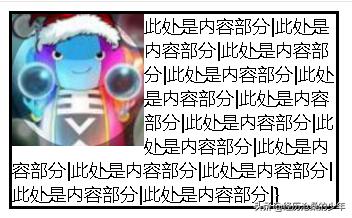
首先展示问题案例


我们可以看到图片的文字顶部和文字上下之间有一行空白的位置,导致我们的文字无法与图片顶部对其,哪怕我们设置padding和margin都无法解决掉。
行高的初步认识
前端CSS的line-height属性,行高是用于设定行内元素高度的属性,一般用于字体。可以想象成透明的水,这样比较容易理解。它用于定义内容的高度,而我们常用的height高度属性是用于定义元素属性,即设置P标签固定的高度。
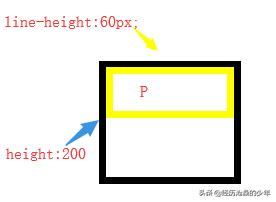
行高展示图

从图中我们可以看到,我们设置字体P标签元素的时候,P标签的内容不但受于height影响,同时还受到line-height行高的影响,因此,哪怕我们设置P标签的元素margin或padding为0的时候,都无法解决P标签内容置顶,因为P标签的内容还受到默认行高的影响。
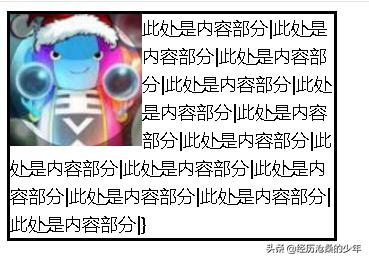
行高设置与字体大小相同的时候置顶


我们可以看到,当行高设置与字体大小一模一样的时候就可以实现字体置顶了,但是也出现了一个问题。段落的内容不美观,每一行都没有间距了。因此一般多行的情况下设置行高要大于字体大小。
行高该如何取值
从上面两个案例中我们知道,默认行高无法实现与图片顶部对其的美观效果,而设置字体大小等于行高则会影响多行间距。

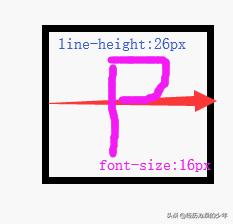
当我们设置行高26px的时候,字体大小16px


接下来是计算公式:行高/2-字体大小/2。
即:26/2-16/2=5
因此我们在将图片margin-top设置为5即可实现图片与文字顶部对其了。


总结
有的同学可能有疑惑,为什么我一开始不直接设置图片margin-top的数值,解决图片与文字的顶部水平。这是因为不同设备,浏览器的字体默认行高不一定相同的。因此也许同样16px字体大小的行高有些设备或浏览器默认大小行高20px,有些22px。所以仅仅设置img的顶部外边距与字体顶部对其,但是无法保证浏览器的兼容性。因此我们要从根源头了解行高和如何设置行高,这样才能让我们写的代码兼容性更强些。





















 282
282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








