内容回顾
- CSS样式概念
- 文本样式相关属性
- 超链接样式
- 背景样式
- 定义样式表的三种方式
本章内容
- 样式扩展,表格表单常用样式
- 盒子模型
- 浮动模型
- 垂直菜单水平菜单
第一节 文本样式补充以及表格表单相关样式
1.文本样式的补充
属性说明:
- line-height用于设置内容行高,主要用在调整元素的垂直方向的位置
- vertical-align垂直对齐方式:top,bottom,middle。也可以用像素值
- letter-spacing设置文本之间的间距
- white-space设置文本内容是否换行。取值:nowarp;
<!DOCTYPE html>
<html>
<head>
<title> 这是我的页面 </title>
<style type="text/css">
div
{
/*line-height:100px;*/
background-color:#ff99ff;
height:50px;
/*容器的行高与高度一致时,那么容器的内容会在垂直方向居中*/
line-height:50px;
text-align:center;
}
</style>
</head>
<body>
<div>
<a href="#">菜单1</a>
<a href="#">菜单2</a>
<a href="#">菜单3</a>
<a href="#">菜单4</a>
</div>
<!--
<div>这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容这是一些内容</div>
-->
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title> 这是我的页面 </title>
<style type="text/css">
/*vertiacl-align:用于表格内容时,用top,bottom,middle设置位置
针对普通文本时,用像素值调整垂直位置
*/
.db
{
vertical-align:top;/*垂直方向,顶部对齐*/
}
.dibu
{
vertical-align:bottom;/*垂直方向,低部对齐*/
}
.zj
{
vertical-align:middle;/*垂直方向,中间对齐*/
}
.top
{
vertical-align:-20px; /*使用像素值设置文本的垂直方向位置*/
}
</style>
</head>
<body>
这是一行<span class="top">字</span>
<!--
<table border="1" width="500" align="center">
<tr>
<td>
<img src="bg.png"/>
</td>
<td class="db">这是一个内容</td>
</tr>
<tr>
<td>
<img src="bg.png"/>
</td>
<td class="zj">这是一个内容</td>
</tr>
<tr>
<td>
<img src="bg.png"/>
</td>
<td class="dibu">这是一个内容</td>
</tr>
</table>
-->
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title> 这是我的页面 </title>
<style type="text/css">
p
{
/*文字的水平间距*/
/*letter-spacing:-5px;*/
/*文本遇到容器边界时默认会自动换行,如果不想换行则设置为nowrap*/
white-space:nowrap;
}
</style>
</head>
<body>
<p>这是一个内容这是一个内容这是一个内容这是一个内容这是一个内容这是一个内容这是一个内容这是一个内容这是<br/>一个内容这是一个内容这是一个内容这是一个内容这是一个内容这是一个内容这是一个内容这是一个内容这是一个内容这是一个内容这是一个内容这是一个内容这是一个内容</p>
</body>
</html>

2.表格样式
<!DOCTYPE html>
<html>
<head>
<title> 这是我的页面 </title>
<style type="text/css">
table
{
border-width:1px; /*表格边框宽度*/
border-style:solid;/*实线框*/
border-color:gray;/*边框颜色*/
width:600px;
height:300px;
/*边框合并*/
border-collapse:collapse;
}
table td
{
/*复合属性设置边框*/
border:1px solid gray;
text-align:center;
}
table td a
{
text-decoration:none;
}
/*奇数行背景*/
.odd
{
background-color:#6699cc;
}
</style>
</head>
<body>
<table>
<caption>网址导航</caption>
<tr class="odd">
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
</tr>
<tr>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
</tr>
<tr class="odd">
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
</tr>
<tr >
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
</tr>
<tr class="odd">
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
</tr>
<tr >
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
<td><a href="#">网站1</a></td>
</tr>
</table>
</body>
</html>

