
编写第一个列表网页
我们了解了一些网页标签后,接下来看一下网页中的列表,例如我们常见的一些新闻网页中



等等,这些都是常见的新闻列表,下面我们来一起写一这种列表内容:
我们首先打开我们的Hbuilder软件,可以新建一个文件,也可以根据上节我们建的HTMLCSS文件里继续创建。
右击我们的HTMLCSS文件夹,新建一个目录(相当于文件夹),命名为002网页列表。
右击002网页列表文件夹,新建一个.html的文件。

创建好后我们在<title></title>头部标题输入网页列表。

那么我们在title标签中输入的文字在哪里显示呢,如下图所示。

了解了title标签的显示后,先来输入我们的h1标签建立一个标题。
再右击002网页列表文件夹,再新建一个名为img的目录,用来存放我们的图片文件。

直接打开在我的电脑中打开文件夹将下图存到img文件夹中即可,也可以直接在Hbuilder中复制粘贴到img文件夹中,命名为箭头。


img标签
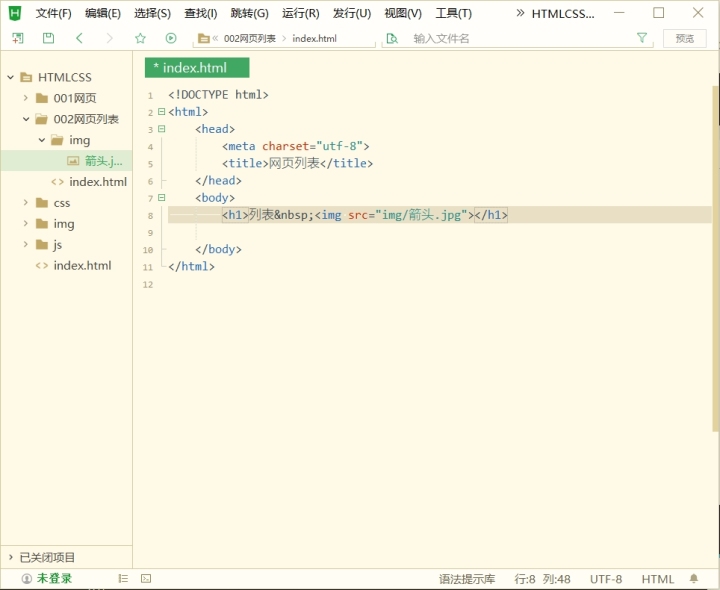
在输入的标题文本后加入我们刚才所使用的图片,要插入图片必须使用img标签
<img src=”img/箭头.jpg”>
src代表此图片的所在文件夹位置;
img/ 代表在文件夹下的文件;
.jpg代表该文件的后缀名。

输入好后我们来运行到Chrome浏览器中看一下效果。

ul和li
插入好图片后,我们再来插入一个hr水平线做为分割线。
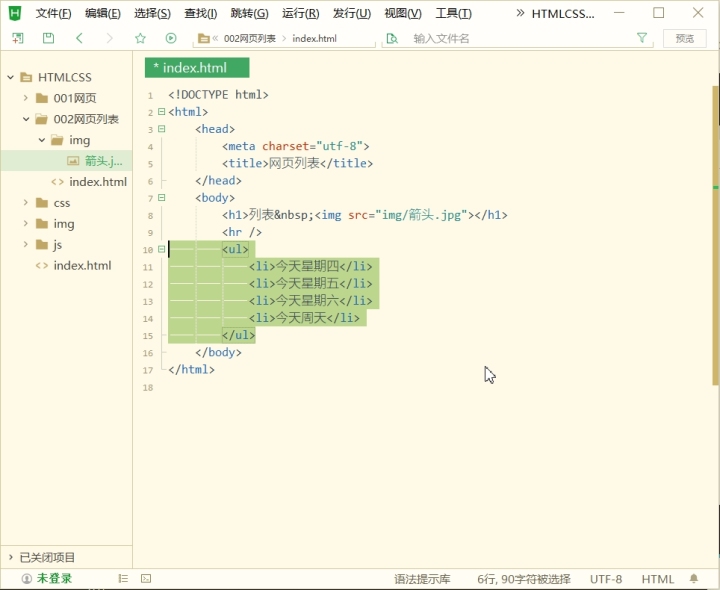
编写列表文本格式,先输入ul标签,然后在ul标签中输入li标签,li的多少就代表文字行数的多少。

