的子元素)添加一个或多个事件处理程序,并规定当这些事件发生时运行的函数。
使用 delegate() 方法的事件处理程序适用于当前或未来的元素(比如由脚本创建的新元素)。
定义和用法
delegate() 方法为指定的元素(属于被选元素的子元素)添加一个或多个事件处理程序,并规定当这些事件发生时运行的函数。
使用 delegate() 方法的事件处理程序适用于当前或未来的元素(比如由脚本创建的新元素)。
语法
$(selector).delegate(childSelector,event,data,function)
参数
描述
childSelector
必需。规定要附加事件处理程序的一个或多个子元素。
event
必需。规定附加到元素的一个或多个事件。
由空格分隔多个事件值。必须是有效的事件。
data
可选。规定传递到函数的额外数据。
function
必需。规定当事件发生时运行的函数。
jQuery 效果 - slideToggle() 方法
$(".btn1").click(function(){
$("p").slideToggle();
});
定义和用法
slideToggle() 方法通过使用滑动效果(高度变化)来切换元素的可见状态。
如果被选元素是可见的,则隐藏这些元素,如果被选元素是隐藏的,则显示这些元素。

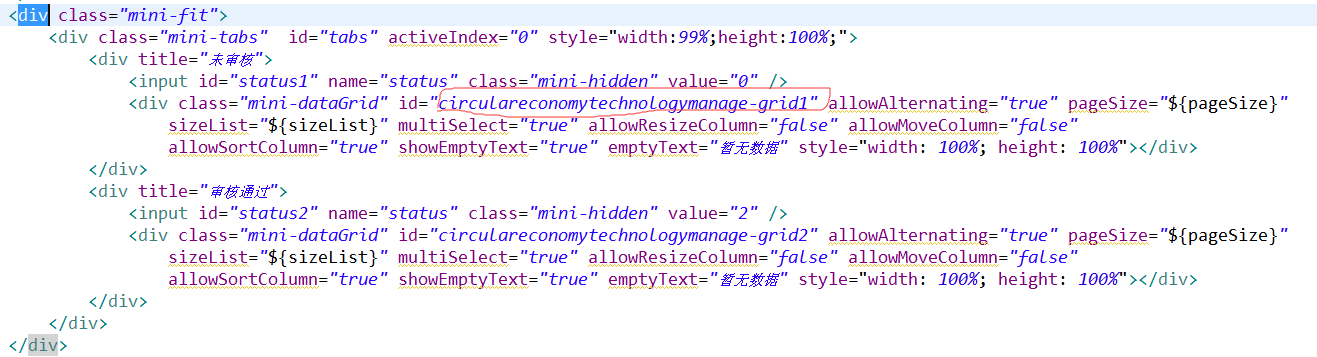
div class= "mini-fit"自适应div,div class = “mini-tabs”页签