3.表单样式
<!DOCTYPE html>
<html>
<head>
<title> 这是我的页面 </title>
<style type="text/css">
/*属性选择器
input[type="text"]
{
border:1px solid red;
background-color:blue;
color:white;
width:50px;
height:30px;
}
input[type="password"]
{
border:1px solid green;
background-color:gray;
}*/
.txt
{
/*
细边框样式
border:1px solid black;
设置边框为圆角
border-radius:10px;*/
/*设置所有边框为0*/
border-width:0px;
/*设置底边框为实线框*/
border-bottom:1px solid black;
}
[type="submit"]
{
border:1px solid black;
padding:3px;
}
</style>
</head>
<body>
<form name="frmTest1" action="" method="get">
账号:<input type="text" name="account" class="txt"/>
密码:<input type="password" name="pwd" class="txt"/>
<input type="submit" value="提交"/>
</form>
<!--
<form name="frmTest1" action="" method="get">
账号:<input type="text" name="account"/>
密码:<input type="password" name="pwd"/>
<input type="submit" value="提交"/>
</form>
-->
</body>
</html>
第二节 块状元素和行内元素
从布局来划分HTML元素,可以分为三大类:
1.block(块状标签)
- 块状标签默认在水平方向上撑满整个容器,独霸一行,默认宽度为100%。
- 可以设置宽和高
- 典型标签:div,h1-h6,p,ul,ol,li,dl,dt,dd,table,form
2.inline(行内标签)
- 行内元素默认在一行内排列
- 不能设置宽和高,要靠内容撑起这个元素
- 典型标签:span,b,u,i,sub,sup,a
3.inline-block(行内块状标签)
- 同时具有行内和块状的特点,在一行内排列,但是可以设置宽和高。
- 典型标签:img
4.display显示属性
display:block(块状),inline(行内),inline-block(行内块状),none(不显示)
<!DOCTYPE html>
<html>
<head>
<title> 这是我的页面 </title>
<style type="text/css">
/*
display:block(块状),inline(行内),inline-block(行内块状),none(不显示)
*/
/*div
{
border:1px solid red;
将元素显示为行内类型
display:inline;
width:200px;
height:100px;
}*/
span
{
border:1px solid black;
/*将元素显示为块状类型*/
/*display:block;*/
/*将元素显示为行内块状类型*/
display:inline-block;
width:300px;
height:100px;
}
p
{
border:1px solid red;
display:none;
}
div
{
height:30px;
border:2px solid red;
display:inline;
}
</style>
</head>
<body>
<p>这是一个段落</p>
<div>这是一个内容</div>
<!--
<span>这是一个SPAN1</span>
<span>这是一个SPAN2</span>
-->
<!--
<div>这是DIV1</div>
<div>这是DIV2</div>
-->
</body>
</html>

第三节 盒子模型
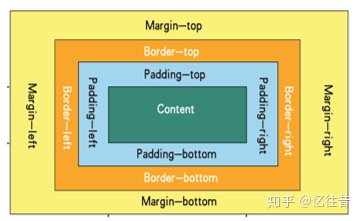
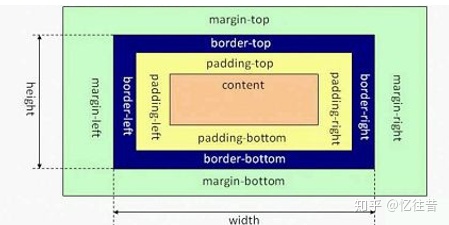
HTML标签默认呈现的就是方框样式,方框样式其实就是对应CSS盒子模型,CSS盒子模型都具备方框样式。常用的方框样式有:边界(margin)、边框(border)、填充(padding)、内容。

盒子模型由content(内容)、border(边框)、padding(内补丁)、margin(外补丁)四部分组成

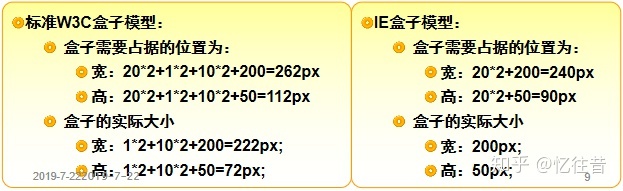
标准W3C盒子
- 标准 W3C 盒子模型的范围包括 margin、border、padding、content,并且 content 部分不包含其他部分
- 适用于所有浏览器(不包括低版本ie)