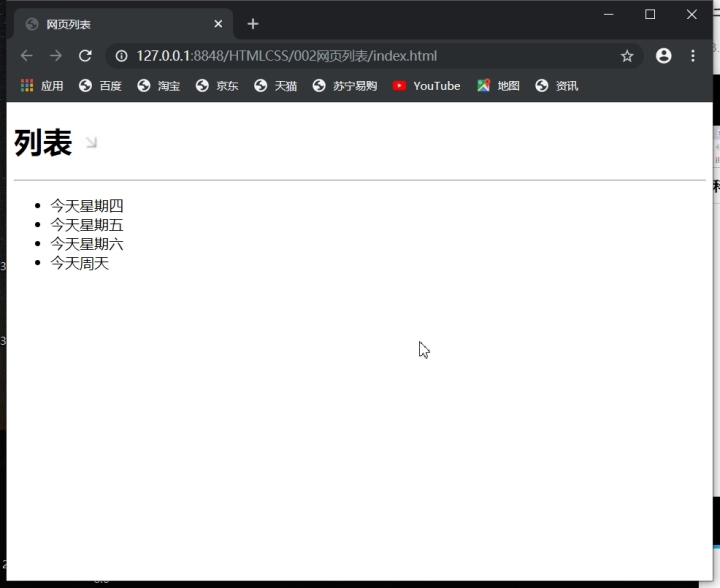
运行查看一下效果

a标签
我们查看效果,果然出现了带点的列表,但是这和我们在网页中看到的还不一样,我们在网页中看到的列表一般都是可以点的链接,点一下跳转到其他网页,我们来实现这个功能就需要a标签。

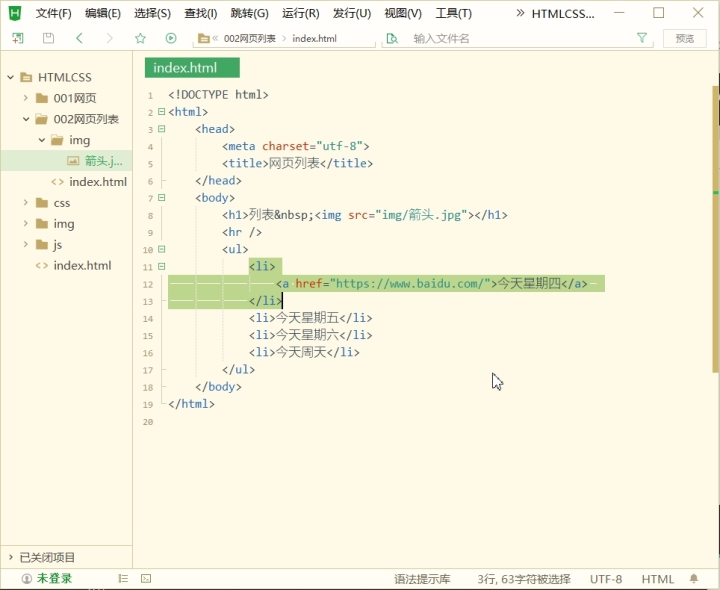
a标签的格式与img的格式有一些类似,他的href也是代表路径,但是这个是网页的路径,不能使用src,图片img中也不能使用href。
href中就是我们所要链接到的网页了。我这里链接到了百度。
想要点击哪个文字链接,就要用<a></a>标签将文字包裹起来。
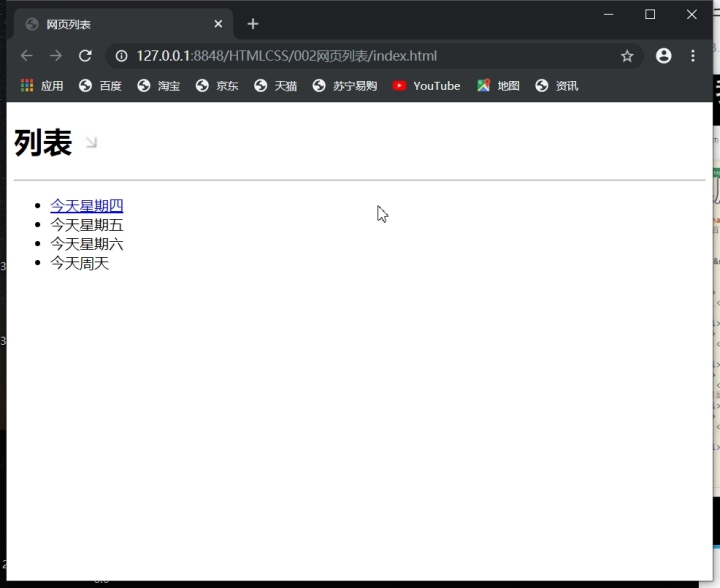
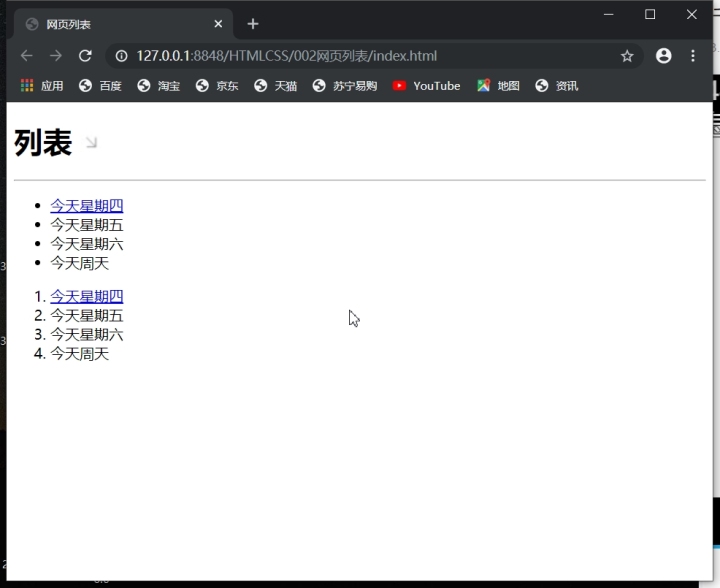
写好后来运行看一下效果,文字变为蓝色且有下划线即可点击转到百度。

