正则是用来匹配字符的,它一个重要用途就是搜索。
说到搜索,很容易就想到搜索引擎,比如 Google。
Google 本身有一些简单搜索技巧甚是有用。
比如,实现集合运算功能:与、或、非。
本文尝试用正则来模拟一下。
1. 关键字
hello
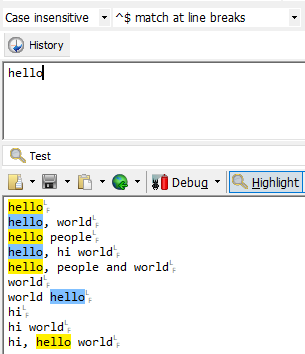
假如你在 google 里搜索 hello,会怎样?
包含hello这个单词所有网页会被搜索出来。

上图下部分,我们用 Test框 里面文本的每一行来表示一个网页。其中每个网页中的 hello 被高亮了。
我们可以认为判断逻辑是:
/hello/i.test(page)
为了视觉上凸显找到了正确的“网页”,我们让任何一个包含 hello 的行,整个行都高亮起来。 此时需要修改正则:
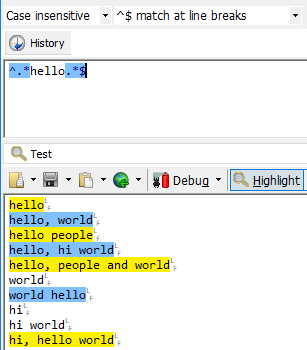
/^.*hello.*$/im.test(page)
上述正则的意思是,允许 hello 前后都有其他字符。效果如下:

要判断字符串中是否有目标字符,其实也可以使用断言: (?=p)。
/^(?=.*hello).*$/im.test(page)

“断言”就是“能判断是不是”的语句。
(?=p) 表示当前位置后面的字符满足正则表达式 p,它匹配的是位置,不匹配任何字符。就跟 ^ 一样。
2. 与
hello world
Google 搜索 hello world 或者 hello+world。 它表示要搜索的目标网页中,同时包括 hello 和 world 这两个单词。
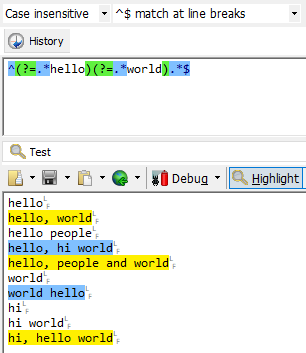
用一个正则来判断是否同时满足多个条件。最好的方法是使用 (?=p)。
/^(?=.*hello)(?=.*world).*$/im.test(page)

3. 或
hello OR world
如果在 Google 框中搜索 hello OR world 表示目标网页中有 hello 或者 world 单词。不强求二者都出现。
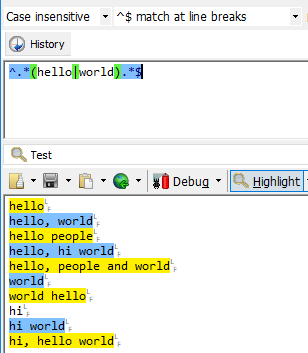
正则中 | 天生就是用来处理“或”的逻辑:
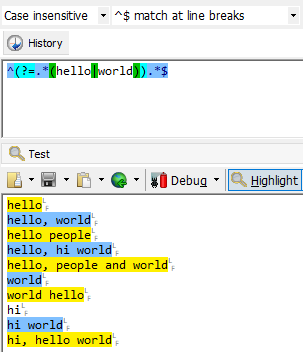
/^.*(hello|world).*$/im.test(page)

用在 (?=p) 中其实也是可以的:
/^(?=.*(hello|world)).*$/im.test(page)

4. 非
hello-world
搜索 hello-world表示,目标网页要包含 hello,但不包括 world。
正则中 (?!p) 是 (?=p) 的反义。即判断当前位置后的字符不满足正则表达式 p。
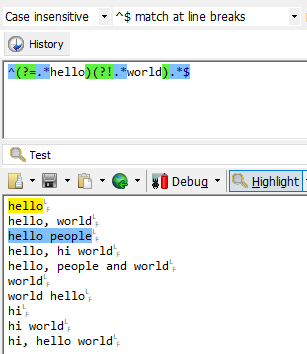
/^(?=.*hello)(?!.*world).*$/im.test(page)

5. 顺序
如果我要的目标网页中,先出现 hello,后出现 world 怎么办?
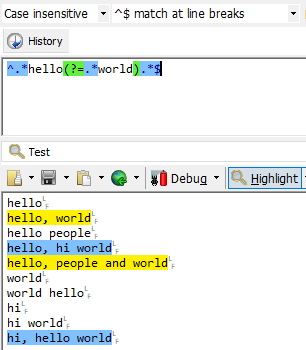
/^.*hello(?=.*world).*$/im.test(page)
注意下图中第7行没有高亮。

这是本人本月第 4 篇来说明正则断言((?=p)、(?!p)、(?<=p)和(?<!p))用法的文章。
本文完。
欢迎阅读《JS正则迷你书》。




















 239
239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