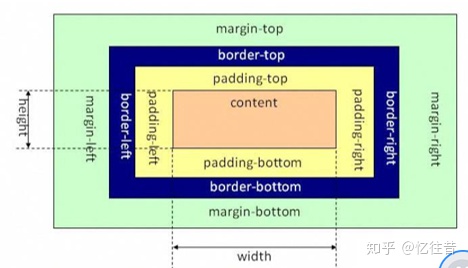
IE盒子
- IE 盒子模型的范围也包括 margin、border、padding、content
- 与标准 W3C 盒子模型不同的是:IE 盒子模型的 content 部分包含了 border 和 padding
- 适用于IE浏览器

盒子的 margin 为 20px,border 为 1px,padding 为 10px,宽为 200px,高为 50px

盒子模型的相关属性
border:宽度 样式 颜色
/*边框可以单独设置四个方向*/
border-left,border-right,border-top,border-bottom
/*外边距,可以单独设置四个方向*/
margin-left,margin-top,margin-right,margin-bottom
/*内填充,可以单独设置四个方向*/
padding-left,padding-top,padding-right,padding-bottom
/*内容设置宽和高*/
width,height
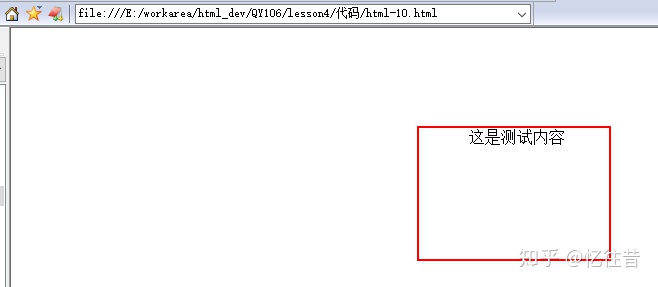
<!DOCTYPE html>
<html>
<head>
<title> 这是我的页面 </title>
<style type="text/css">
#d1
{
width:100px;
height:100px;
border:2px solid red;
/*
padding复合属性(上,右,下,左)
一个值:默认设置四个方向
二个值: 上下 左右
三个值: 上 左右 下
四个值: 上 右 下 左
*/
padding:1px 40px 30px 50px;
/*
margin:复合属性(上右下左)
一个值:默认设置四个方向
二个值: 上下 左右
三个值: 上 左右 下
四个值: 上 右 下 左
*/
margin:100px 200px 300px 400px;
}
</style>
</head>
<body>
<div id="d1">这是测试内容</div>
</body>
</html>

盒子之间的关系
- 盒子的水平间距
等于元素的间距之和 - 盒子的垂直间距
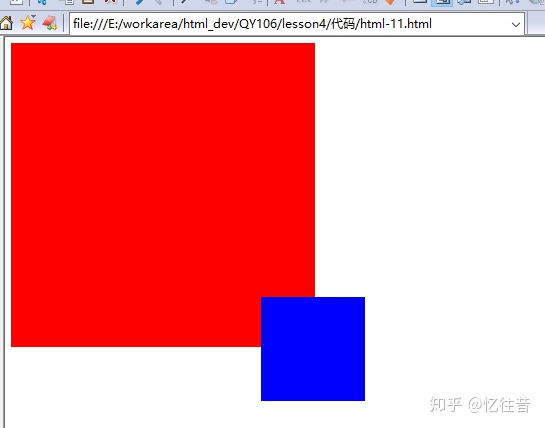
等于元素间距较大的间距 - 盒子的重叠
设置盒子的边距为负值实现盒子的重叠
<!DOCTYPE html>
<html>
<head>
<title> 这是我的页面 </title>
<style type="text/css">
span
{
border:2px solid red;
}
.s1
{
margin-right:50px;
}
.s2
{
margin-left:30px;
}
#d1,#d2
{
border:2px solid black;
width:100px;
height:100px;
}
#d1
{
margin-bottom:50px;
}
#d2
{
margin-top:30px;
}
#d3
{
border:2px solid red;
width:300px;
height:300px;
background-color:red;
}
#d4
{
border:2px solid blue;
width:100px;
height:100px;
background-color:blue;
margin-top:-50px;
margin-left:250px;
}
</style>
</head>
<body>
<!--
水平盒子:间距等于累加之和
<span class="s1">这是SPAN1</span><span class="s2">这是SPAN2</span>
-->
<!--
垂直盒子:取间距最大的
<div id="d1"></div>
<div id="d2"></div>
-->
<!--层叠盒子-->
<div id="d3"></div>
<div id="d4"></div>
</body>
</html>