ol和li
我们看到了ul和li可以组成一个带点的列表,那么前面是数字的列表要怎么做呢。
其实和ul相同,只不过把ul改为ol即可。
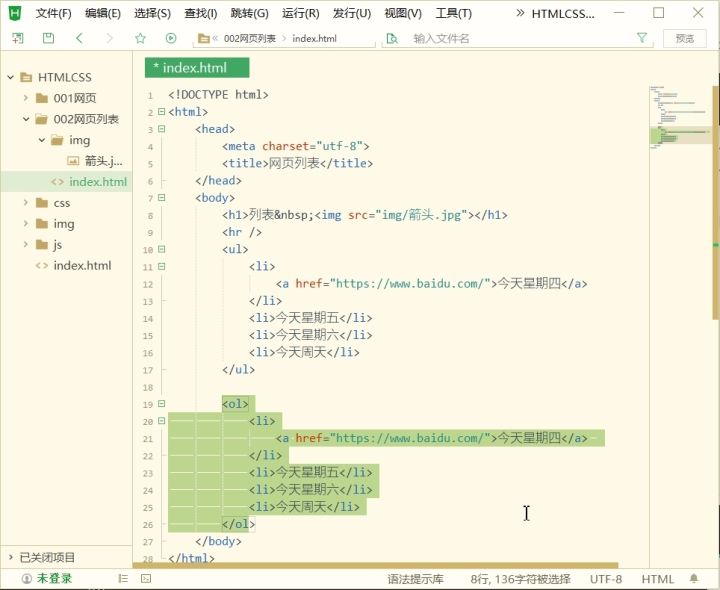
将之前的ul片段复制到下面,ul改为ol即可。

改为ol后,运行查看效果,即可有数字

小结
今天我们主要学习了两个列表,无序列表和有序列表。
1.前面是黑点的无序列表ul;
2.前面是数字的有序列表ol;
3.图片标签<img src=”图片路径” >
4.超链接<a href=”网页地址”>
下一节我们主要看一下图片的一些使用。
--- 笔记来自于B站【千锋教育】视频
详情请关注公z号---web分享






















 6804
6804

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