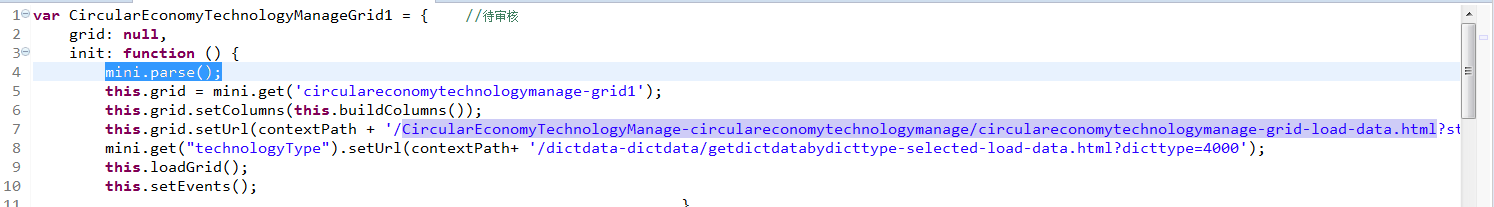
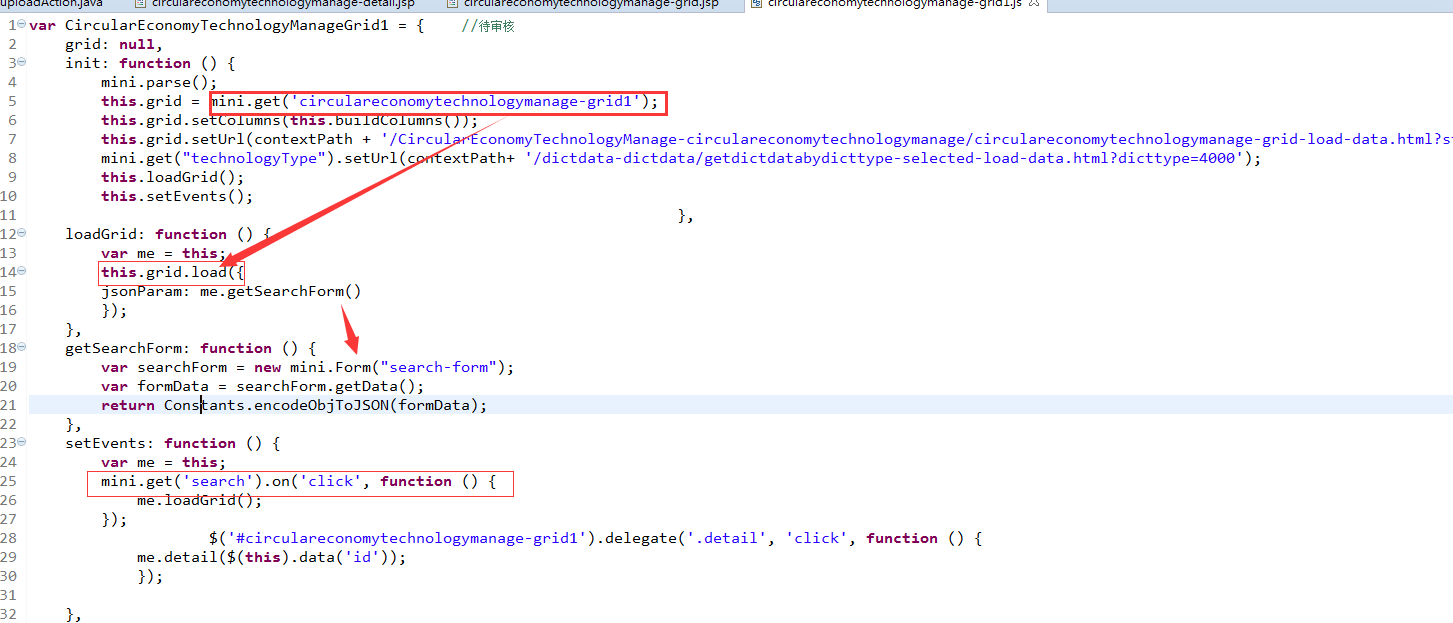
MiniUi初始化,grid 数据表格为空,初始化:mini.parse();mini.get('某某id').setColumns(this.buildColumns()); 此处this代表miniui对象,
miniui.get('circulareconomytechnologymanage-grid1').setUrl('和后台交互路径'); 这个id在jsp对应的是class 就是mini-dataGrid,第二个url为下拉选


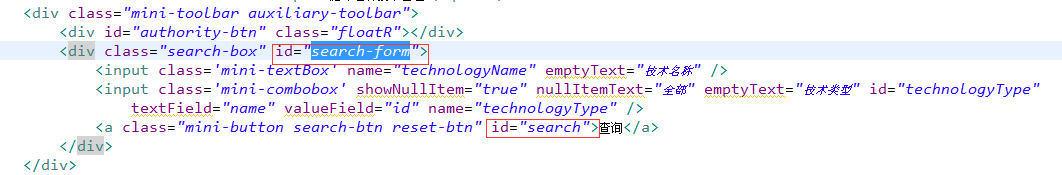
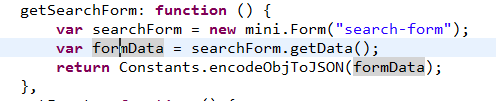
这个id = “search-form”表单

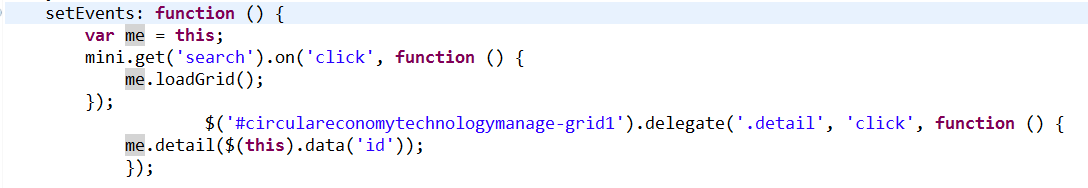
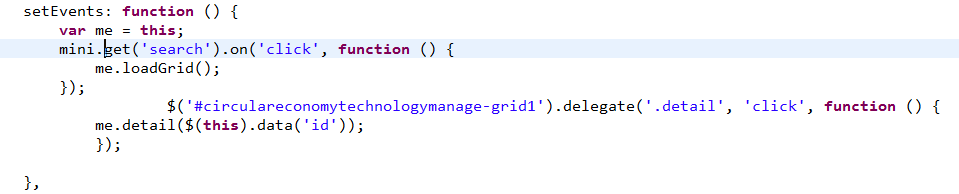
这个id = “search”是搜索按钮






















 2725
2725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








