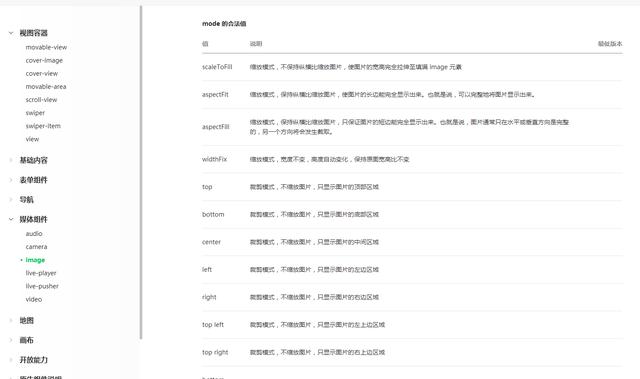
在小程序开发中,image组件有一个mode属性可以让我们灵活的操作图片的显示,那么在H5开发中,我们又该如何呢?

在 H5 开发中,对于图片的显示可以通过 img 标签的方式或者设置 dom 元素的背景图片来实现;
background-image 属性为元素设置背景图像。
元素的背景占据了元素的全部尺寸,包括内边距和边框,但不包括外边距。
默认地,背景图像位于元素的左上角,并在水平和垂直方向上重复。
tip: 请设置一种可用的背景颜色,这样的话,假如背景图像不可用,页面也可获得良好的视觉效果。
eg:

推荐图片未显示背景色:#f2f2f2
设置为背景图片之后,接下来我们就可以通过 css 属性来操作图片的显示状态了:

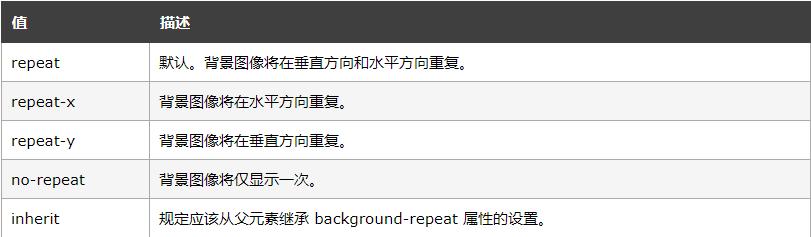
background-repeat:
background-repeat 属性设置是否及如何重复背景图像。
默认地,背景图像在水平和垂直方向上重复。

关于 repeat 平铺在日常用户:
1








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3035
3035











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