嵌套盒子的诡异问题: 如果外部盒子没有上边框或者没有非空内容或者没有内填充, 此时内部盒子如果设置了外边距, 这个外边距会发生折叠效果,外部盒子会具有这个外边距的设置 如果此时设置了外部盒子的上边框或者加入了内容或者设置了内填充, 此时外边距的折叠效果会消失。
解决方法:一般是通过设置外部盒子的内填充解决问题
用盒子模型布局:
<!DOCTYPE html>
<html>
<head>
<title> 这是我的页面 </title>
<style type="text/css">
/*页面布局要遵循:外宽内高原则*/
#con
{
width:800px;
/*height:500px;*/
/*border:2px solid red;*/
/*外边距上下为0px,左右自适应,页面居中的典型用法*/
margin:0px auto;
}
#top
{
height:100px;
background-color:#ff66cc;
}
#main
{
height:400px;
background-color:#66ccff;
margin-top:10px;
margin-bottom:10px;
}
#footer
{
height:50px;
background-color:#cc6633;
}
</style>
</head>
<body>
<div id="con">
<div id="top"></div>
<div id="main"></div>
<div id="footer"></div>
</div>
</body>
</html>

第四节 浮动样式
浮动属性用于设置元素在父级包含容器中的停靠方向。
语法:
float:left;/*靠容器的左边定位*/
float:right/*靠容器的右边定位*/
float:none;/*不浮动*/- 浮动可以让元素具有行内块状类型的特征,在一行排列,而且可以设置宽和高,并且紧密挨在一起
- 针对同级元素,前面的元素浮动之后,会导致后面的元素挤上来, 造成被覆盖的问题
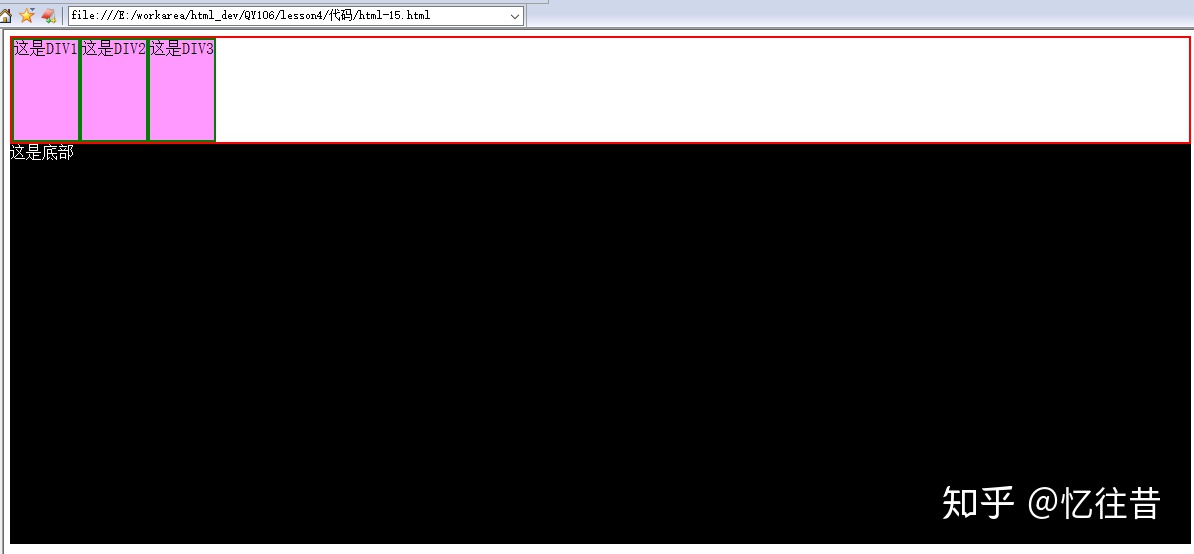
- 如果父容器没有设置高度,此时所有的子容器,全部浮动,会导致父容器塌陷,修复的方式: overflow:auto;
<!DOCTYPE html>
<html>
<head>
<title> 这是我的页面 </title>
<style type="text/css">
#d1
{
height:100px;
border:2px solid red;
float:right;
background-color:red;
}
#d2
{
height:300px;
background-color:gray;
/*清除浮动:
clear:left,right,both
*/
clear:both;
}
</style>
</head>
<body>
<!--针对同级元素,前面的元素浮动之后,会导致后面的元素挤上来,
造成被覆盖的问题-->
<div id="d1">这是DIV1</div>
<div id="d2">清华大学(Tsinghua University),简称“清华”,由中华人民共和国教育部直属,中央直管副部级建制,位列“211工程”、“985工程”、“世界一流大学和一流学科”,入选“基础学科拔尖学生培养试验计划”、“高等学校创新能力提升计划”、“高等学校学科创新引智计划”,为九校联盟、中国大学校长联谊会、亚洲大学联盟、环太平洋大学联盟、清华—剑桥—MIT低碳大学联盟成员,被誉为“红色工程师的摇篮”。清华大学(Tsinghua University),简称“清华”,由中华人民共和国教育部直属,中央直管副部级建制,位列“211工程”、“985工程”、“世界一流大学和一流学科”,入选“基础学科拔尖学生培养试验计划”、“高等学校创新能力提升计划”、“高等学校学科创新引智计划”,为九校联盟、中国大学校长联谊会、亚洲大学联盟、环太平洋大学联盟、清华—剑桥—MIT低碳大学联盟成员,被誉为“红色工程师的摇篮”。清华大学(Tsinghua University),简称“清华”,由中华人民共和国教育部直属,中央直管副部级建制,位列“211工程”、“985工程”、“世界一流大学和一流学科”,入选“基础学科拔尖学生培养试验计划”、“高等学校创新能力提升计划”、“高等学校学科创新引智计划”,为九校联盟、中国大学校长联谊会、亚洲大学联盟、环太平洋大学联盟、清华—剑桥—MIT低碳大学联盟成员,被誉为“红色工程师的摇篮”。</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title> 这是我的页面 </title>
<style type="text/css">
/*
如果父容器没有设置高度,此时所有的子容器,全部浮动,
会导致父容器塌陷,修复的方式:
overflow:auto;
*/
#con
{
border:2px solid red;
/*height:102px;*/
/*清除塌陷的解决方法*/
overflow:auto;
}
#d1,#d2,#d3
{
height:100px;
border:2px solid green;
background-color:#ff99ff;
float:left;
}
#footer
{
height:400px;
background-color:black;
color:white;
}
</style>
</head>
<body>
<div id="con">
<div id="d1">这是DIV1</div>
<div id="d2">这是DIV2</div>
<div id="d3">这是DIV3</div>
</div>
<div id="footer">这是底部</div>
</body>
</html>

作业
作业1

作业2





















 1436
1436











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








